Page produit
Fonctionnement général
Dans mycorhize, la forme (la mise en page) est séparée du fond (les informations) pour les pages produits. La spécificité des pépinières repose sur le grand nombre de références différentes. S'il fallait créer une page produit par article, il faudrait des jours de travail pour créer votre e-boutique... Sur mycorhize, vous configurez votre page produit, puis vous créez votre base de données de produits. mycorhize crée toutes les pages produits automatiquement !
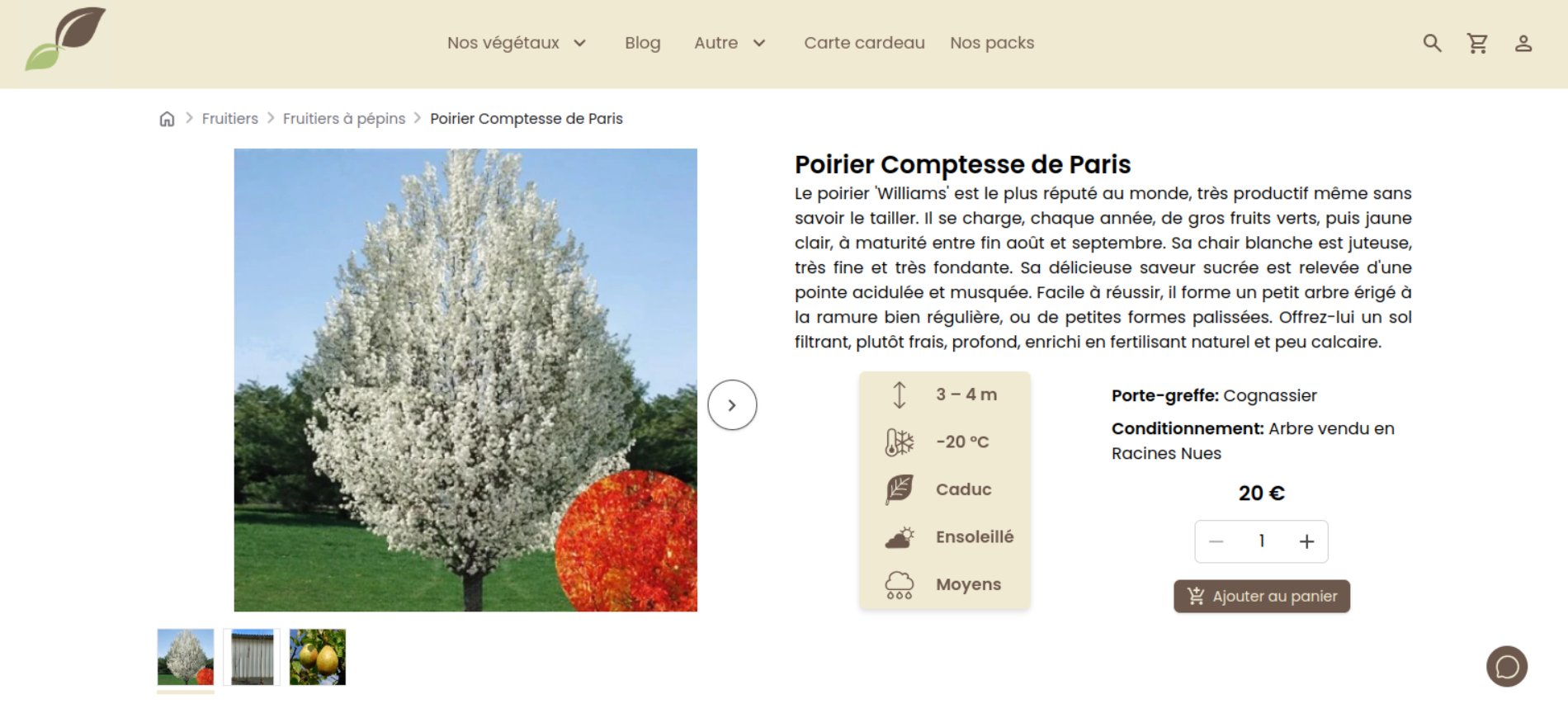
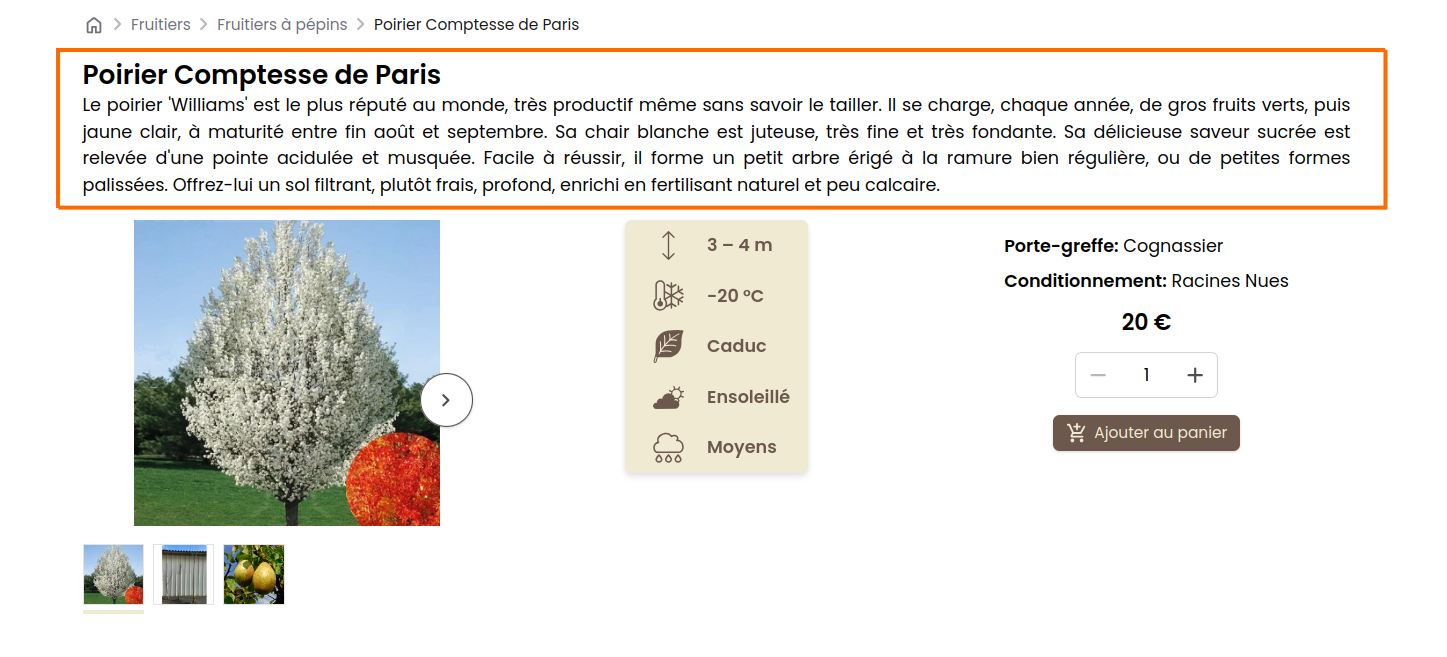
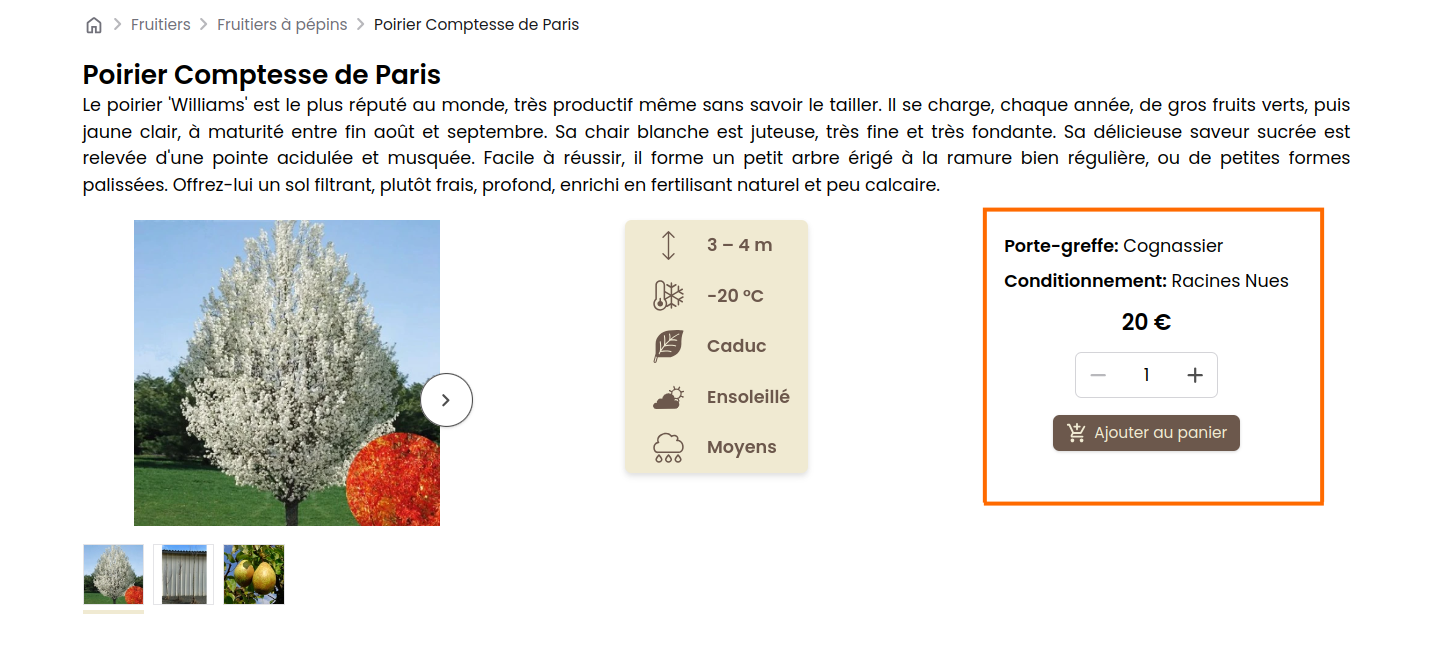
Par défaut, votre page produit aura cette apparence :
Et si je modifie ma page produit plus tard ?
Aucun problème, dès que les modifications sont enregistrées, toutes les pages produits seront automatiquement affectées par les modifications !
Configuration de la page produit
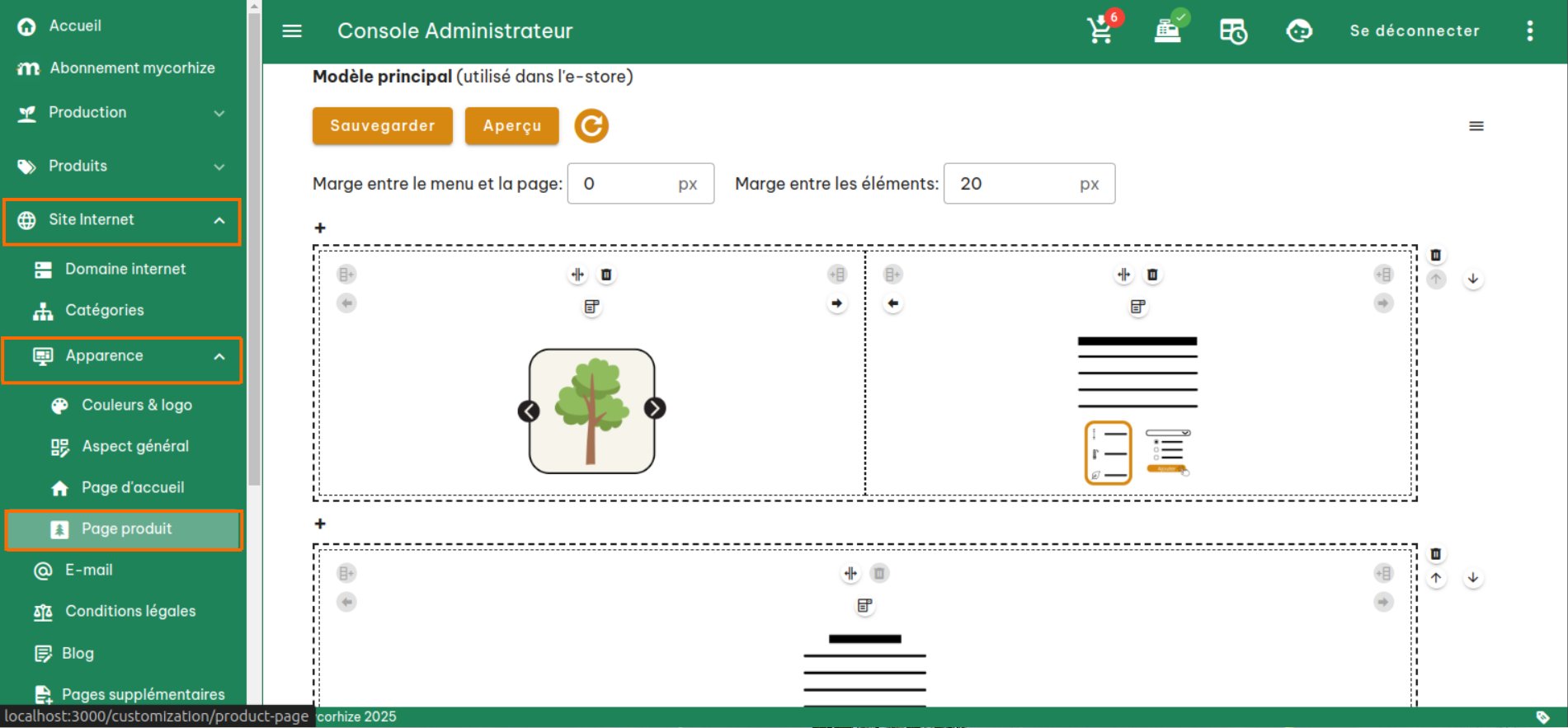
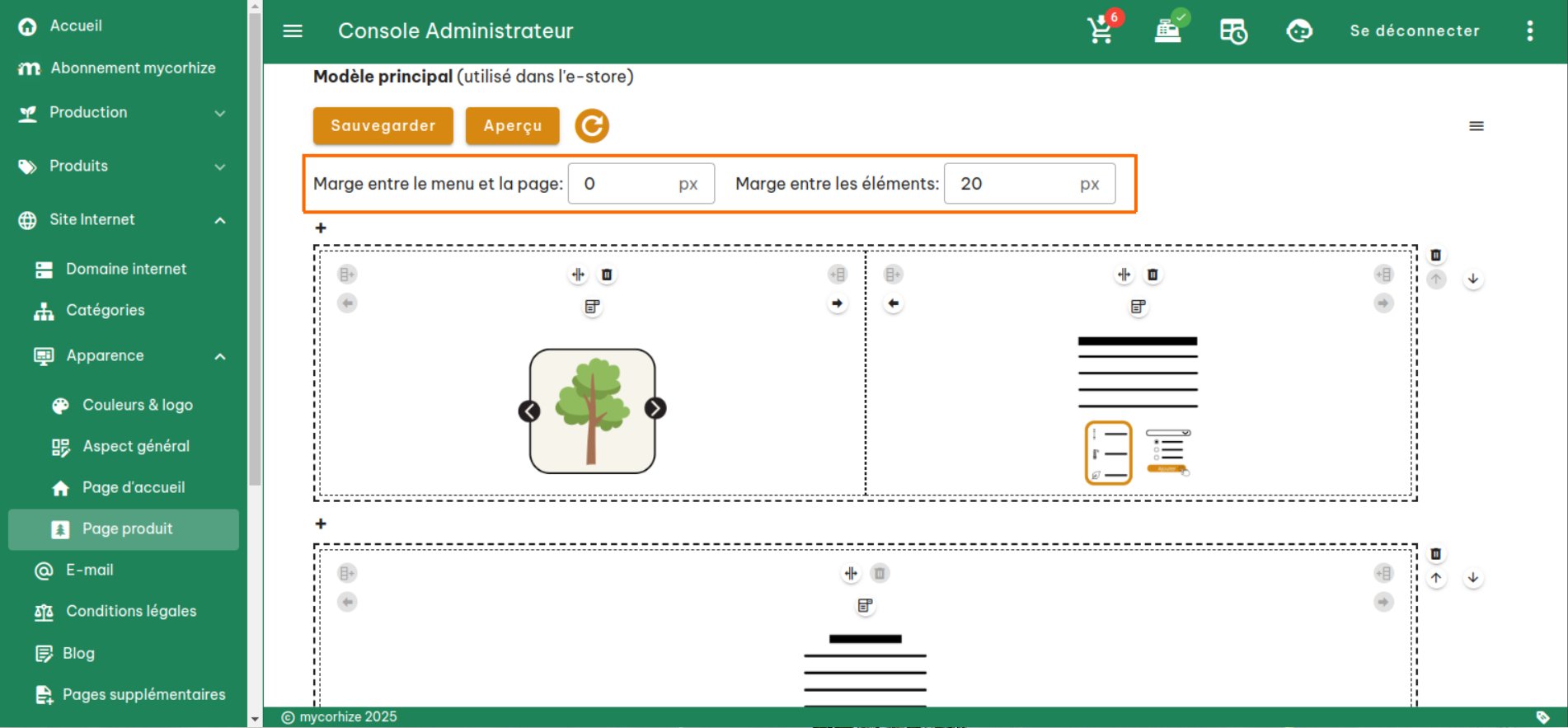
Pour configurer la page produit, il faut cliquer dans l'onglet Site Internet, puis Apparence et enfin sur Page produit.
Idée générale
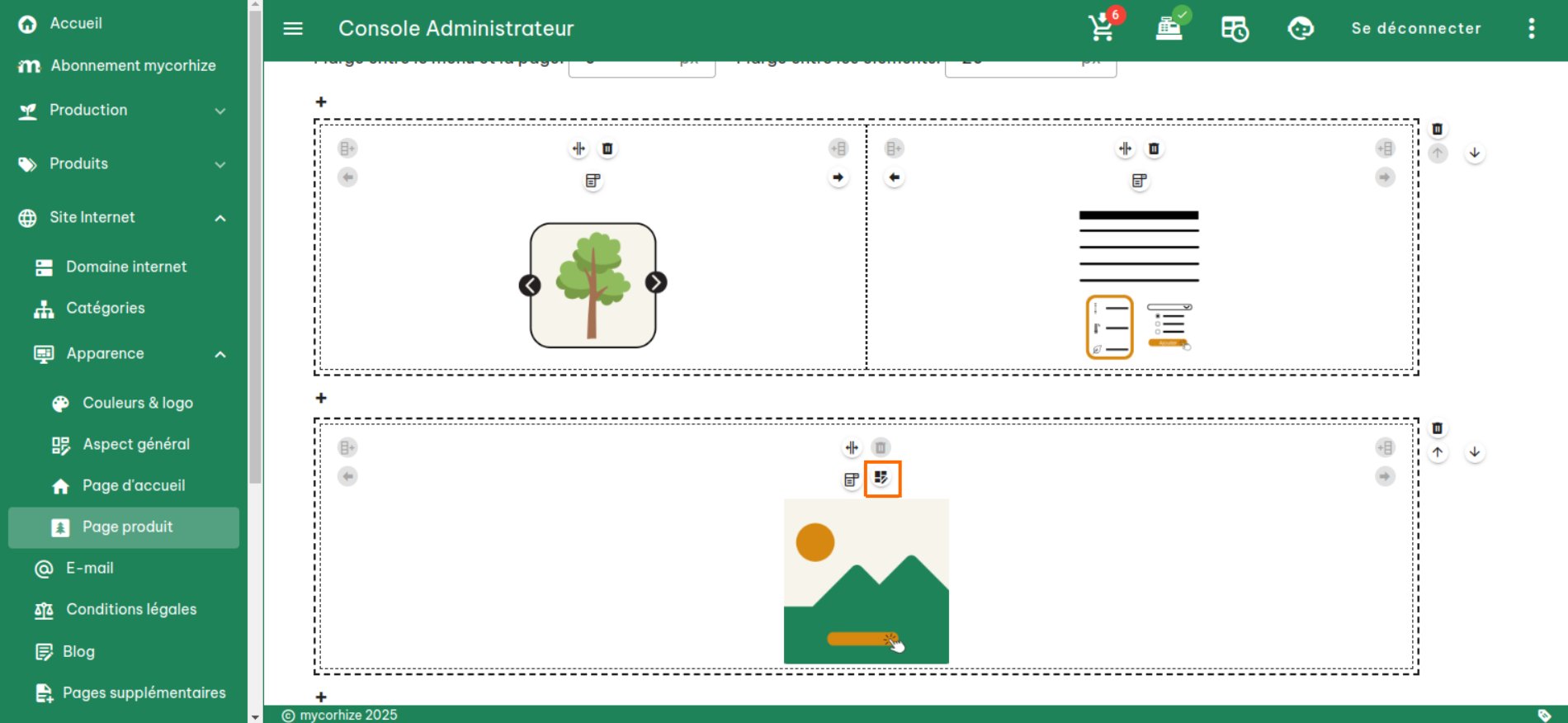
Sur cet écran, vous allez pouvoir configurer votre page produit un peu comme des légos : vous construisez un quadrillage à partir de blocs prédéfinis.
Ajouter/Supprimer une ligne
Pour ajouter une nouvelle ligne dans le quadrillage, il suffit de cliquer sur un des petits boutons + à l'endroit où vous souhaitez ajouter une ligne.
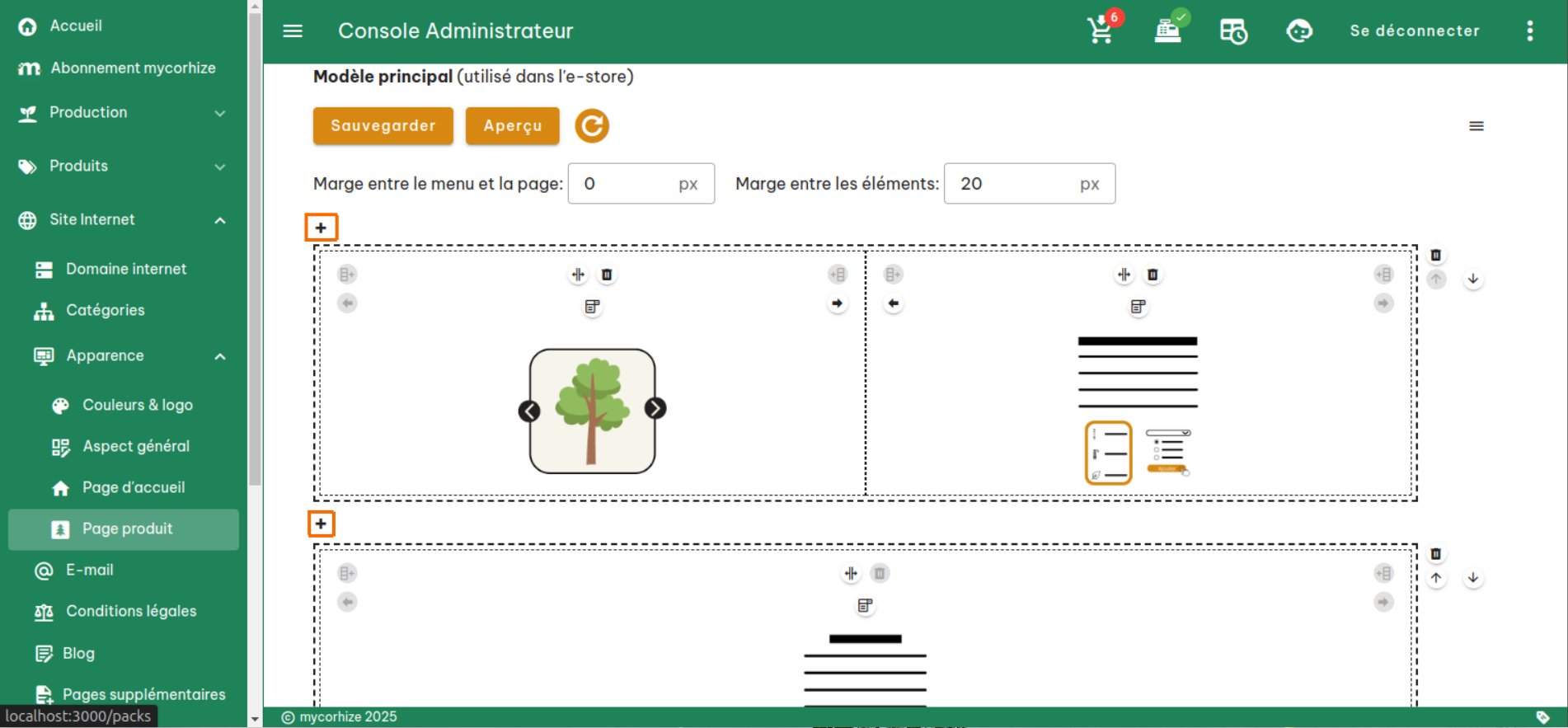
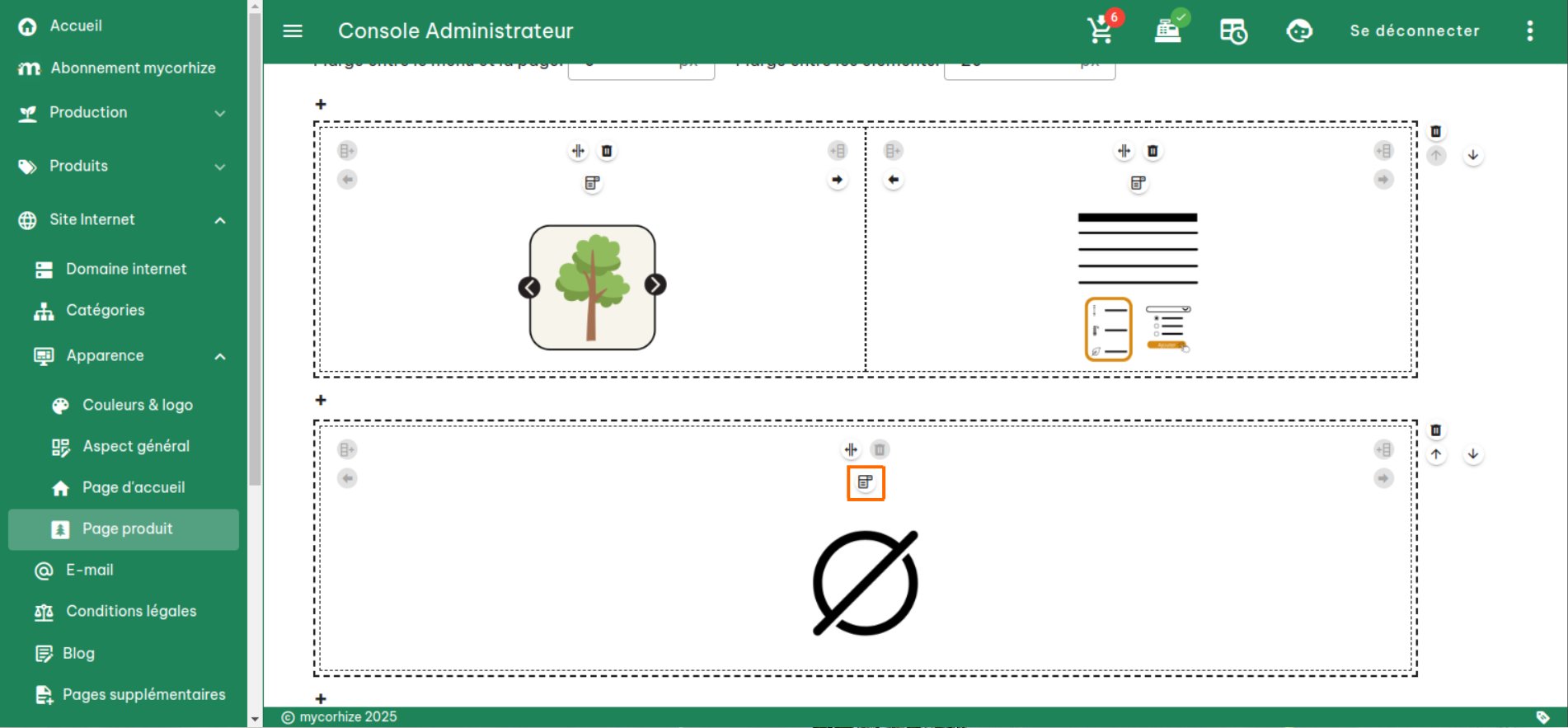
Une nouvelle ligne apparaît avec un bloc vide (bloc par défaut).
Modifier un bloc
En cliquant sur le bouton au centre de cette nouvelle ligne, vous pouvez choisir le bloc que vous voulez placer sur cette ligne.
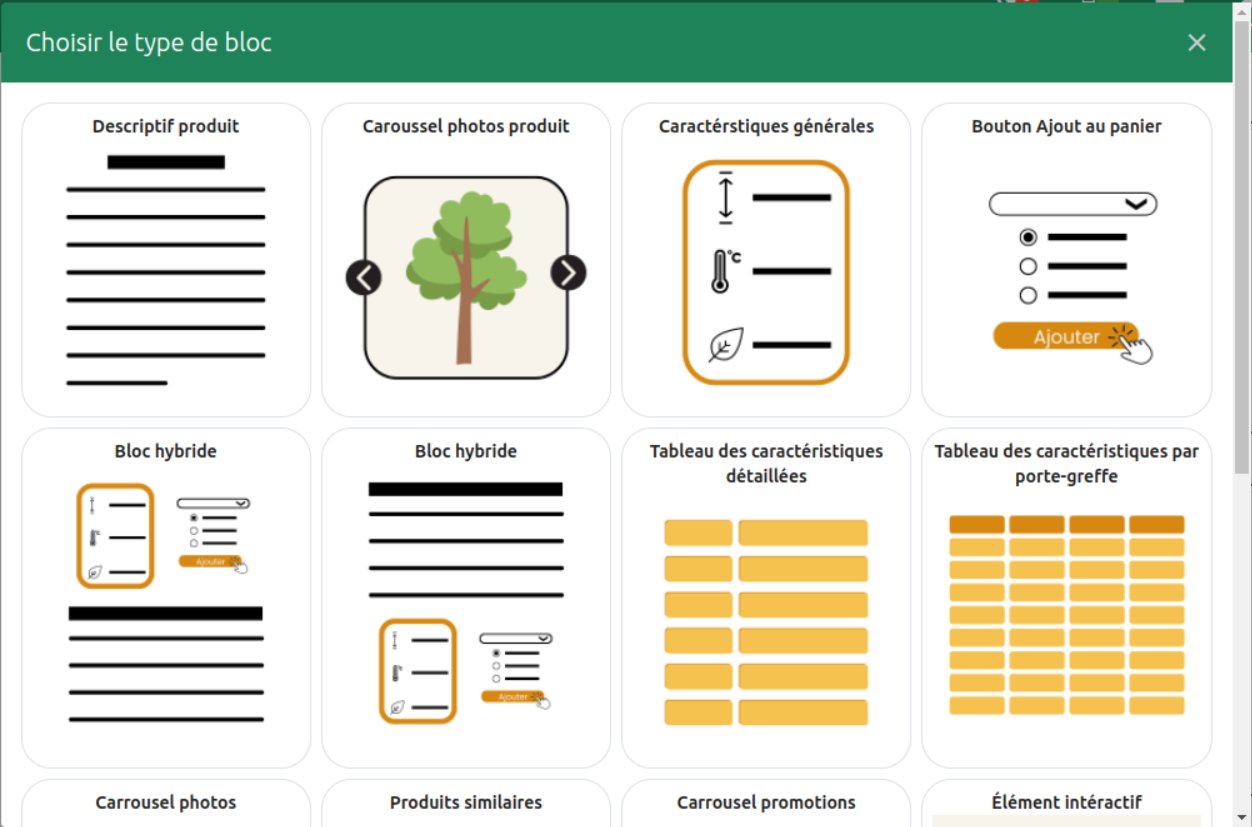
Une nouvelle fenêtre apparaît et vous pouvez choisir le bloc que vous souhaitez placer sur cette ligne.
Certains blocs ne nécessitent aucune configuration car ils seront automatiquement remplis par les informations produits que vous renseignerez sur les fiches produits : la description, le tableau des caractéristiques, etc.
D'autres éléments nécessitent une configuration (contenu et mise en page) qui peut être faite en cliquant sur le bouton Éditer:
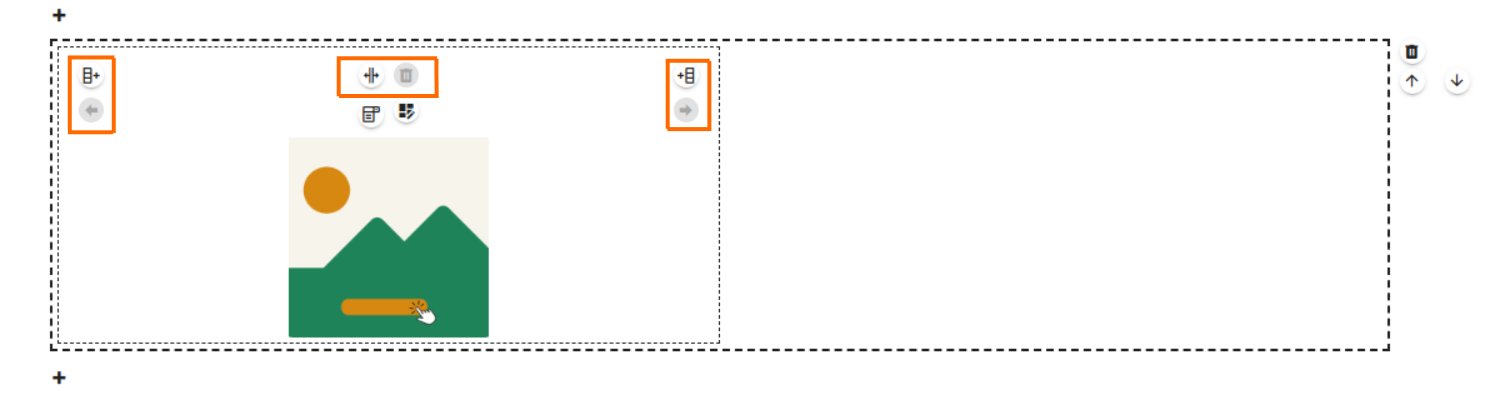
Modification d'une ligne
Pour chaque bloc, vous pouvez modifier sa largeur, sa position sur la ligne. Il est également possible d'ajouter un bloc à gauche ou à droite du bloc en question.
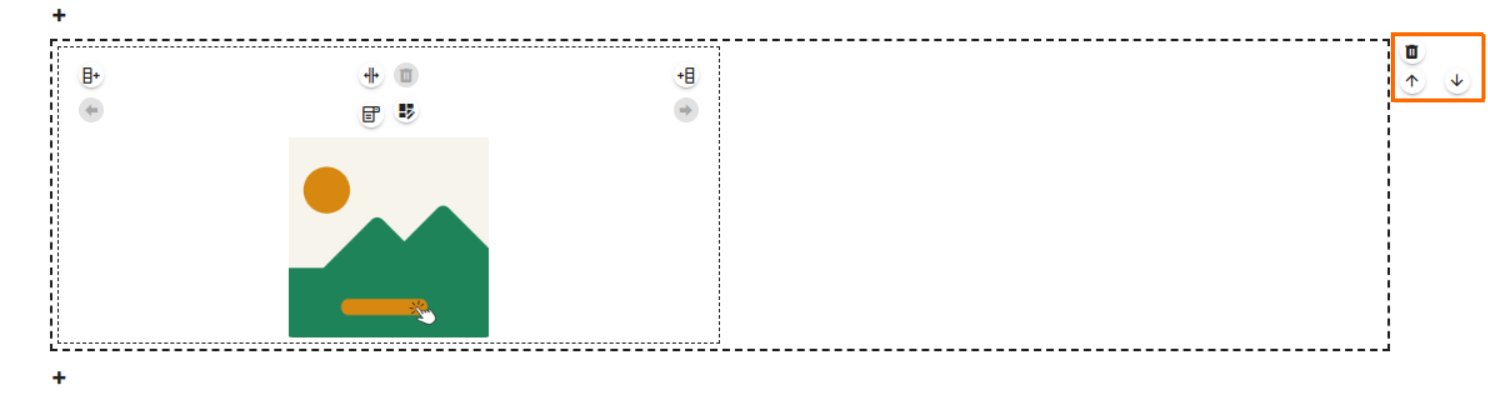
Il est également possible de supprimer une ligne ou de modifier sa position (vers le haut ou vers le bas) en cliquant sur les boutons à droite de la ligne.
Configuration des marges
Il est possible de modifier les marges entre les lignes et colonnes du quadrillage :
Liste des blocs disponibles
Bloc « descriptif produit »
C'est peut-être le bloc le plus important : il contient le nom de votre produit et le texte descriptif que vous aurez ajouté dans sa fiche produit. La mise en page du texte se fait automatiquement en fonction de votre configuration du quadrillage.
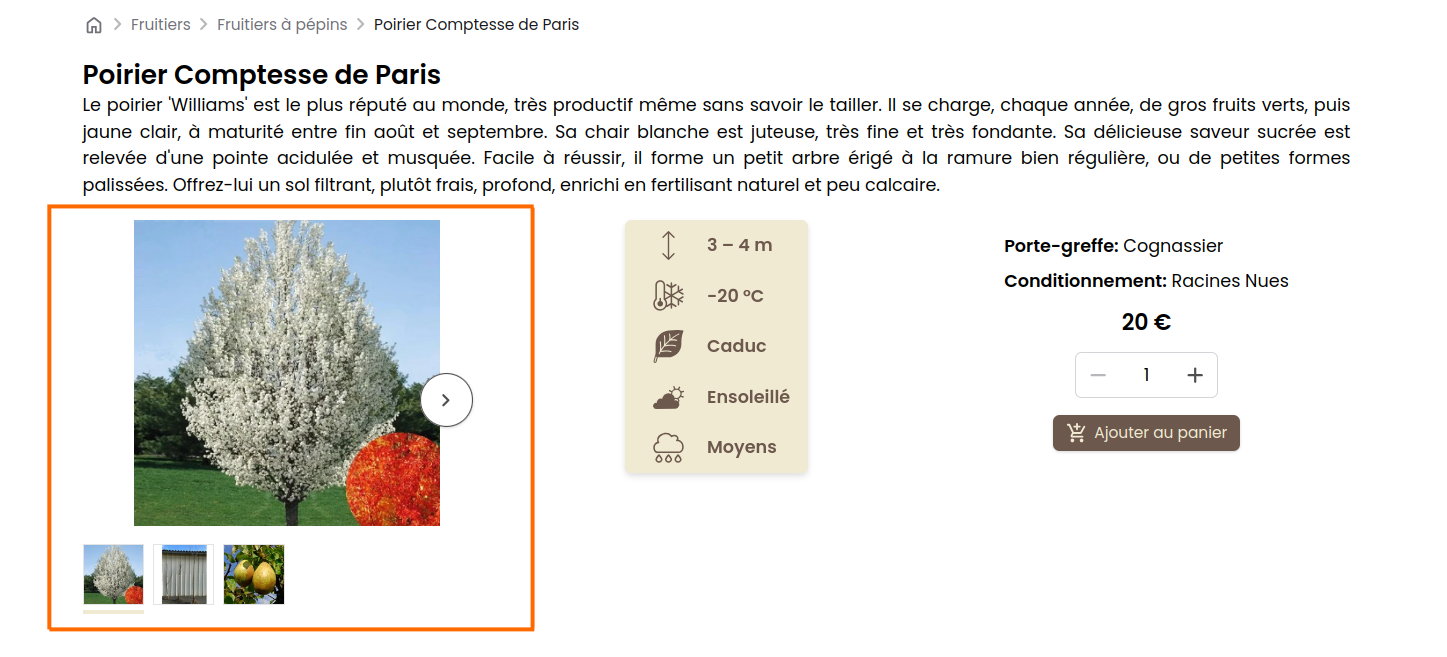
Bloc « carrousel photos produit »
Le carrousel photos est également un bloc très important de vos pages produits. Les carrousels photos se construisent automatiquement à partir des photos que vous téléverserez pour vos produits. La mise en forme se fait automatiquement. Quand vous téléversez les photos produits, elles sont formatées pour avoir la bonne taille.
Zoom sur vos photos
En cliquant sur le carrousel, l'image s'agrandit.
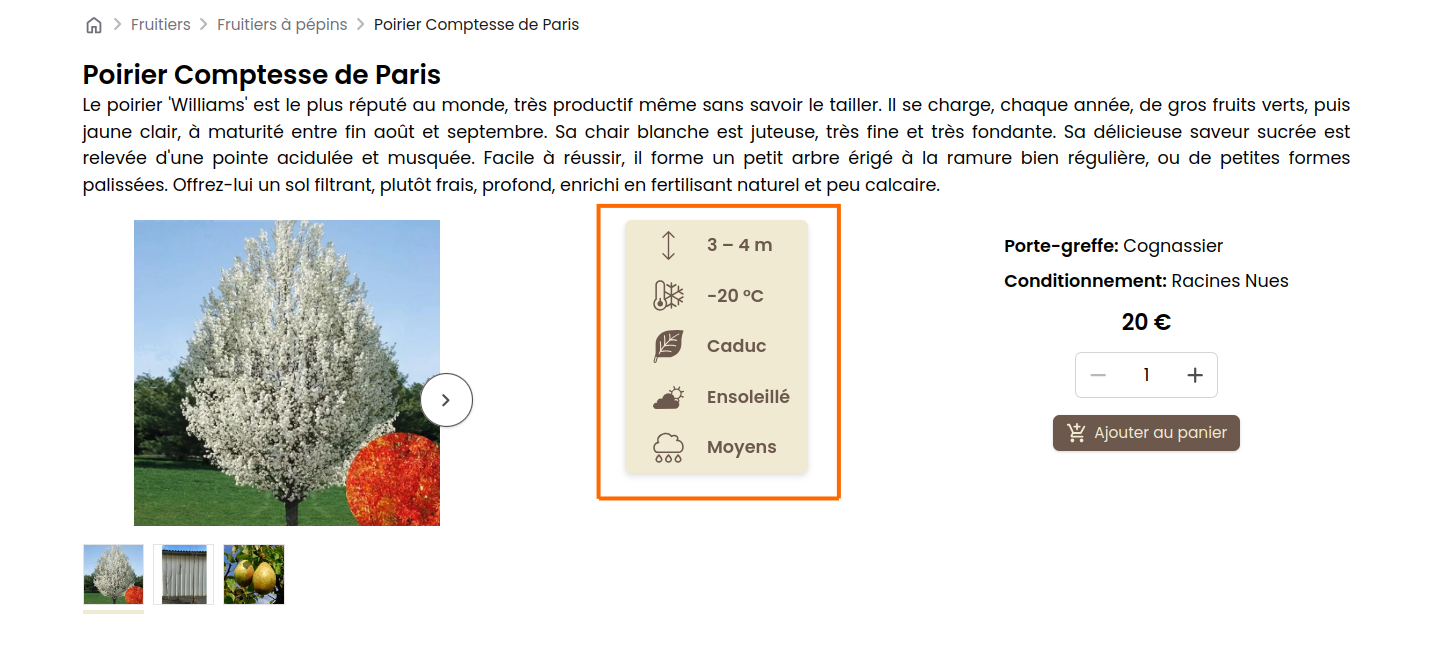
Bloc « caractéristiques générales »
Ce bloc permet de visualiser les caractéristiques importantes du végétal en un clin d'oeil. Ce bloc se construit totalement automatiquement à partir des informations de chaque produit. Les caractéristiques qui peuvent apparaître dans ce bloc sont :
- la taille adulte
- la rusticité
- le type de feuillage
- l'exposition
- les besoins en eau.
À noter que seules les caractéristiques qui ont été renseignées sur la fiche produit apparaîssent sur ce bloc.
Bloc « Ajouter au panier »
Le bloc s'adapte automatiquement aux caractéristiques de votre produit :
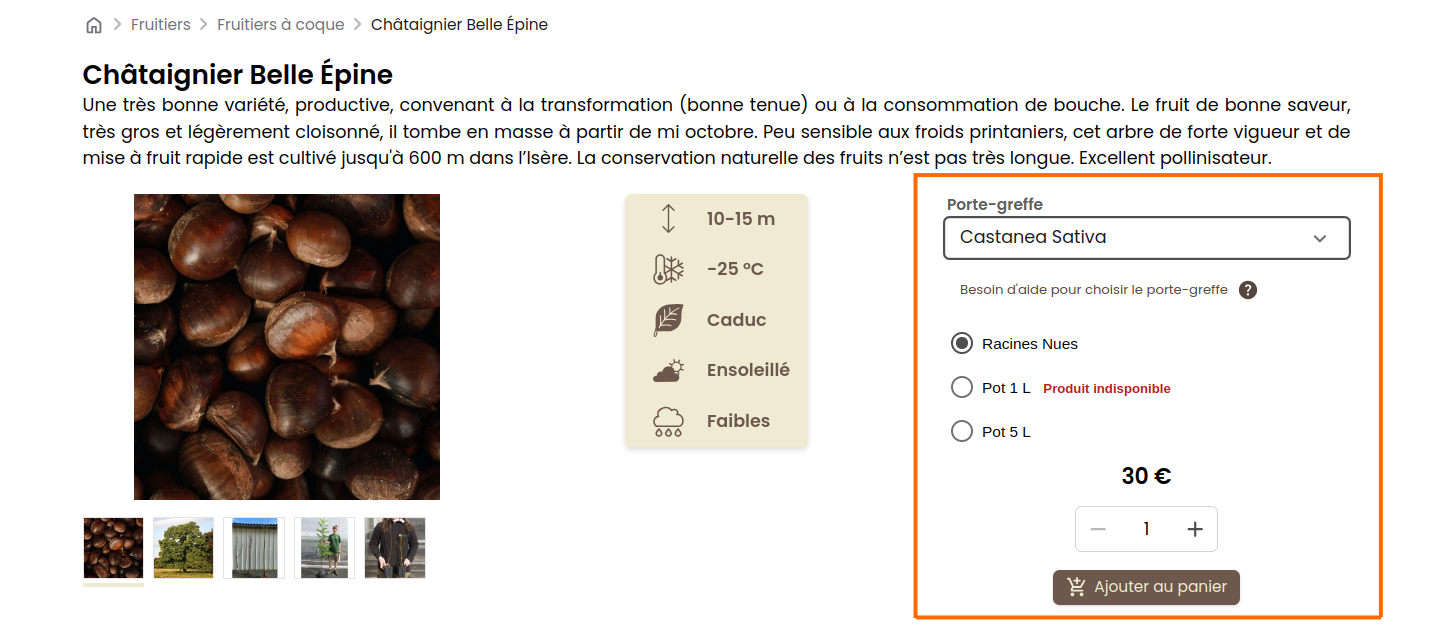
- Si votre produit existe en plusieurs sous-produits avec différents porte-greffes, un menu déroulant est ajouté. Vos clients pourront sélectionner le porte-greffe souhaité grâce à ce menu. Notez qu'un bouton « Besoin d'aide pour choisir votre porte-greffe » est également ajouté. Ce bouton redirige vos clients directement vers le tableau des caractéristiques par porte-greffe.
- Si votre produit existe en plusieurs sous-produits avec différents types de conditionnement (racines nues, pot de 1L, pot de 5L par exemple), des boutons de sélection sont ajoutés et vos clients peuvent choisir le sous-produit souhaité.
Notez que le prix est mis à jour automatiquement en fonction du choix du sous-produit !
Blocs « Hybrides »
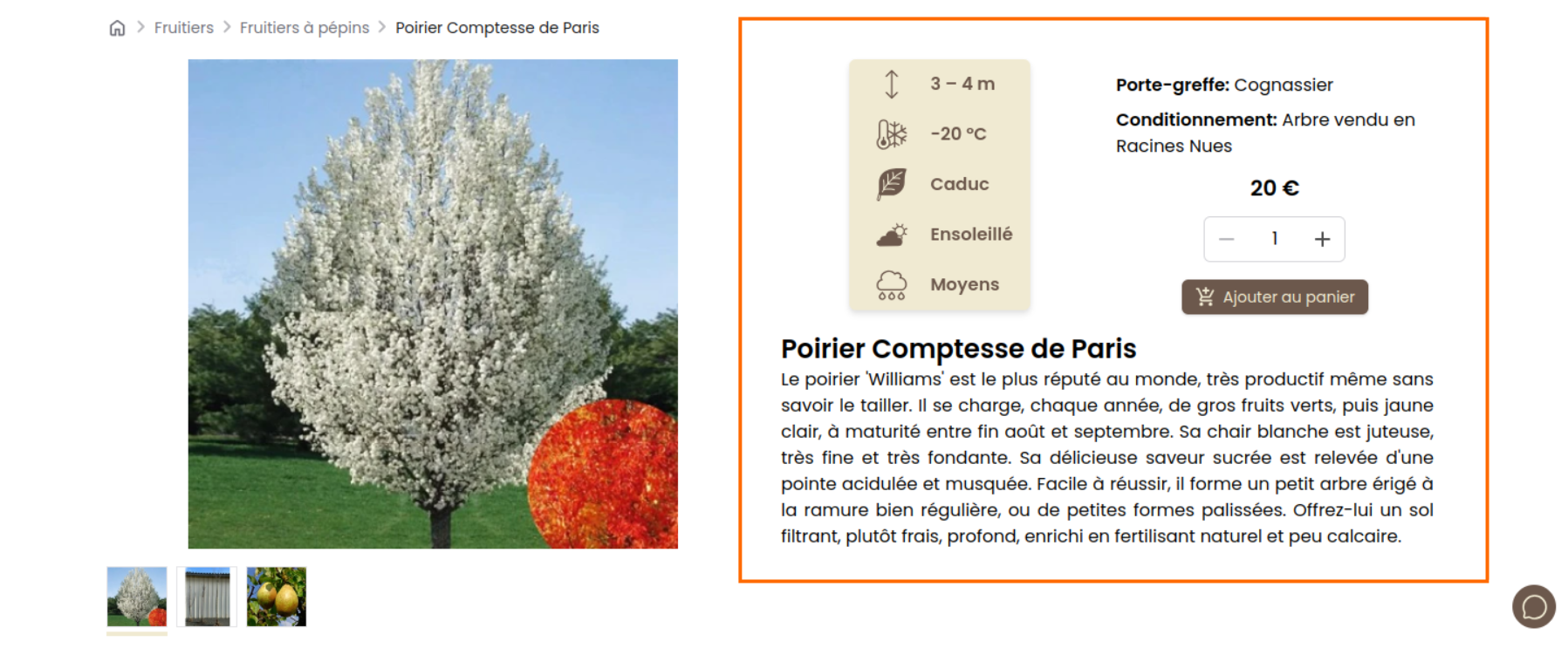
Les blocs hybrides combinent les blocs « Descriptif produit », « Ajouter au panier » et « caractéristiques générales » et les combinent en un seul bloc unique qui peut être positionné sur le quadrillage.
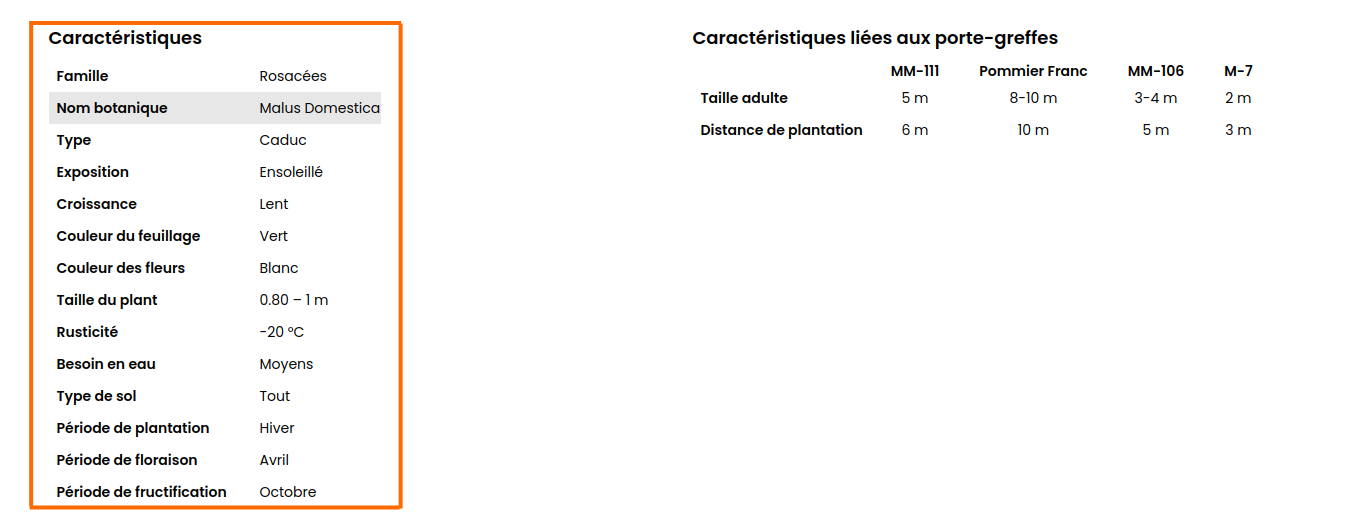
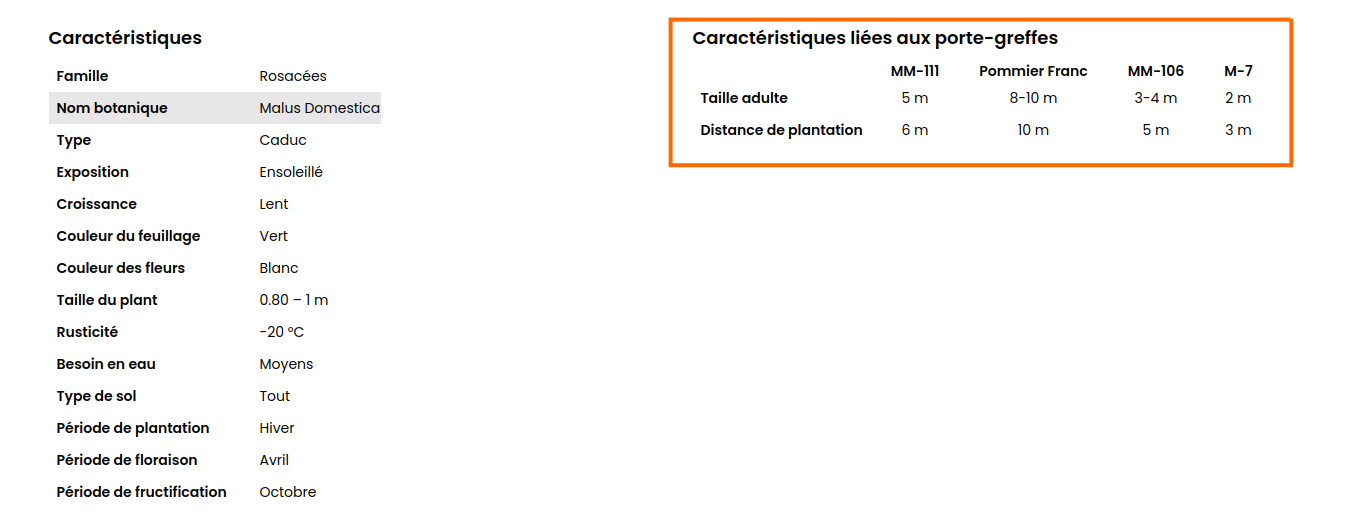
Bloc « Tableau des caractéristiques détaillées »
Ce tableau est similaire aux caractéristique générales mais contient toutes les caractéristiques de vos produits, à l'exception des caractéristiques dépendantes du porte-greffe, voir le tableau des caractéristiques par porte-greffe pour plus de détails.
N.B. Seules les caractéristiques renseignées sont affichées dans ce tableau.
Bloc « Tableau des caractéristiques par porte-greffe »
Ce tableau regroupe les caractéristiques de vos produits marquées comme dépendantes du porte-greffe. Par exemple, une même variété de pommier va avoir un certain nombre de caractéristiques indépendantes du porte-greffe : période de floraion, fructification... Cependant, certaines caractéristiques dépenderont du porte-greffe : taille adulte, besoins en eau... Ces dernières caractéristiques sont présentées dans ce tableau.
Notez qu'un bouton « Comment choisir son porte-greffe ? » apparait également dans la section « Ajouter au panier » et emmène vos clients directement sur ce tableau.
Bloc « Produits similaires »
Ce carrousel produits se construit automatiquement en cherchant sur votre base de données des produits similaires à la page produit actuellement visitée.
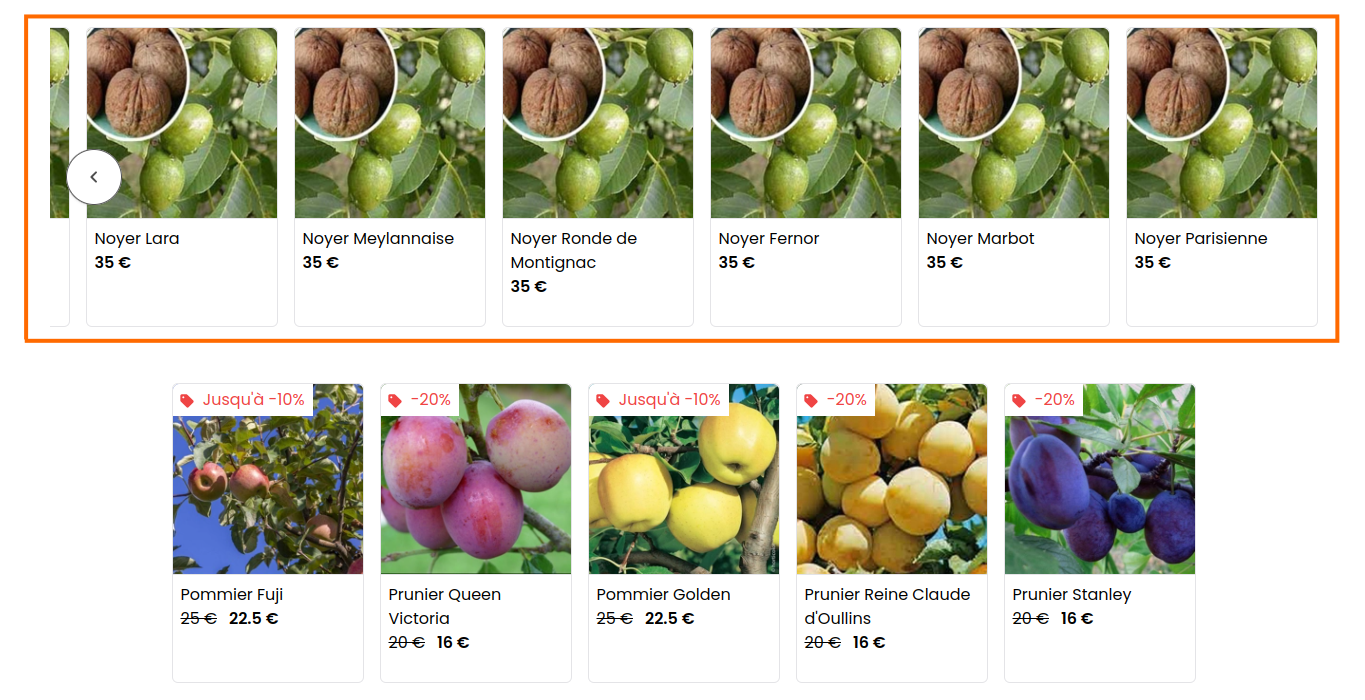
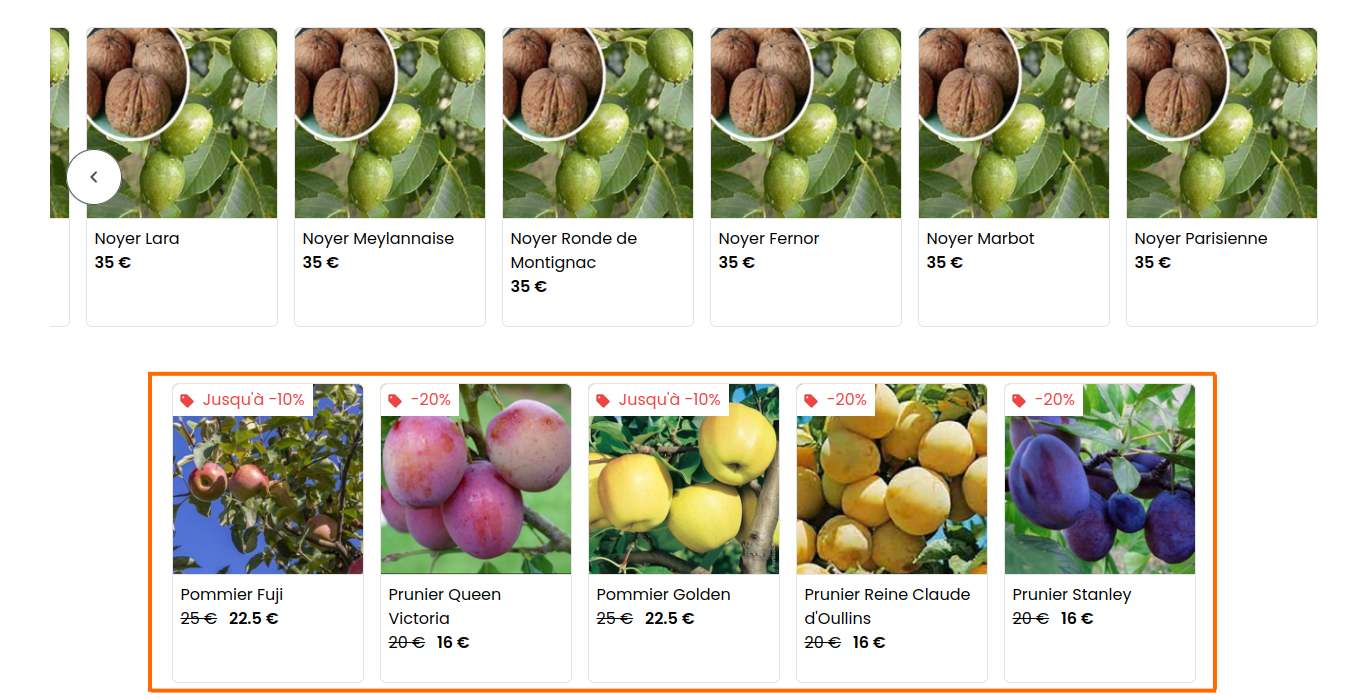
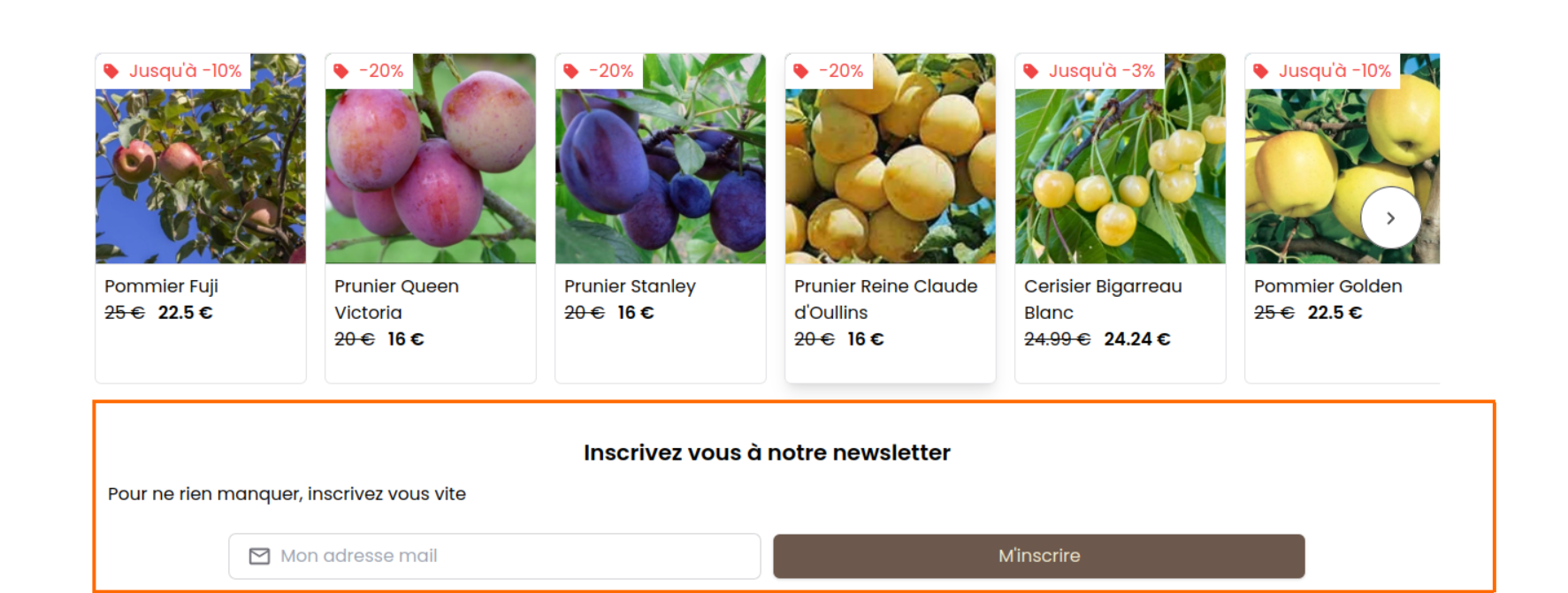
Bloc « Carrousel promotions»
Ce carrousel est similaire au carrousel produits, mais regroupe les produits actuellement en promotion. Ce carrousel se construit et se met à jour automatiquement à partir des promotions en cours.
Bloc « Élément intéractif »
Cet élément permet de faire des montages graphiques un peu plus élaboré. À noter que le même contenu apparaîtra sur toutes les pages produit.
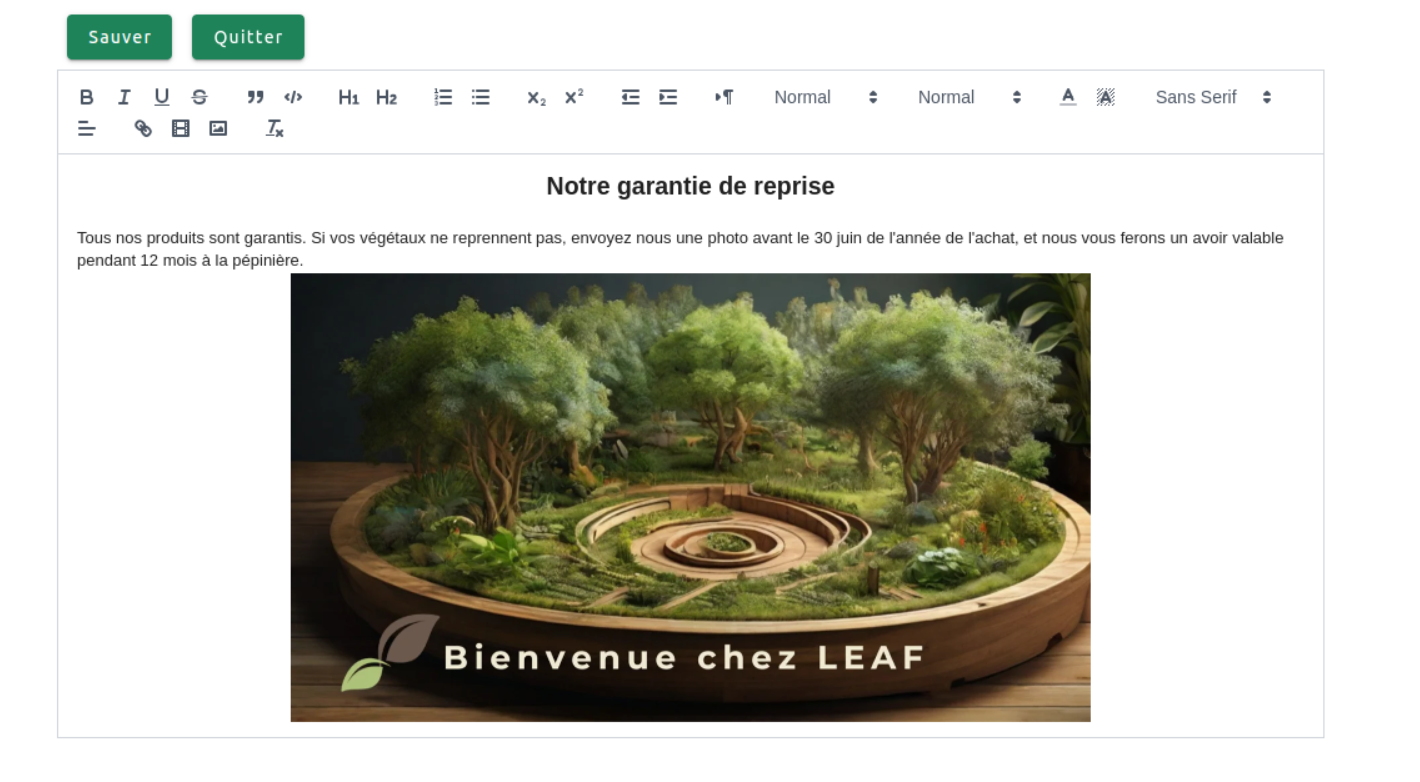
Bloc « Texte - Image»
Similaire à l'élément intéractif, mais offrant moins de flexibilité, le bloc « Texte - Image » vous permet d'écrire un paragraphe qui apparaitra sur toutes les pages produits.
La configuration de ce bloc se fait dans un éditeur de texte. Vous pouvez facilement ajouter des photos et des vidéos et mettre en forme votre texte.
Bloc « Inscription à la Newsletter »
Pour les abonnements mycorhize web Expert, il est possible d'ajouter un bloc « Inscription à la Newsletter » qui permettent à vos clients de s'inscrire à votre éventuelle newsletter.
Bloc « HTML/css »
Ce bloc vous permet de construire vous-même votre design ou de vous faire aide par un⋅e designer graphiste en utilisant du HTML et du css.
Bloc vide
Les blocs vides vous permettent d'ajouter des espaces verticaux et horizontaux dans votre quadrillage.
Badge sur la page catégorie
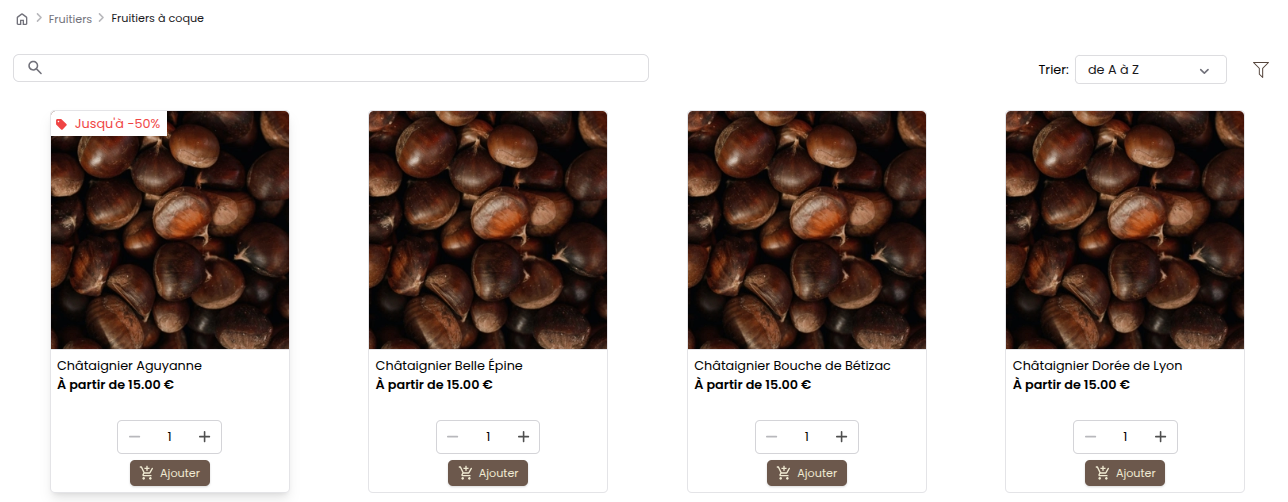
Dans mycorhize, il est possible d'ajouter un badge sur la photo produit dans la page catégorie.
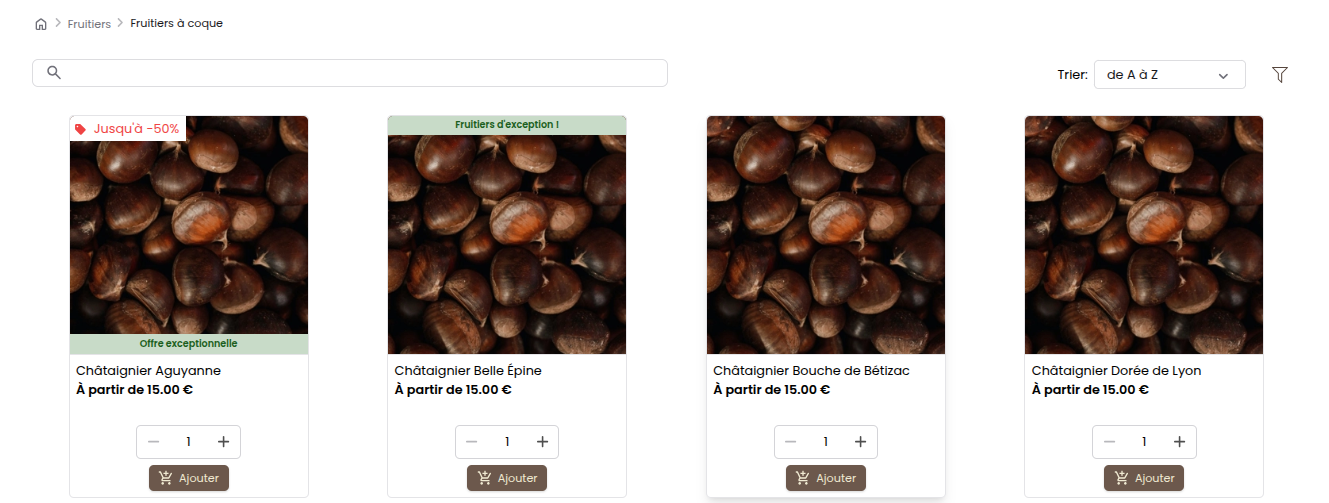
Prenons un exemple avec la catégorie « Fruitiers à coque » :
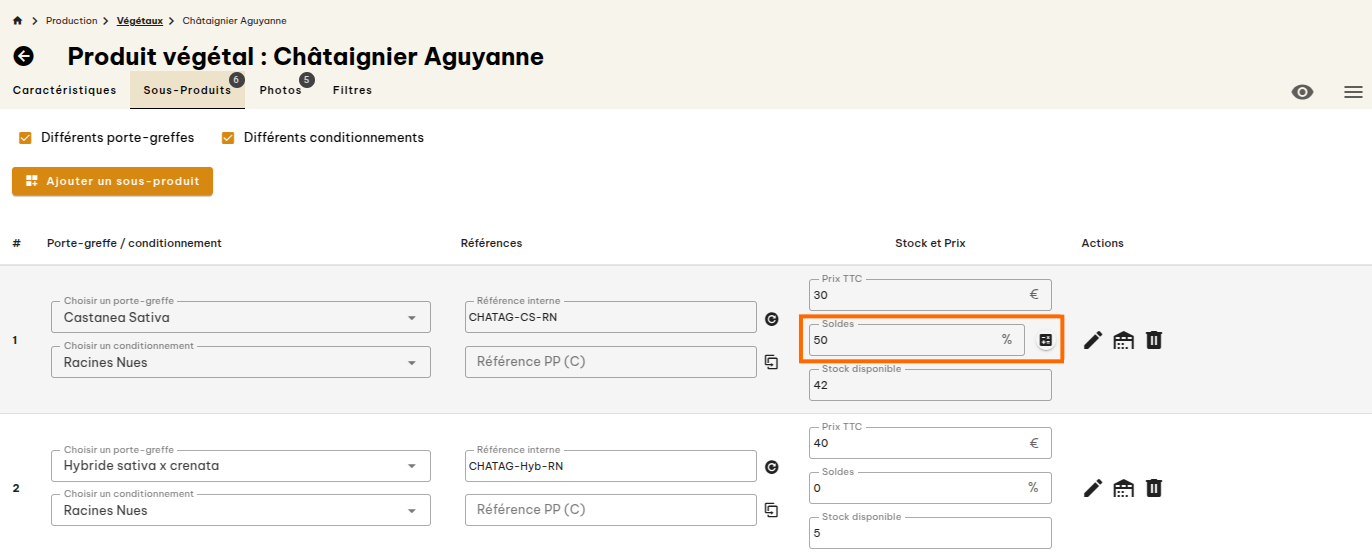
Notez que le badge Promotions « Jusqu'à - 50 % » est créé automatiquement dès lors qu'un produit ou un sous-produit est en soldes :
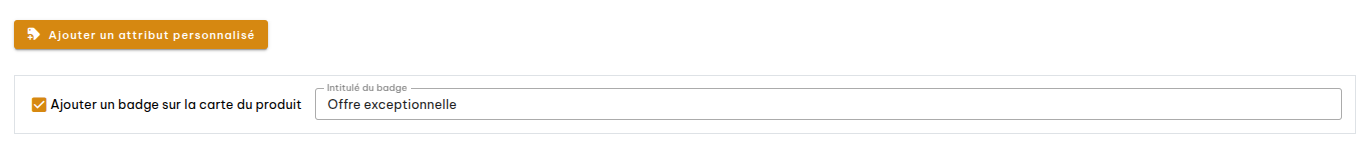
Il est également possible de rajouter un badge personnalisé sur la photo produit dans la page catégorie. Pour cela, dans la console administrateur, sur la fiche produit du produit en question, cochez la case « Ajouter un badge sur la carte du produit » et entrez le texte que vous souhaitez voir apparaître :
Voici le résultat sur la page catégorie :