La page d'accueil
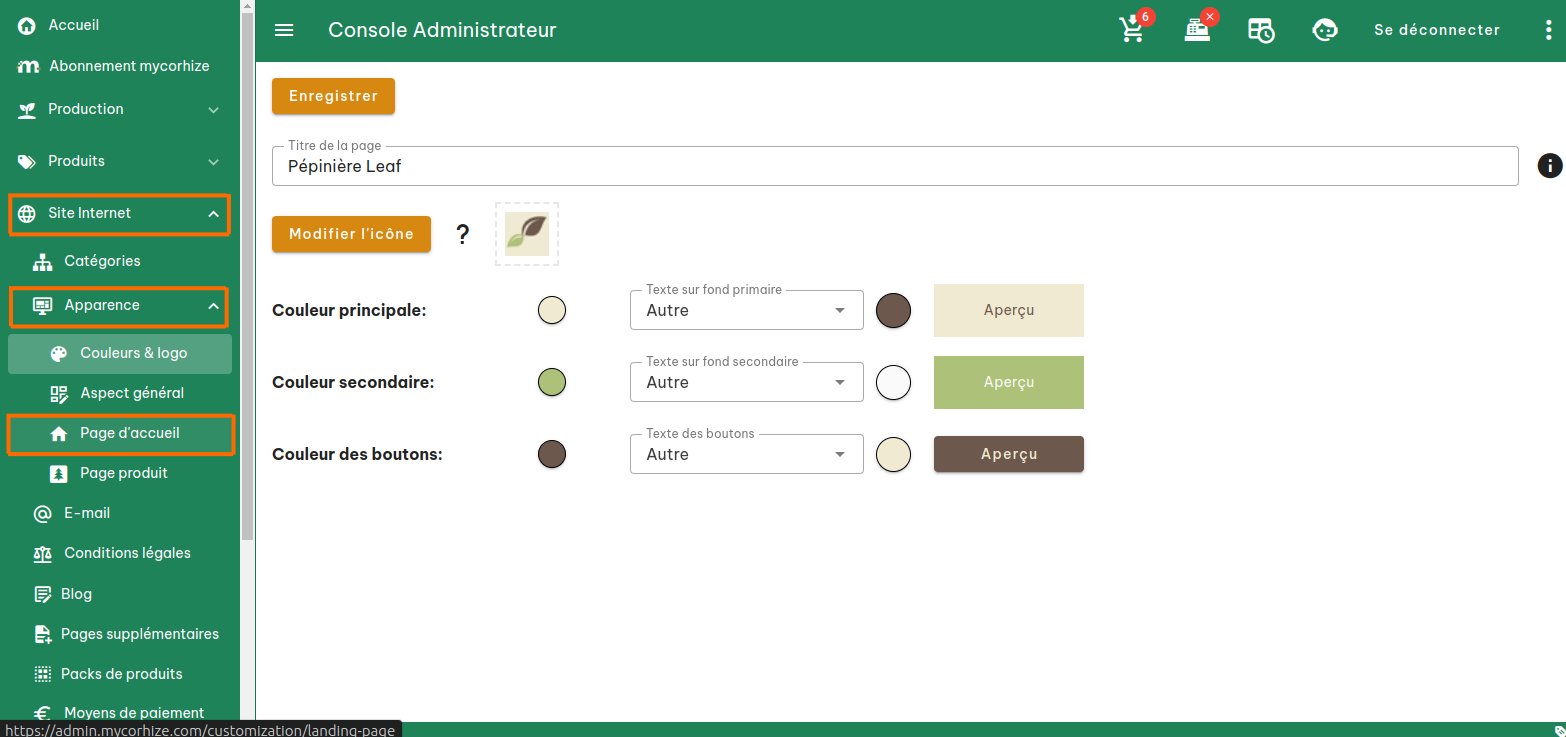
Pour accéder à l'écran de configuration de la page d'accueil, il faut cliquer sur l'onglet Site internet, puis Apparence et enfin Page d'accueil.
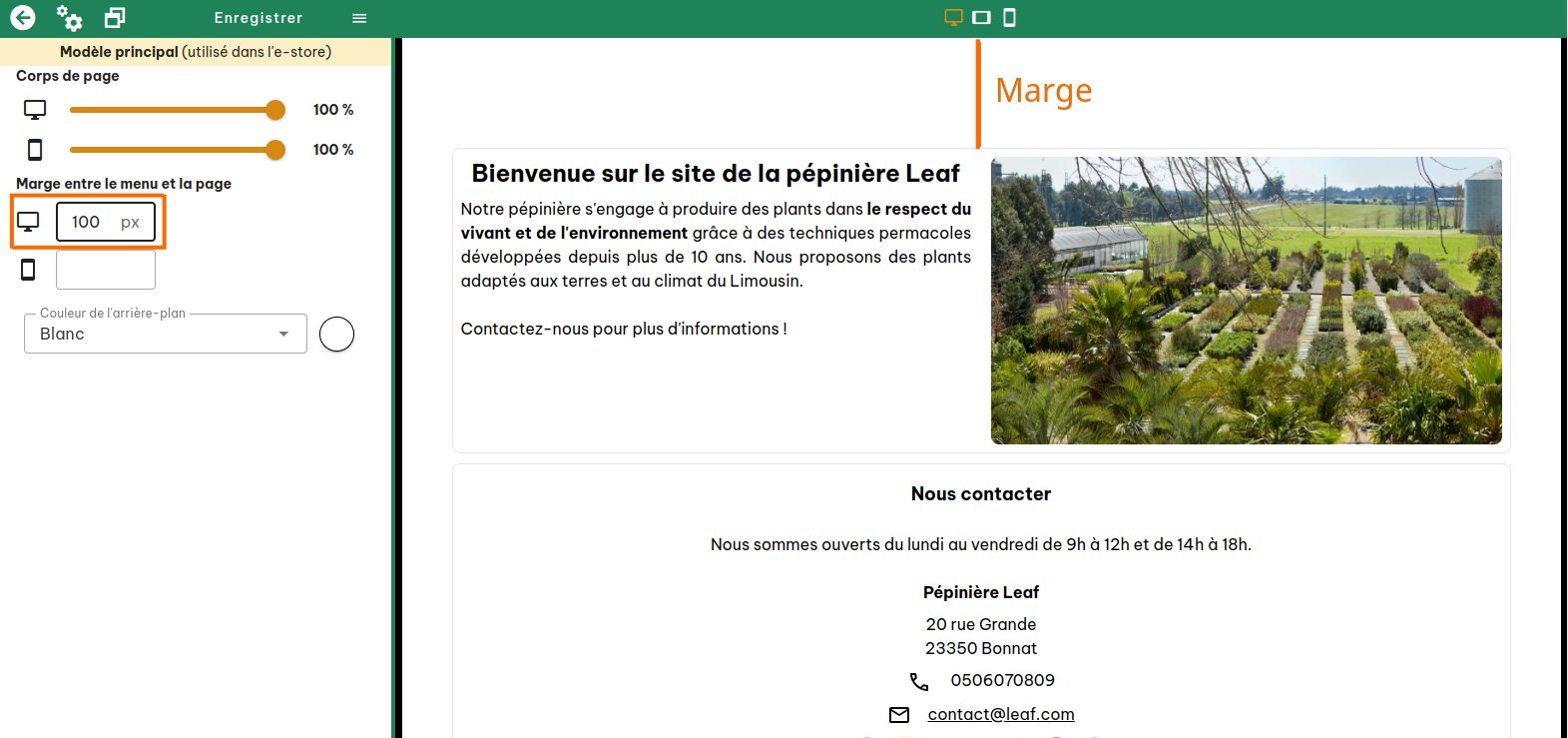
L'écran de configuration apparaît :
Corps de page
La page d'accueil est la seule page qui est indépendante du reste du site internet dont l'aspect général a été configuré dans la section aspect général.
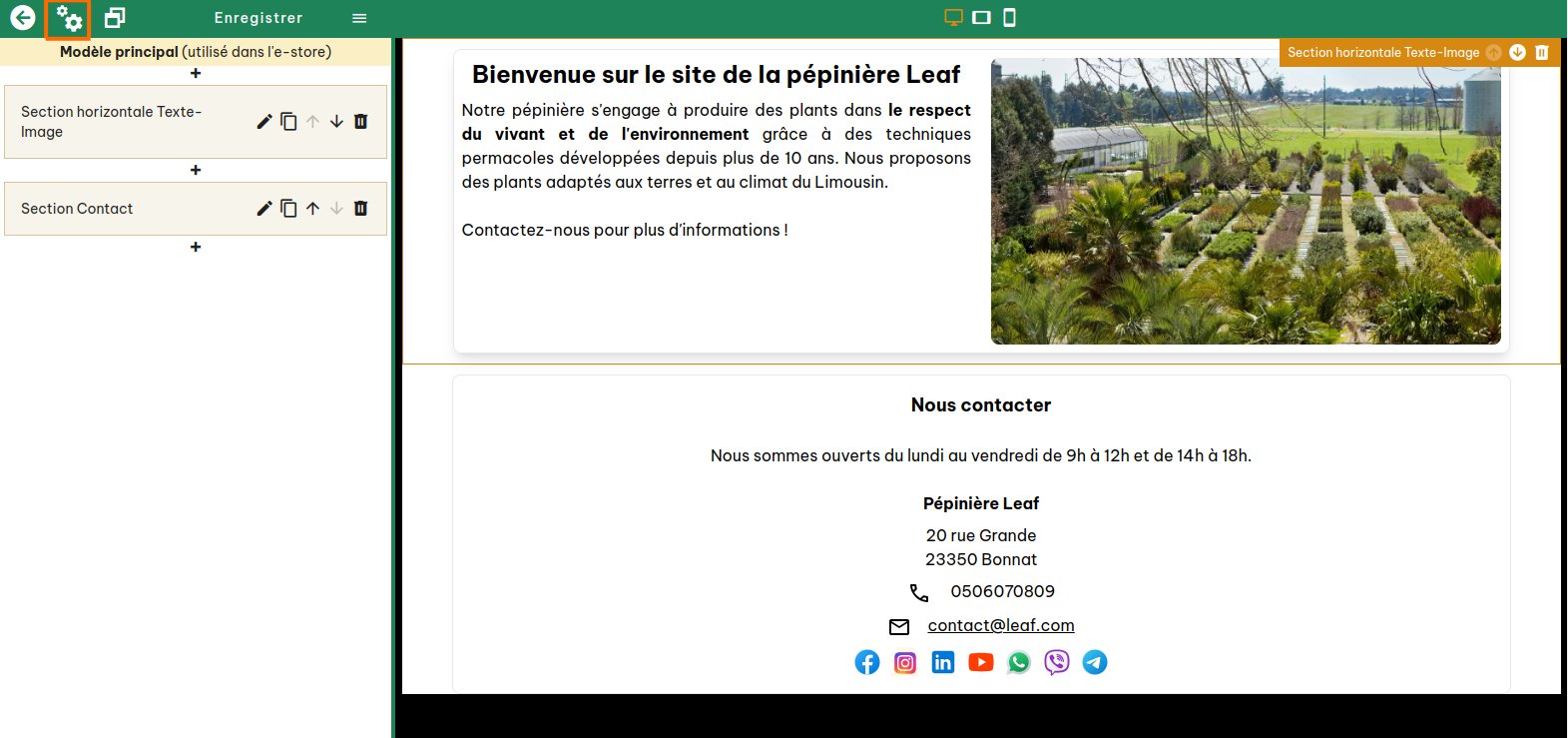
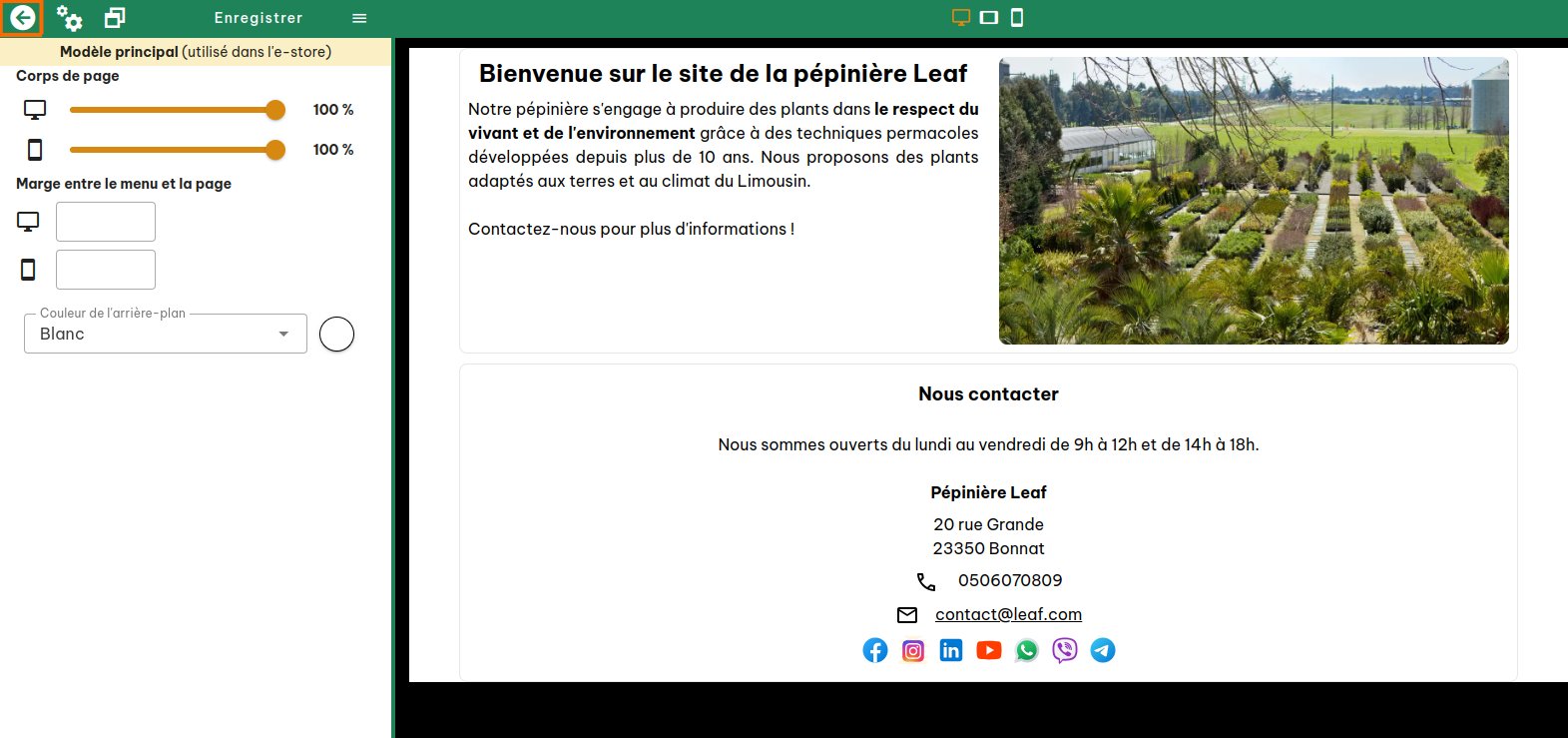
En cliquant sur la roue dentée en haut à gauche, vous pouvez modifier l'aspect général de la page d'accueil.
Un nouveau menu s'ouvre et vous pouvez configurer :
- la largeur du corps de page sur ordinateur et sur mobile
- la marge entre le menu de navigation et le début de la page d'accueil
- la couleur de l'arrière-plan
À tout moment vous pouvez revenir en arrière en cliquant sur la flèche en haut à gauche.
Voici un exemple de configuration de la marge entre le menu de navigation et le début de la page d'accueil.
Contenu de la page d'accueil
Concept général
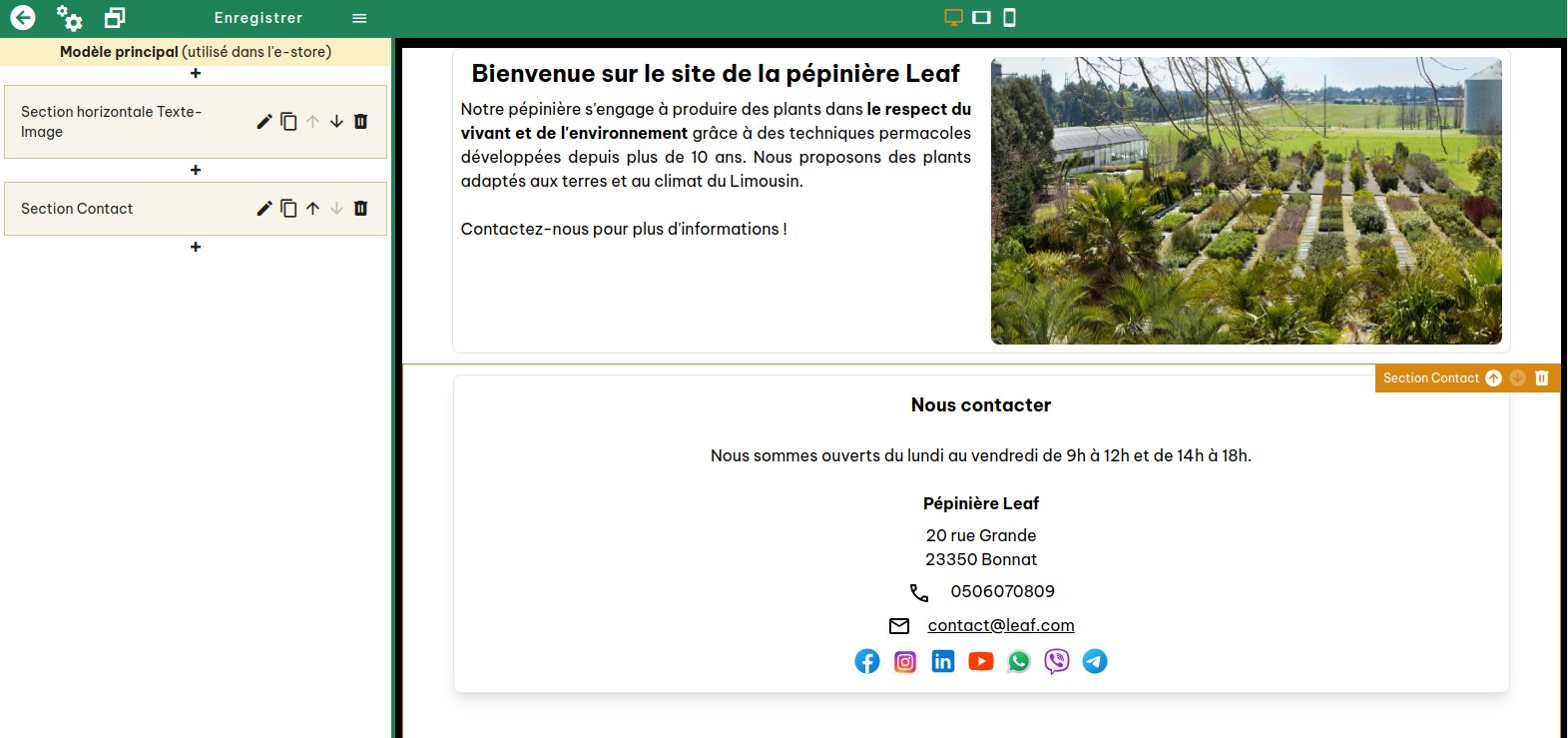
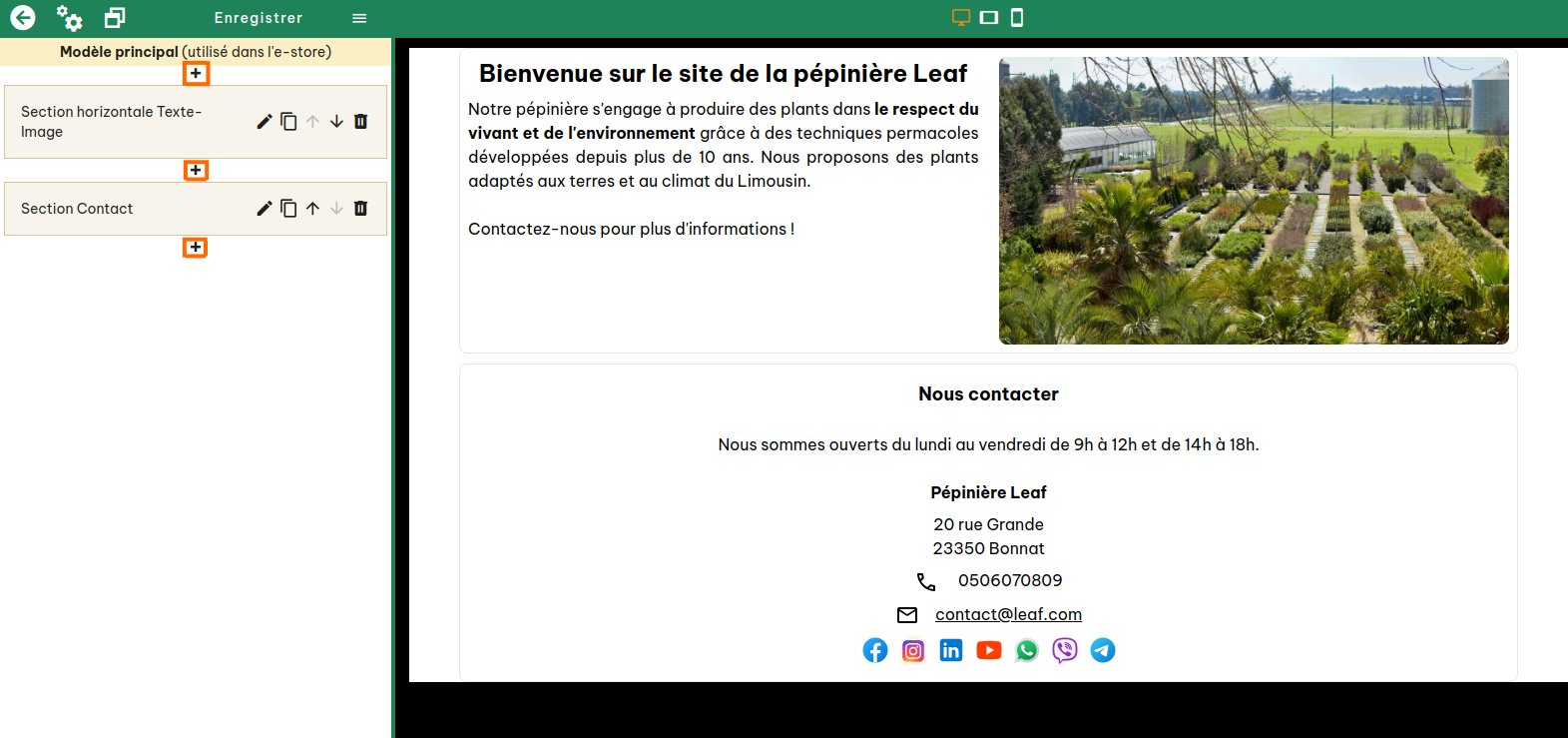
La page d'accueil est constituée de blocs qui s'empilent les uns sur les autres. Il est possible d'ajouter des blocs au-dessus ou en-dessous de la pile, ou entre deux blocs déjà définis. Pour ajouter un bloc à un endroit donné, il suffit de cliquer sur le bouton + à l'endroit choisi.
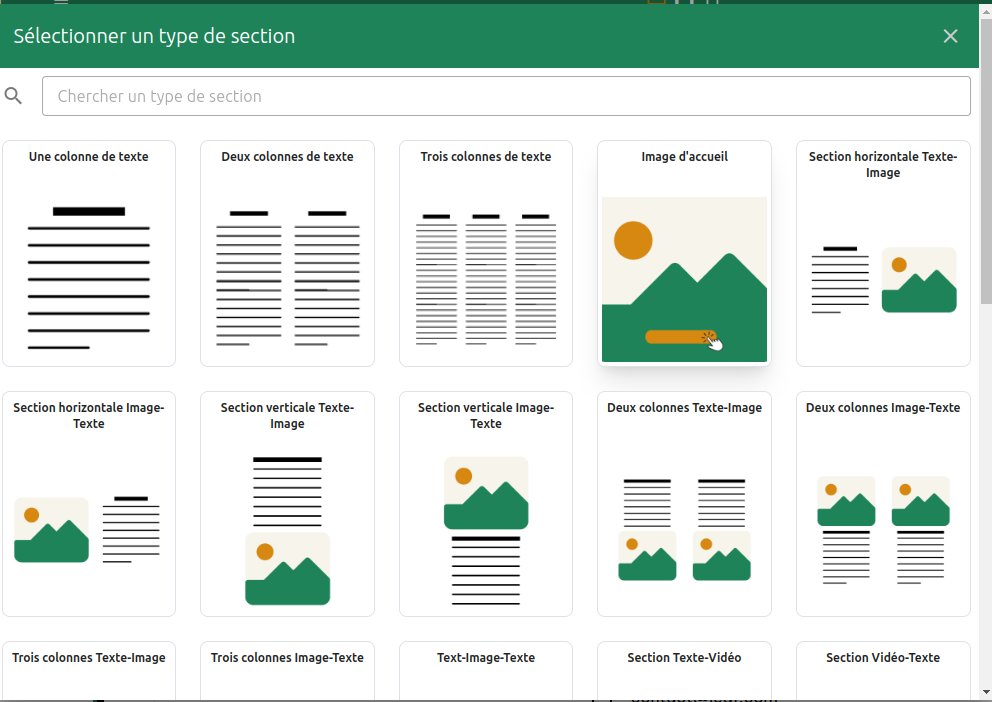
En cliquant sur le bouton +, une nouvelle fenêtre s'ouvre et vous propose la liste des blocs disponibles. Tous ces blocs ont des mises en page prédéfinies vous permettant de facilement créer une page d'accueil à votre image.
Parmi les blocs disponibles:
- Une ou plusieurs colonne(s) de texte
- Image d'accueil (vous permettant de créer un hero, voir encadré plus bas)
- Section horizontale image - texte
- Une (ou plusieurs) colonne(s) image - texte
- Section texte - image - texte
- Section vidéo
- Section texte - vidéo
- Carte google maps
- Section carte google maps - texte
- Accordéon (pratique pour une FAQ - Foire aux Questions)
- Carrousel photos
- Inscription à la newsletter
- Section contact
- Avis clients
- Vitrine produits
Créer un hero
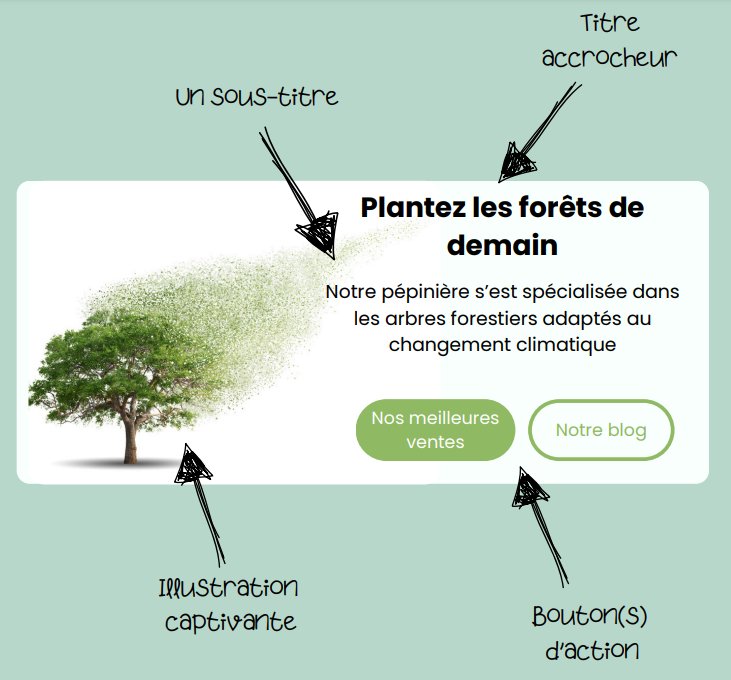
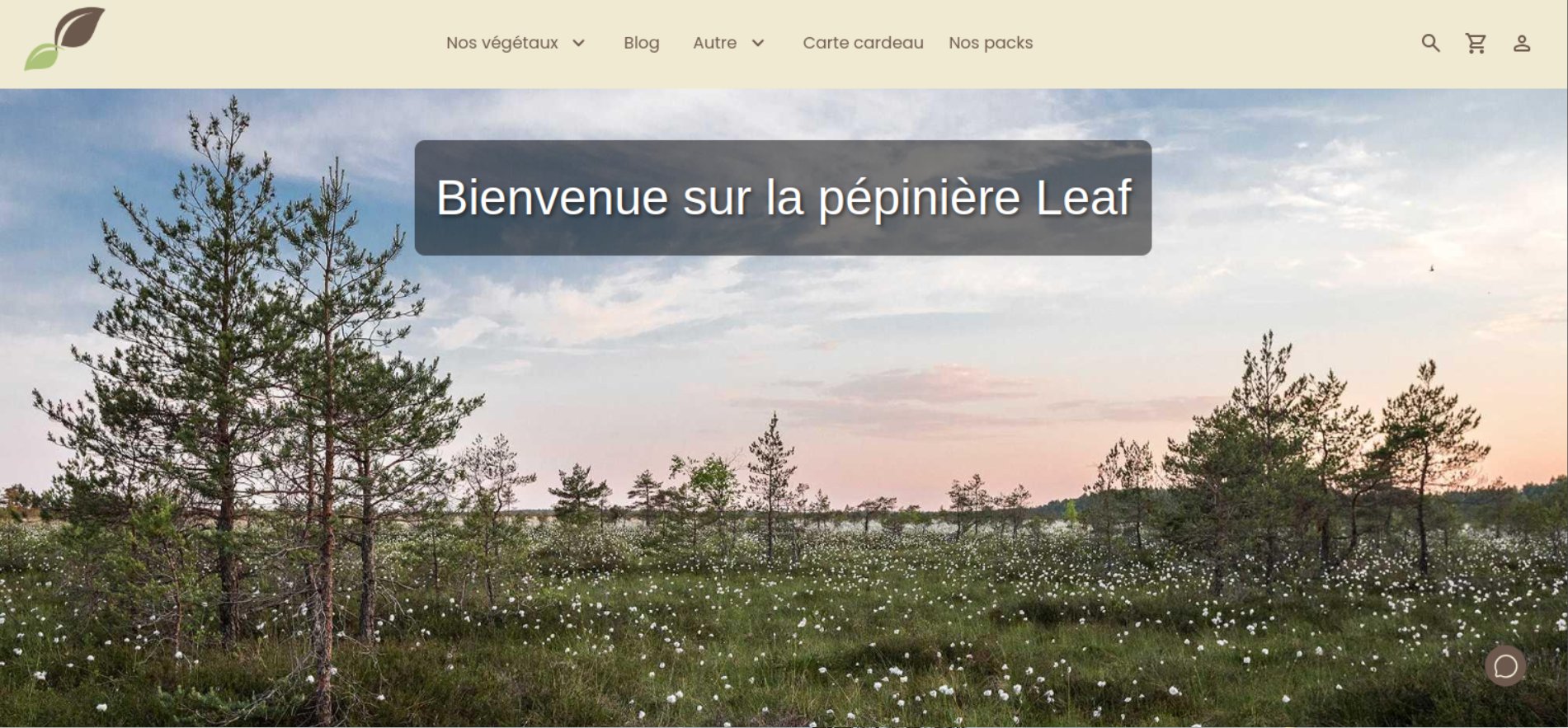
Un hero sur un site web, c'est simplement la première chose que les visiteurs voient lorsqu'ils arrivent sur une page. C'est souvent une grande section visuellement impactante placée tout en haut de la page, conçue pour capter l'attention immédiatement. C'est comme une grande affiche publicitaire à l'entrée d'un magasin. Il doit dire aux visiteurs :
- Où ils sont.
- Pourquoi rester.
- Ce qu'ils doivent faire ensuite
Voici un exemple :
Configuration des blocs
Quand vous éditez un bloc, le menu de gauche offre tous les options d'édition. La partie de droite vous permet de visualiser le rendu sur les trois types de plateforme (ordinateur, tablette et smartphone).
Le menu de gauche est divisé en deux onglets:
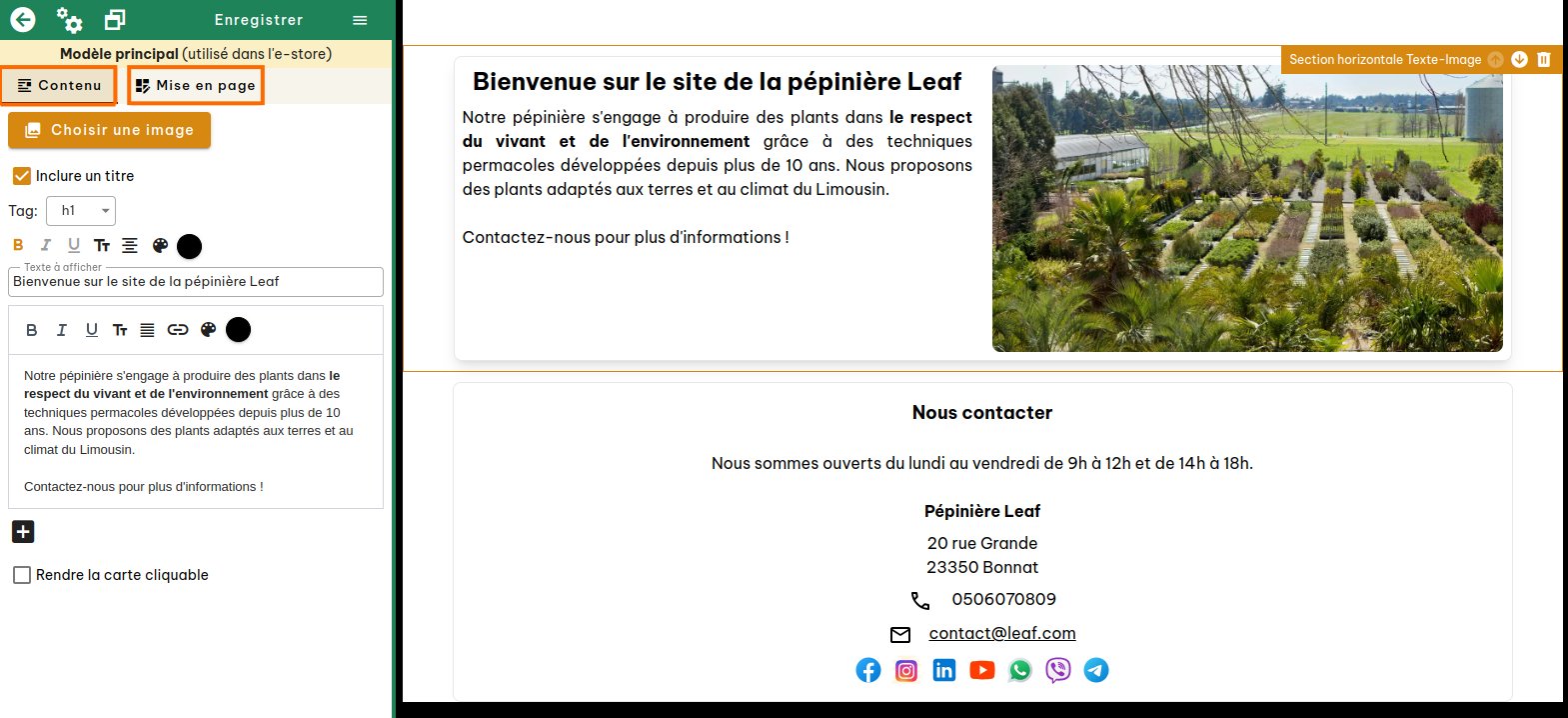
- l'onglet Contenu : titres, textes, images
- l'onglet Mise en page : marges et style général
Attention aux tags
À chaque fois que vous pourrez définir un titre dans un bloc, vous aurez la possibilité de lui associer un tag (h1, h2, h3 ou h4). Ces tags permettent de définir une hiérarchie qui permettra aux moteurs de recherche de « mieux comprendre votre page » et donc de mieux l'indéxer.
Quelques règles à respecter:
- Un seul tag h1 par page
- Éviter les trous dans la hierarchie (ne pas passer de h1 à h3 sans h2 au milieu)
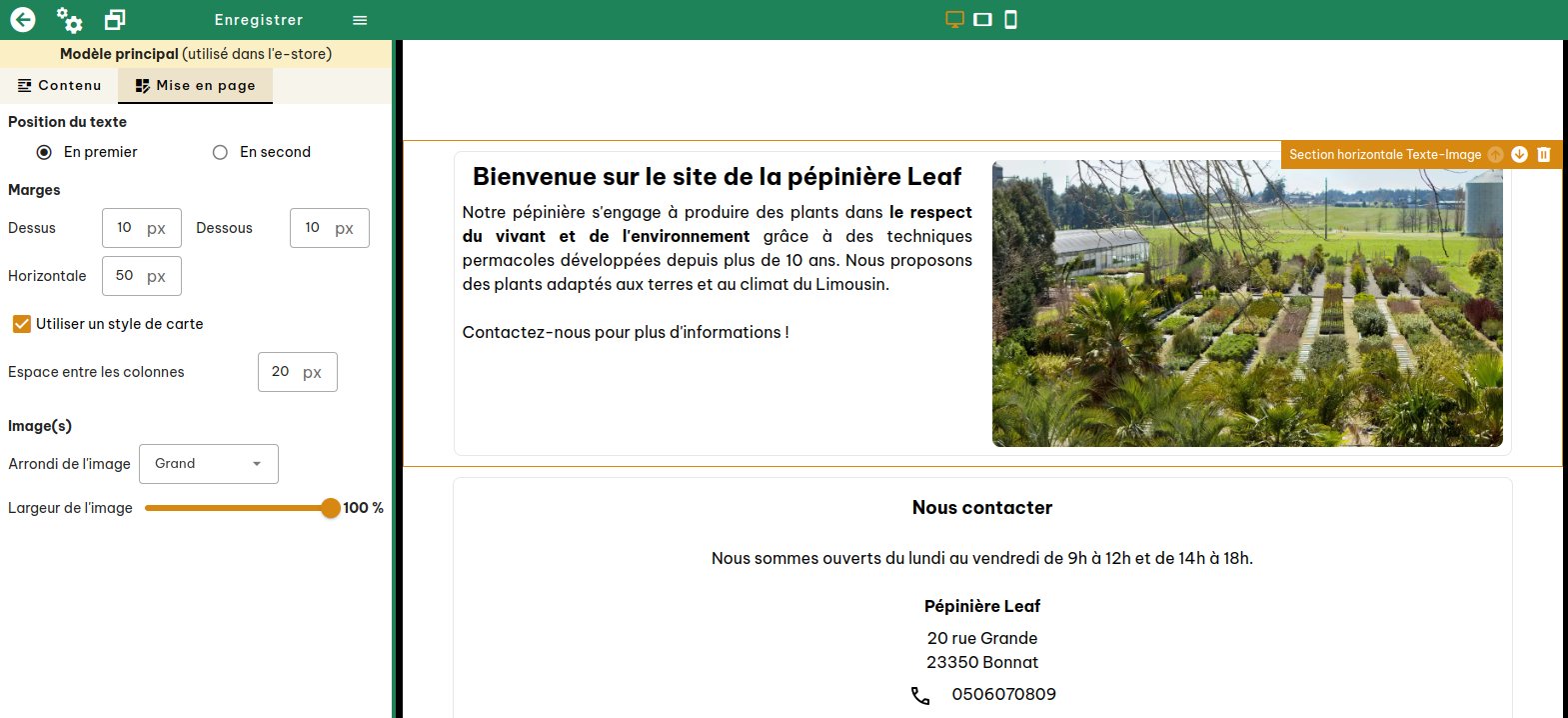
Voici un aperçu de l'onglet Mise en page :
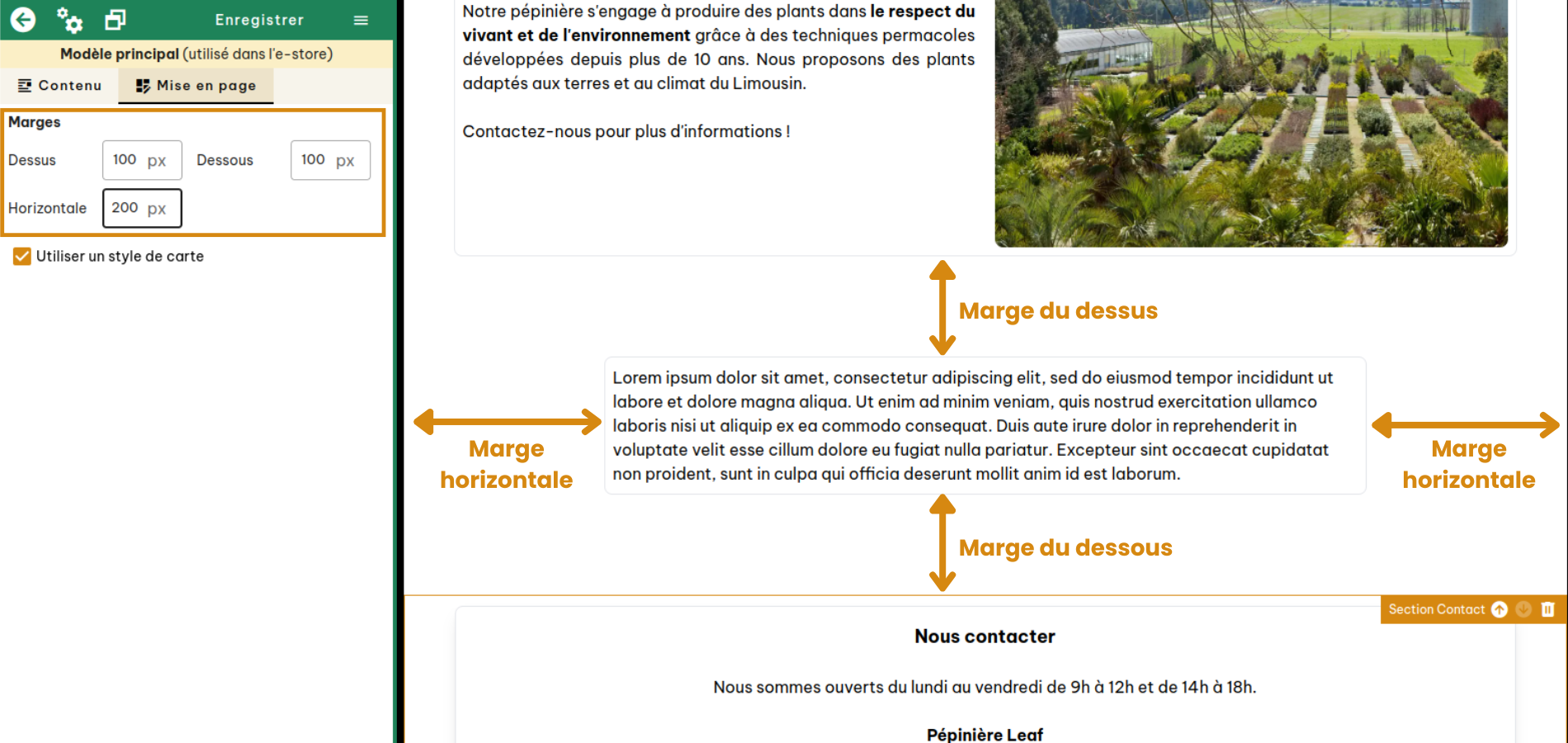
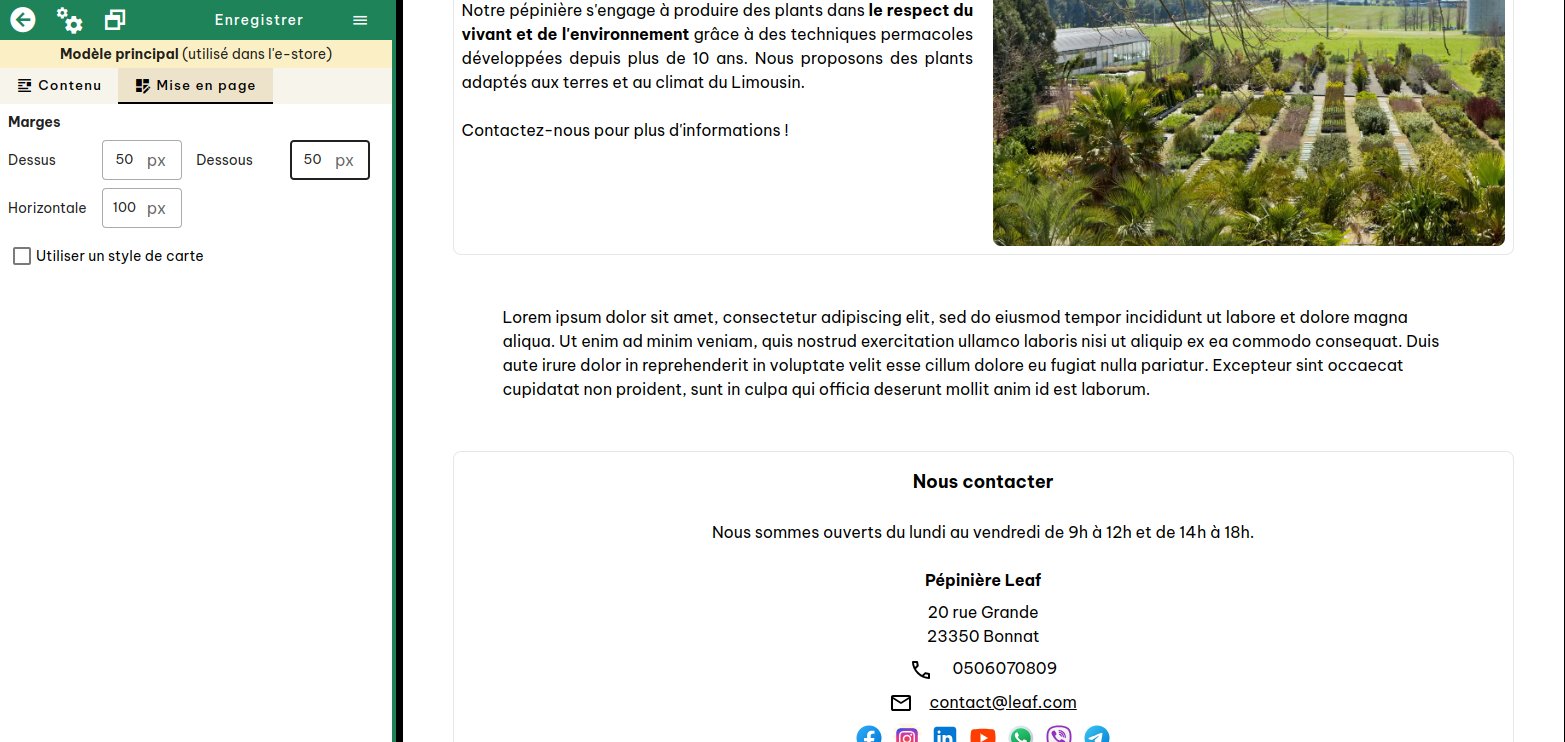
Marges
Pour un bloc donné, il est facile de modifier sa position par rapport au bloc au-dessus et en-dessous et d'ajuster des marges horizontales.
Style de carte
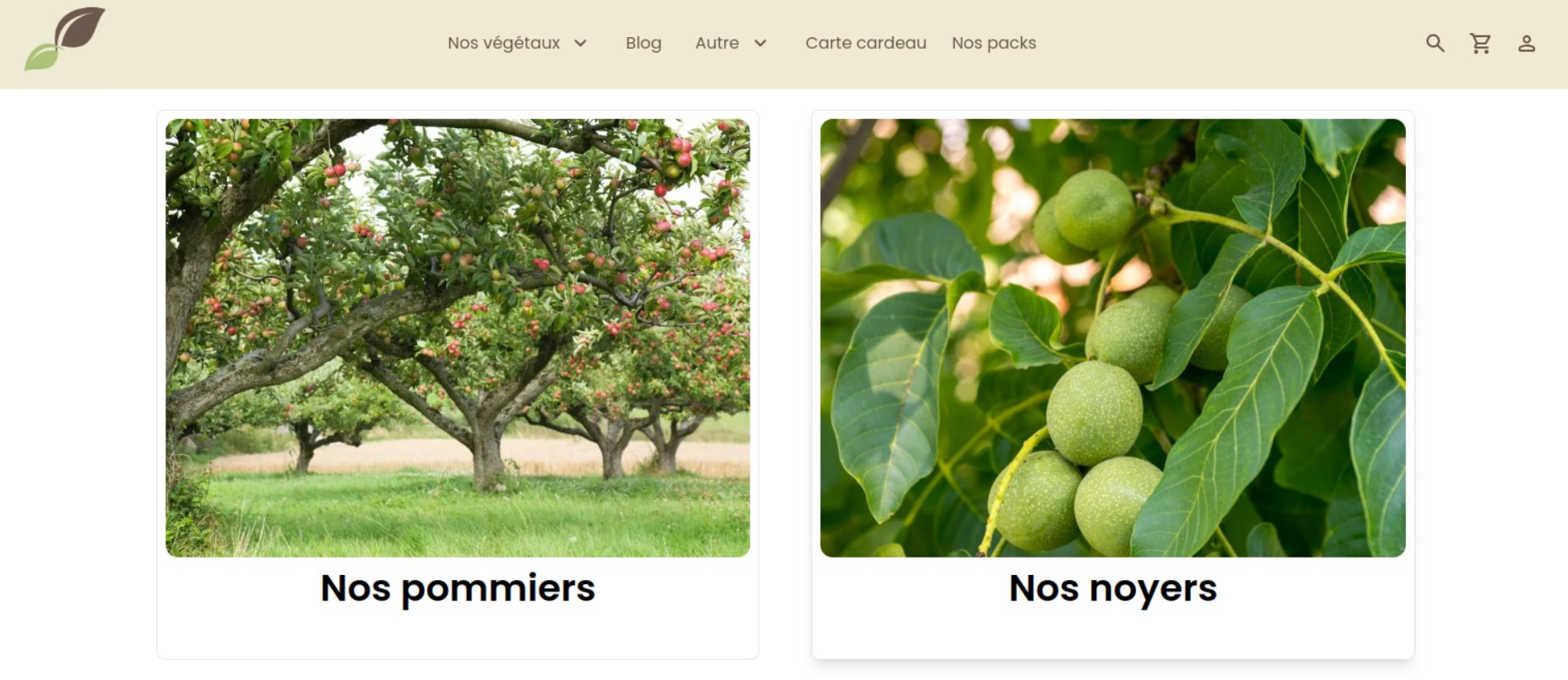
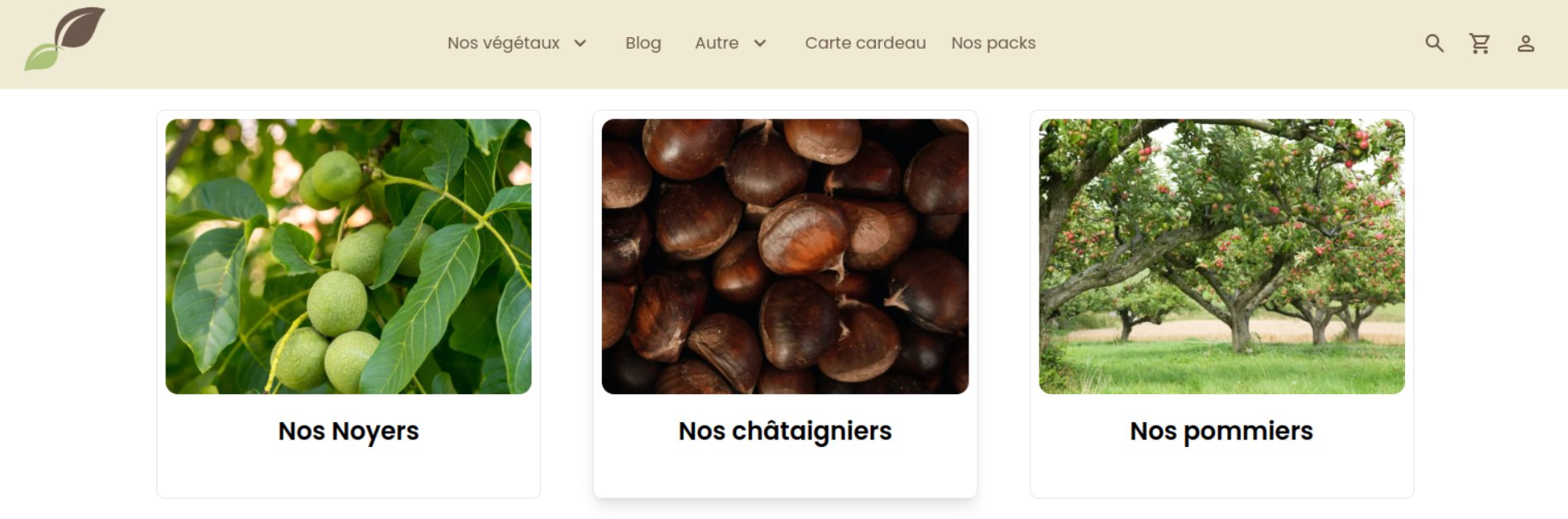
Vous pouvez facilement donner un style de carte à votre bloc en cochant la case correspondante.
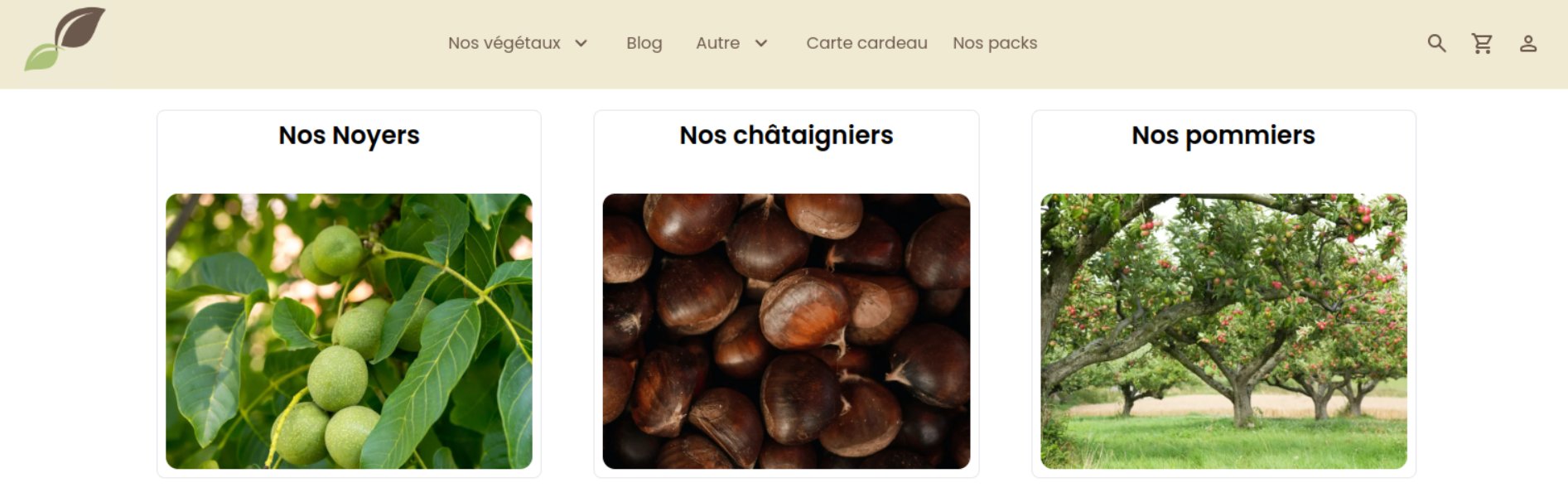
Sans style de carte :
Avec style de carte :
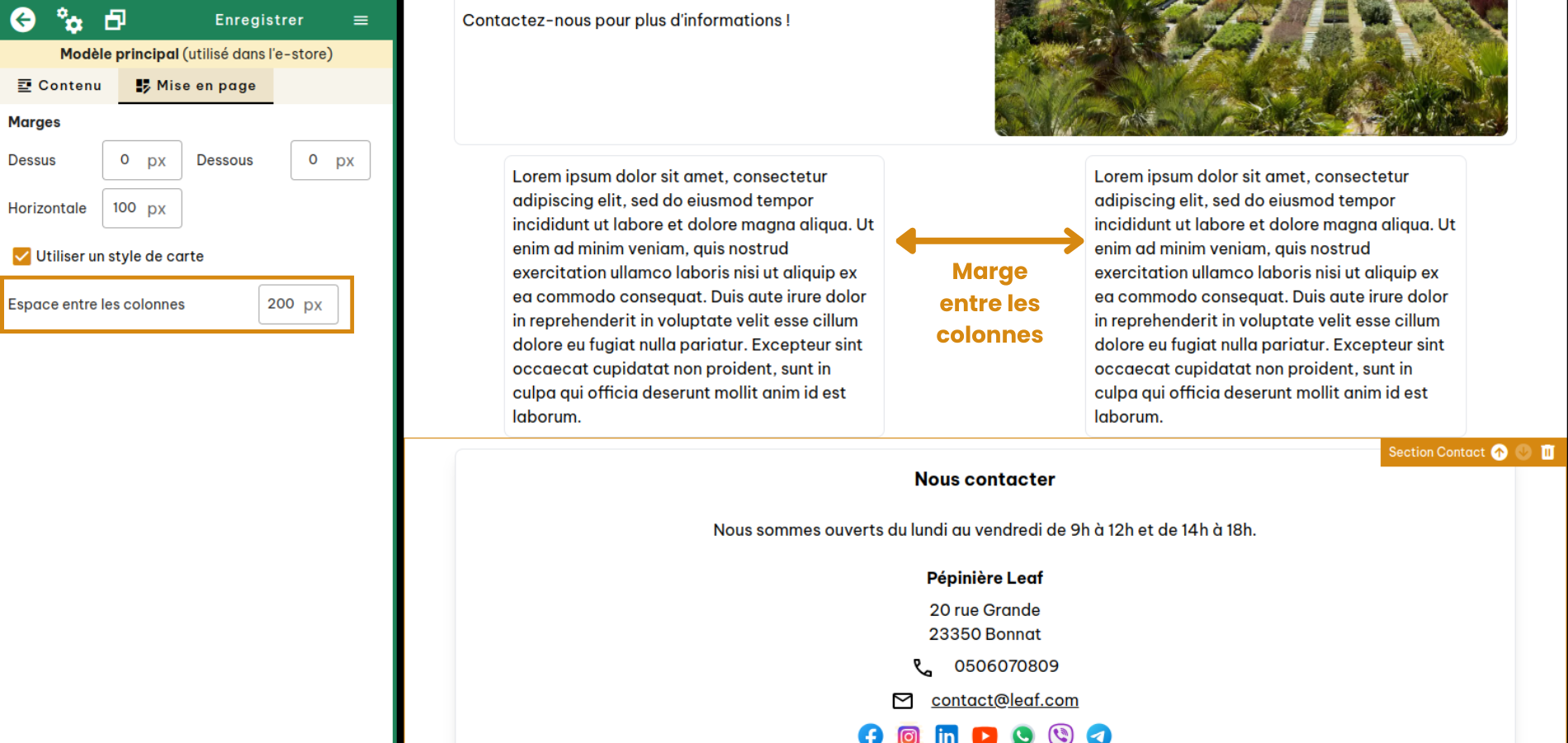
Espace entre les colonnes
Pour les blocs qui possèdent plusieurs colonnes, il est assez facile de modifier l'espacement entre les colonnes.
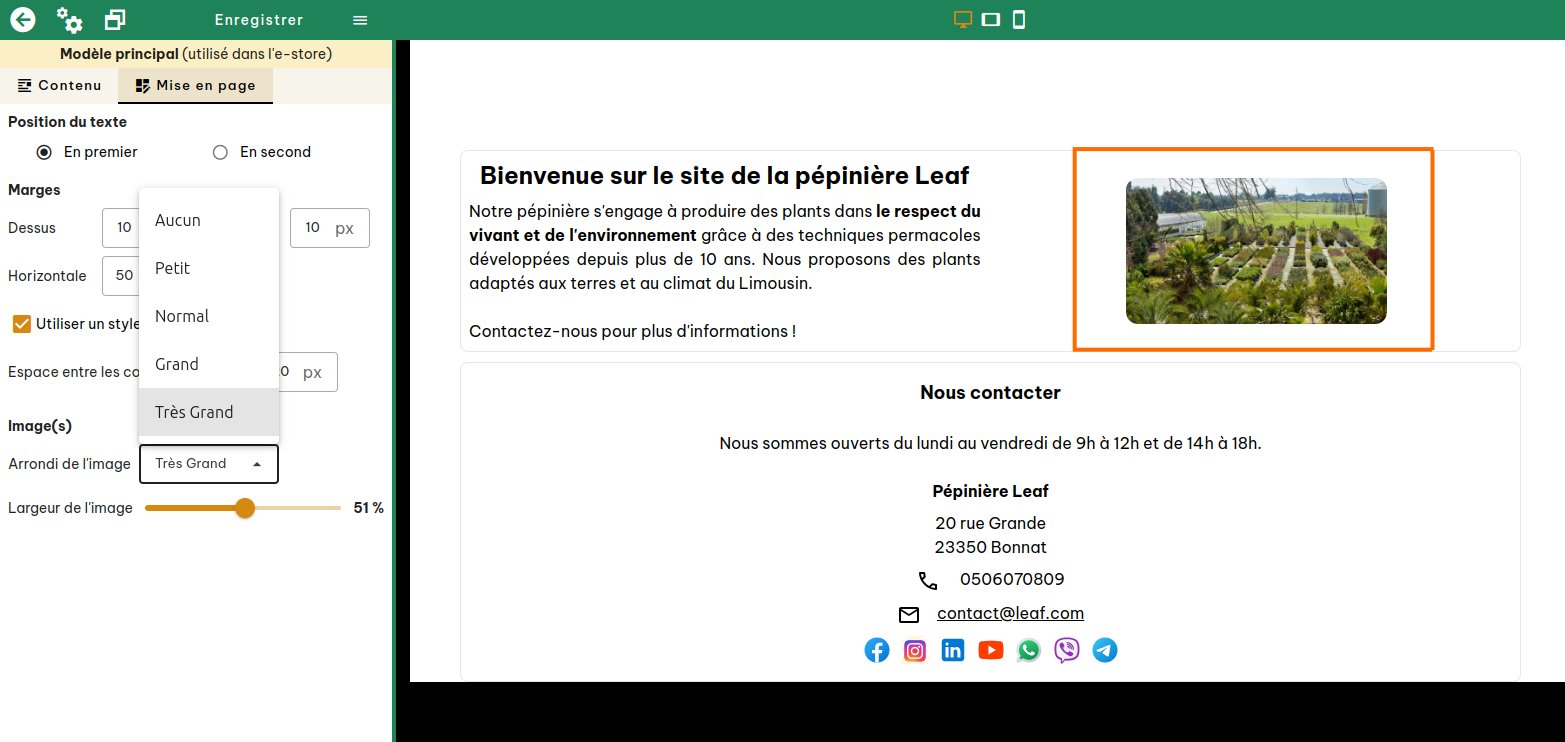
Mise en page des images
Pour les blocs ayant une image, vous pouvez facilement modifier :
- la taille de l'image
- la taille des arrondis des angles
Les différents blocs
On vous donne des exemples d'utilisation des blocs graphique disponibles. Le contenu et la mise en page de chaque bloc peuvent être configurés, comme indiqué ci-dessus.
N'hésitez pas à nous contacter à [email protected] si vous avez des suggestions de nouveaux blocs !
Une colonne de texte
Deux colonnes de texte
Trois colonnes de texte
Image d'accueil
Section horizontale texte - image
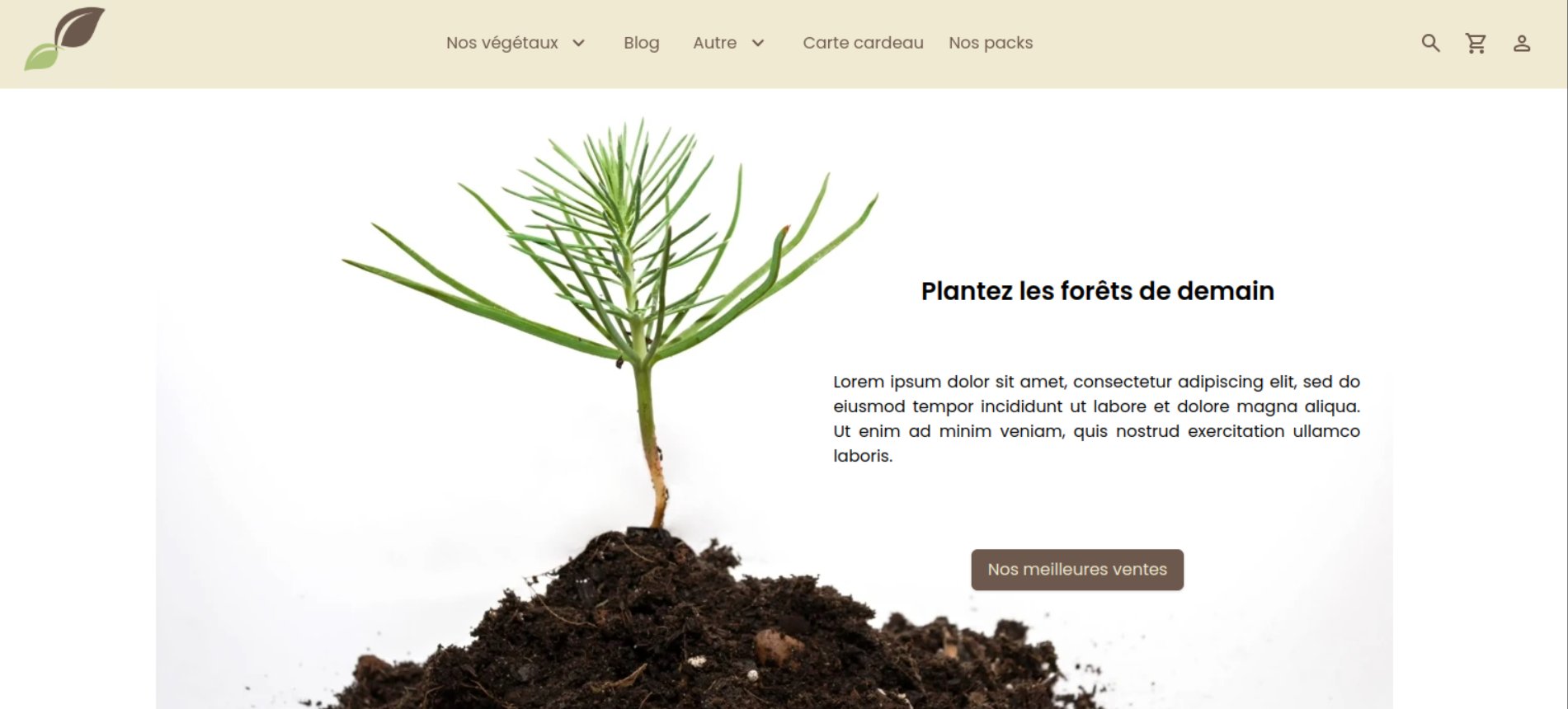
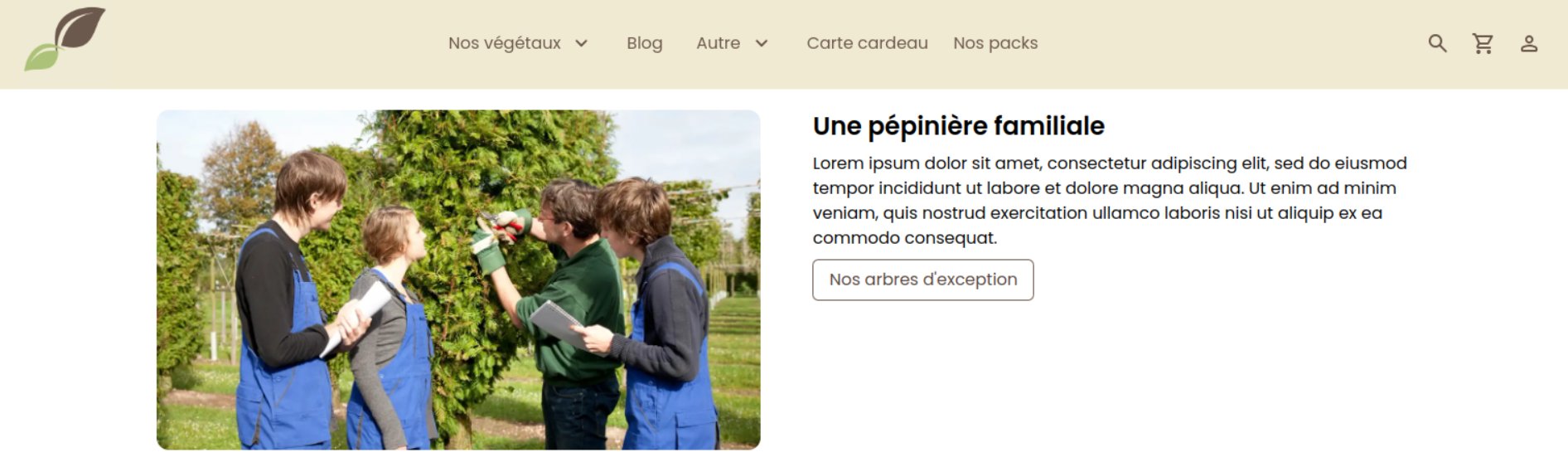
Section horizontale image - texte
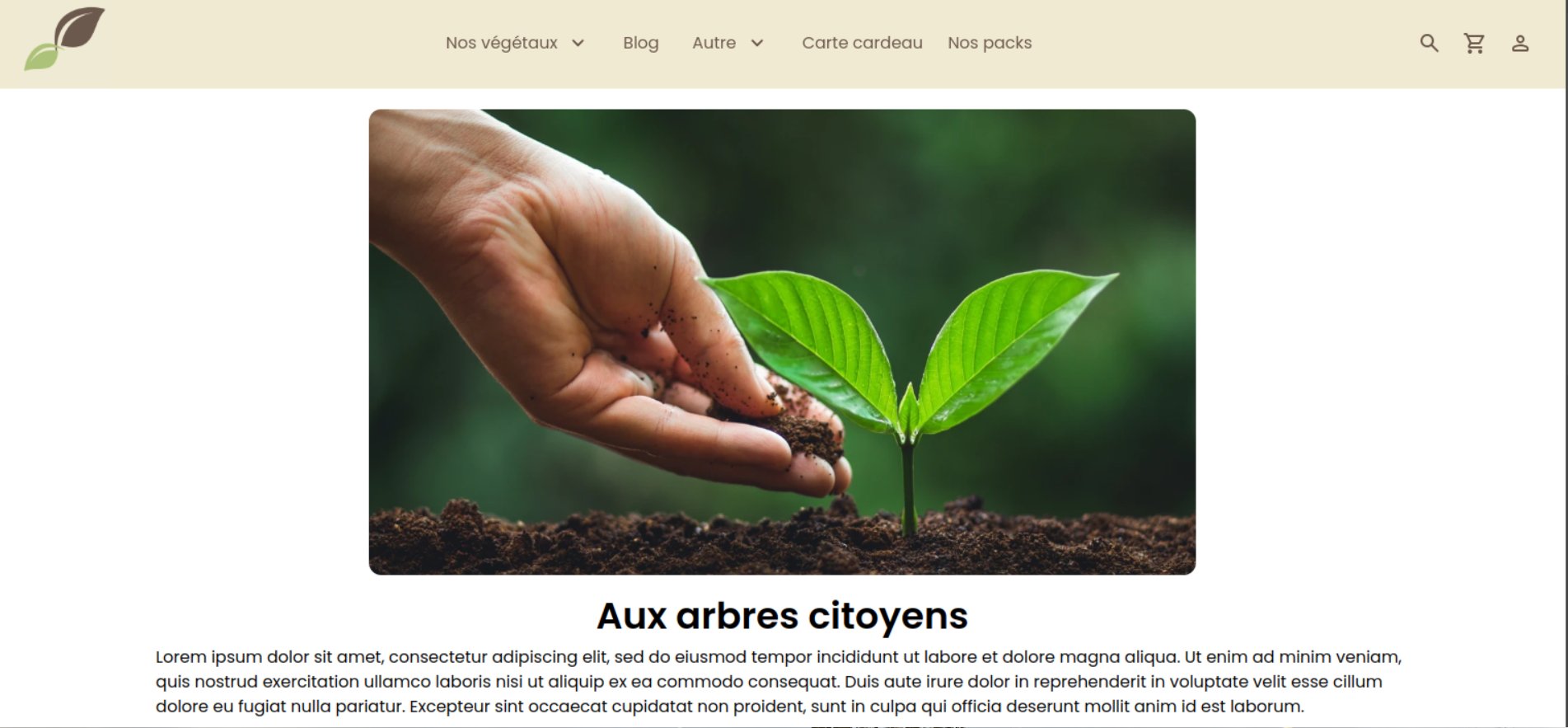
Une colonne texte - image
Une colonne image - texte
Deux colonnes texte - image
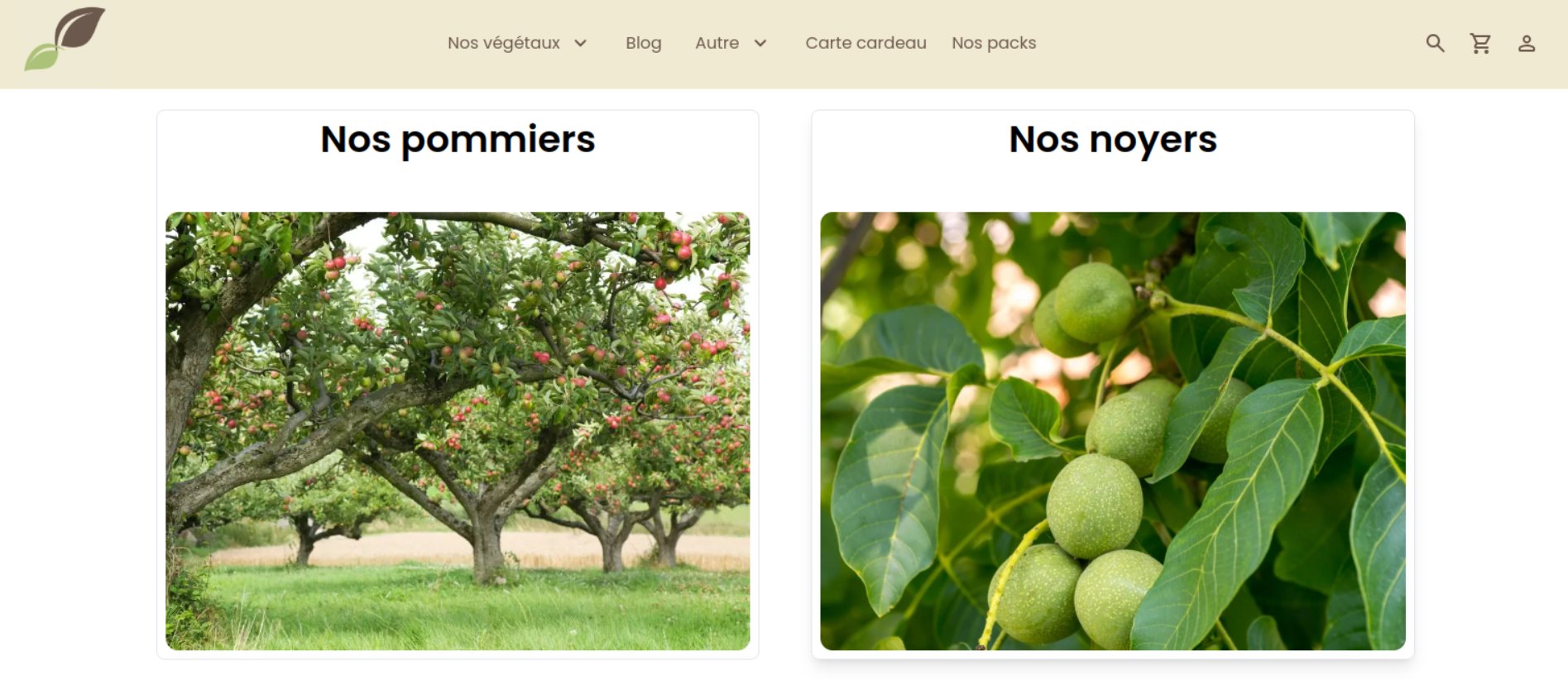
Deux colonnes image - texte
Trois colonnes texte - image
Trois colonnes image - texte
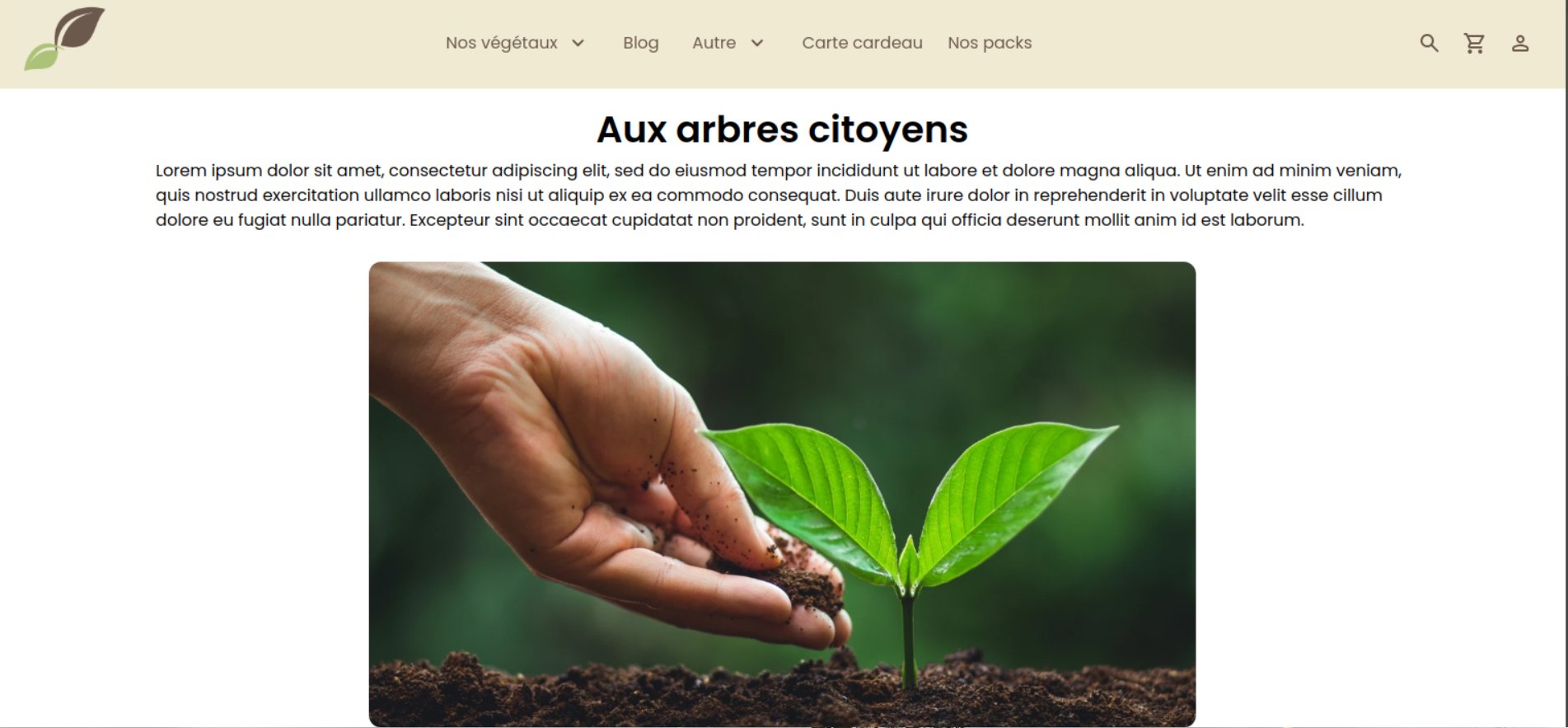
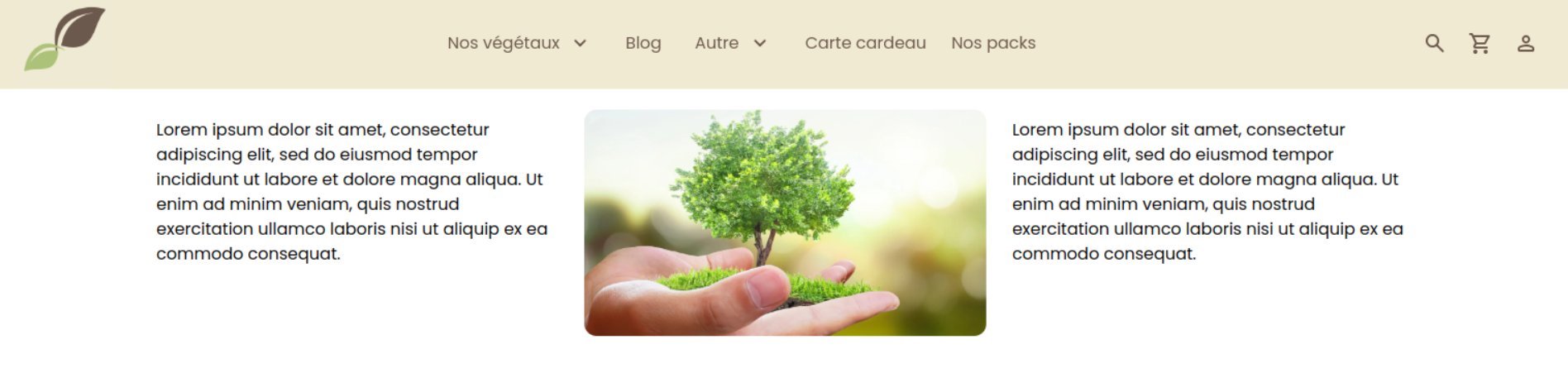
Section texte - image - texte
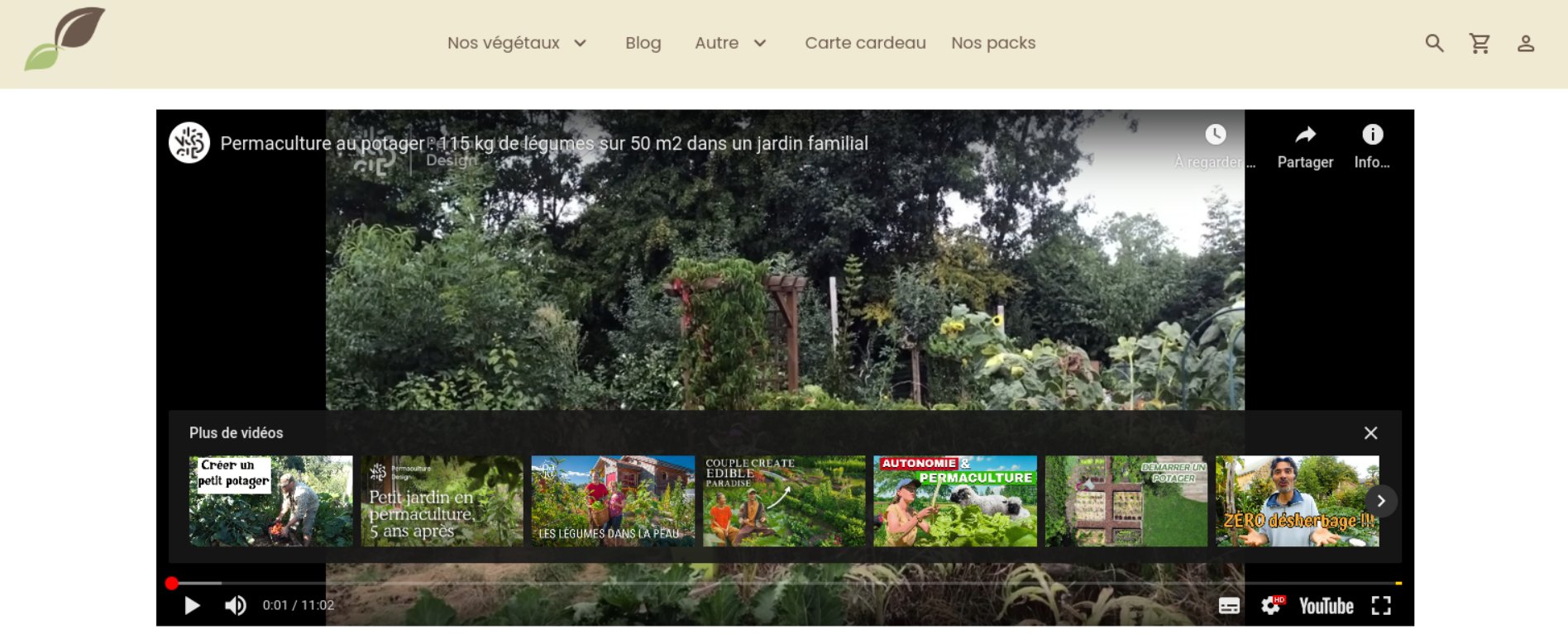
Vidéo
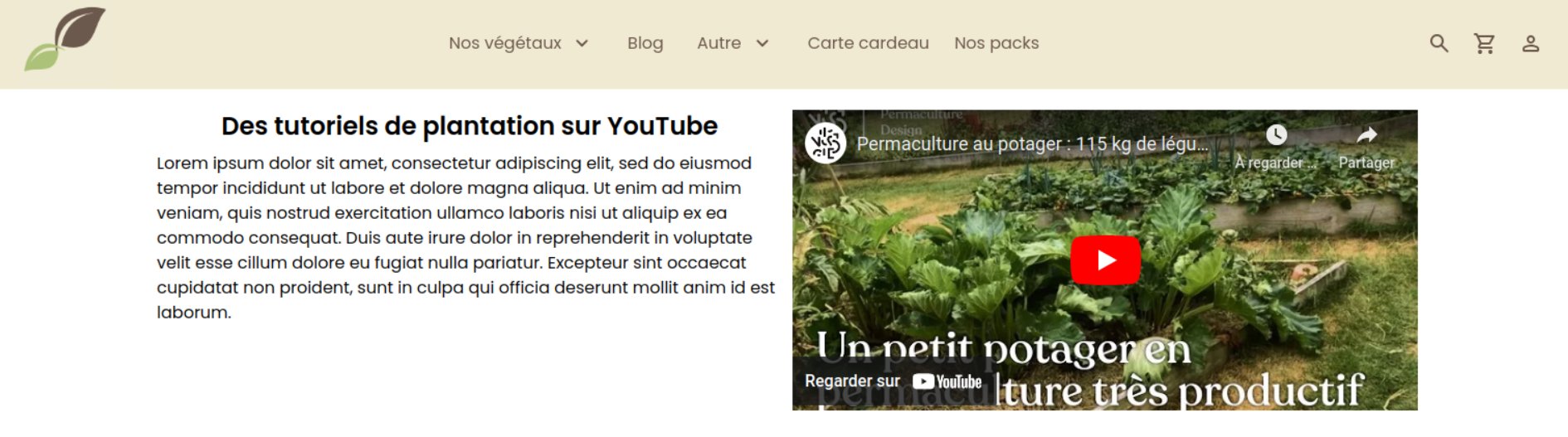
Section texte - vidéo
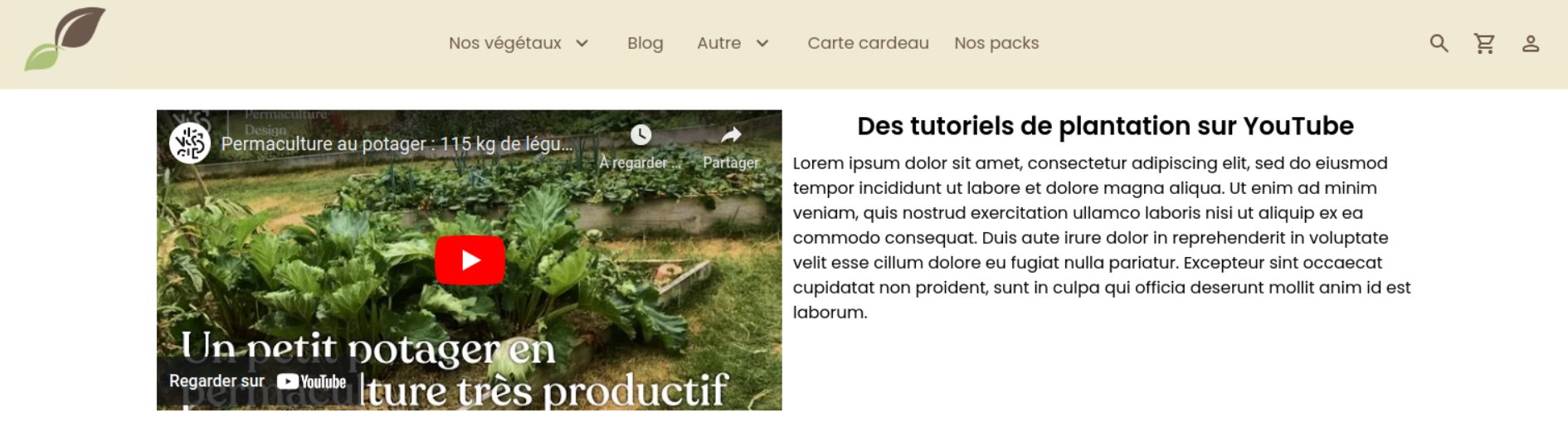
Section vidéo - texte
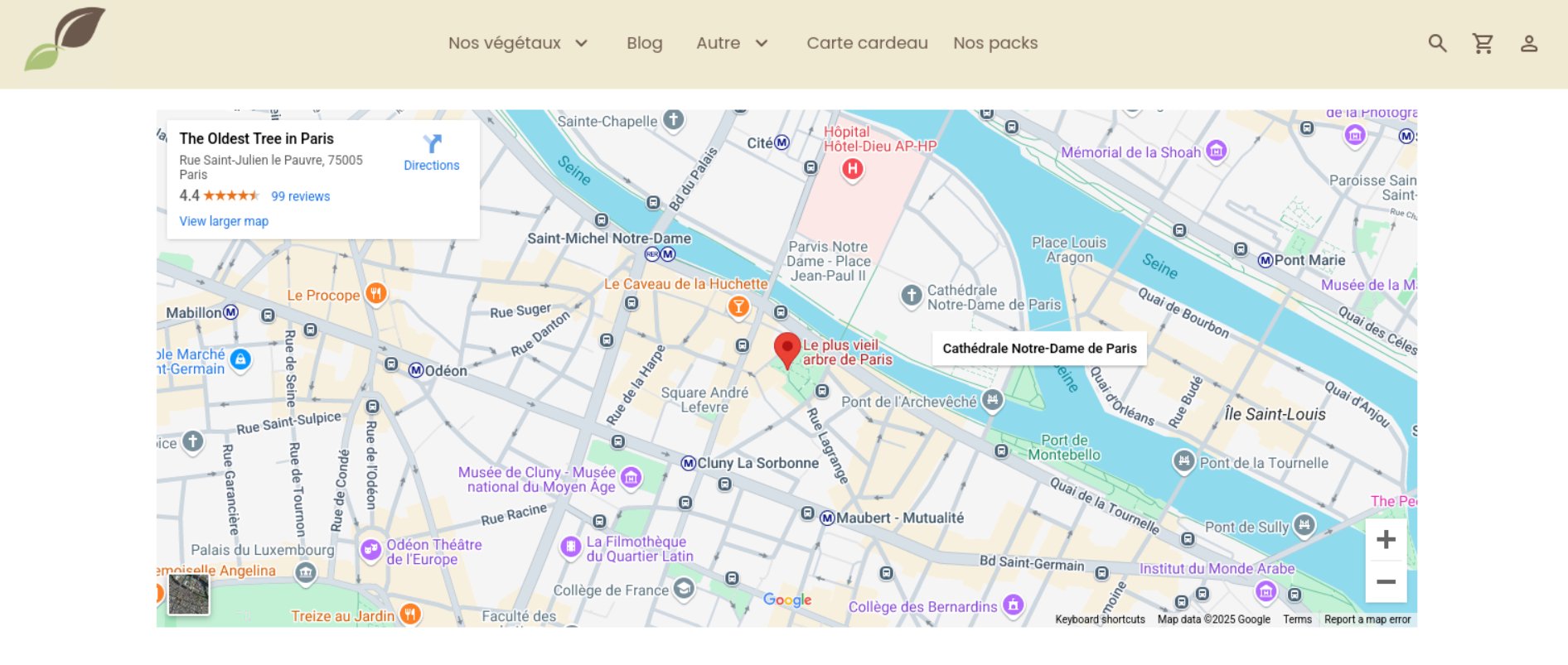
Carte google Maps
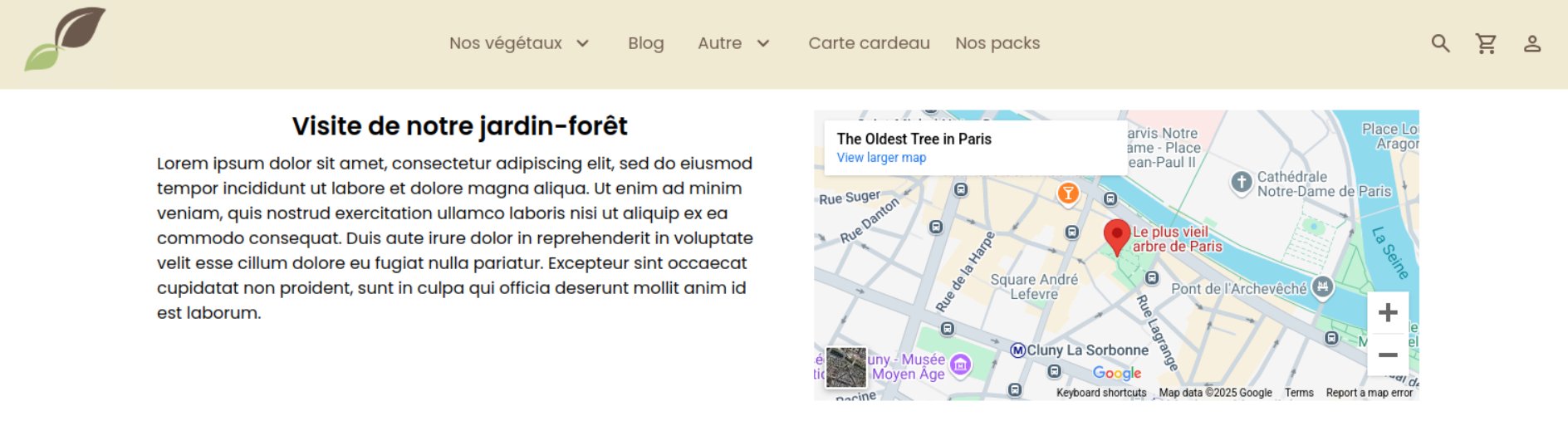
Section texte - carte google Maps
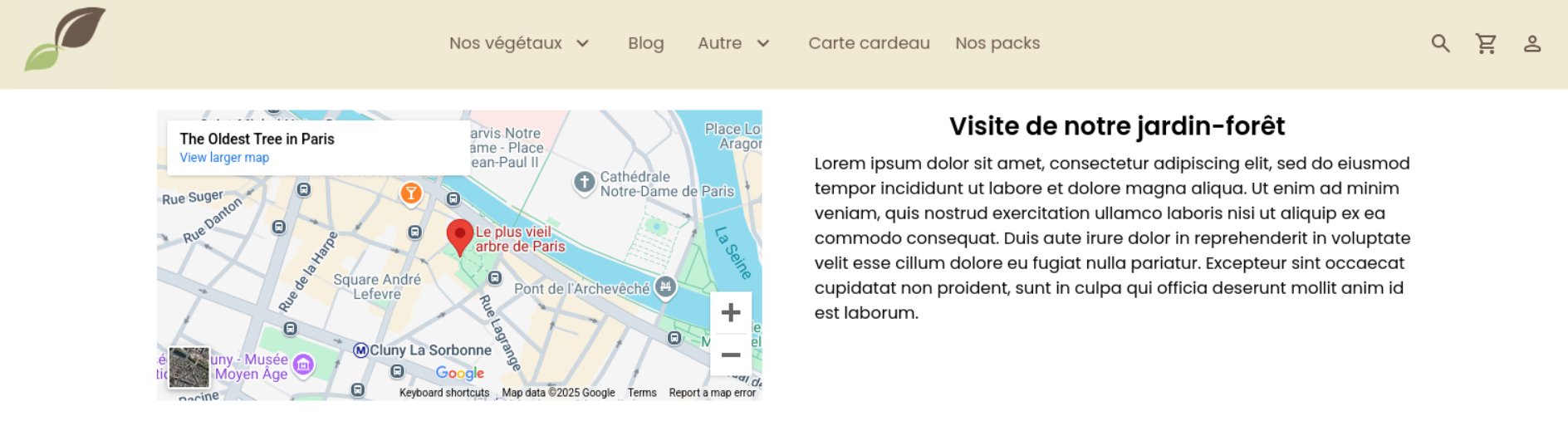
Section carte google Maps - texte
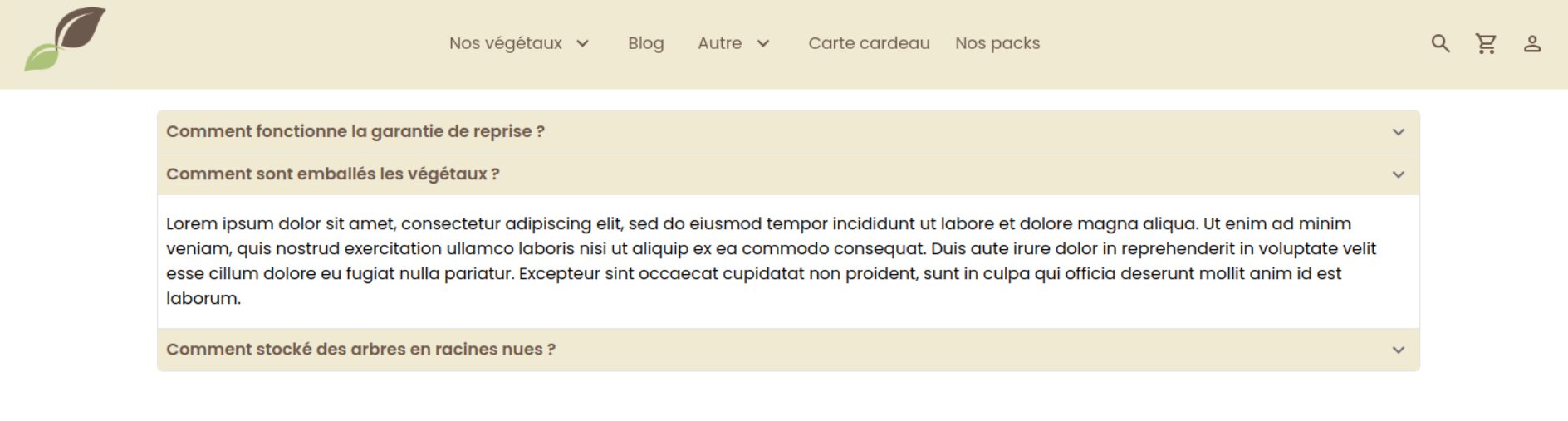
Accordéon
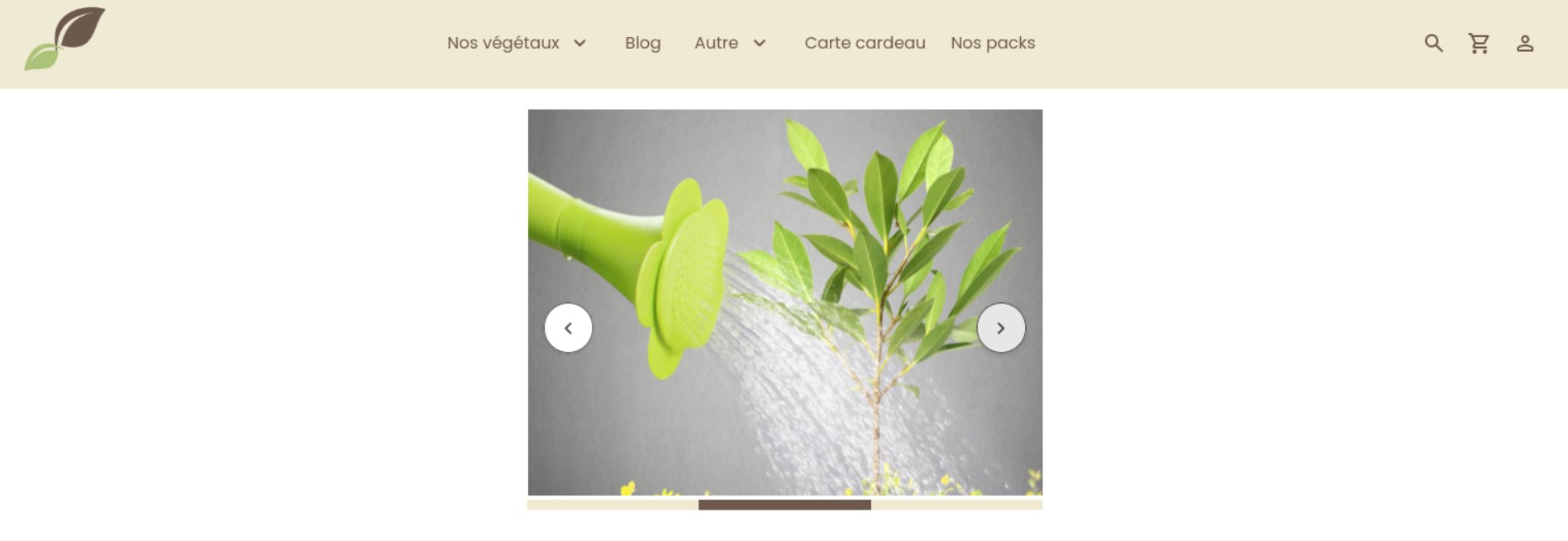
Carrousel photos
Inscription à la newsletter
Section contact
Avis clients
Vitrine produits
Bloc HTML/css
Il est également possible de personnaliser entièrement un bloc en utilisant du HTML et du css. Voici un exemple d'image d'accueil créée à partir d'un bloc HTML/css. Ce bloc vous permet en outre de faire appel à un⋅e graphiste ou un⋅e designer web pour vous aider avec votre page d'accueil.