Configuration générale de votre e-boutique
Catégories et sous-catégories
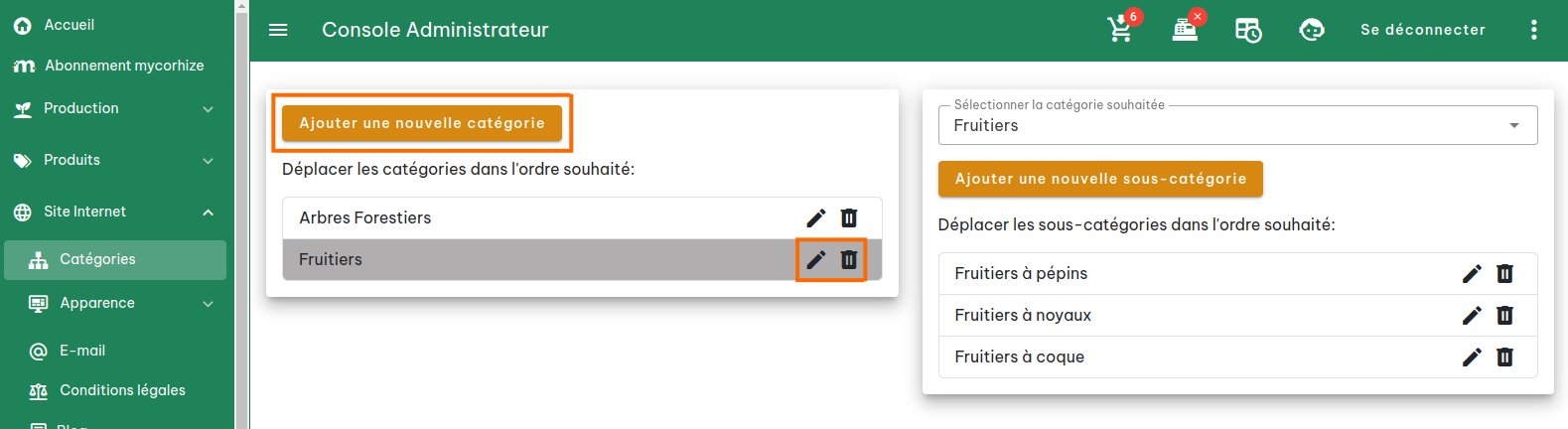
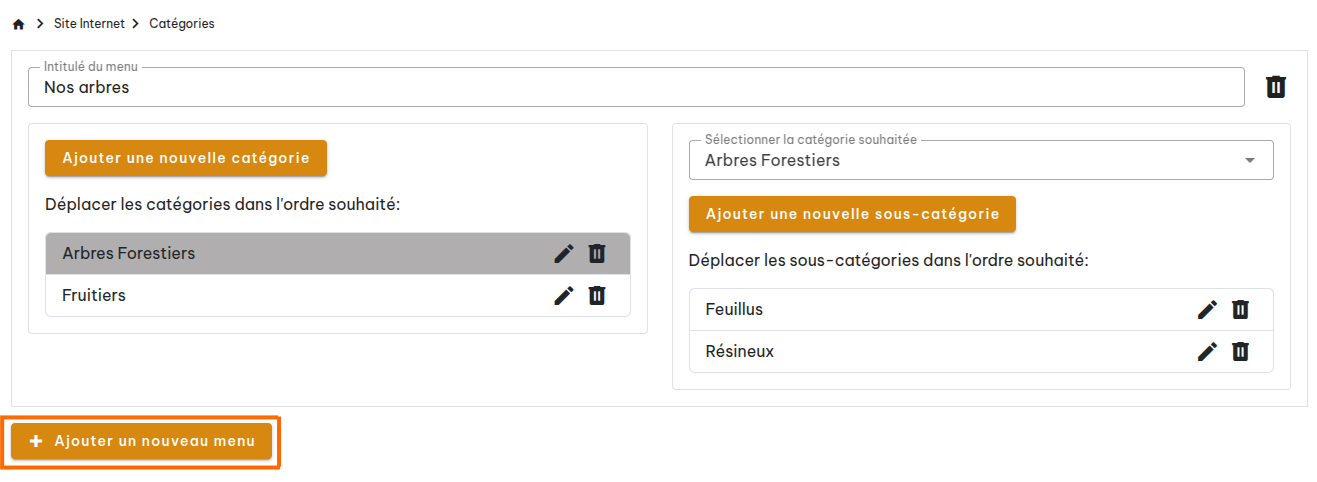
En cliquant sur l'onglet Catégories, vous arrivez sur le menu qui permet de configurer vos catégories et sous-catégories qui constitueront automatiquement le menu de votre e-boutique.
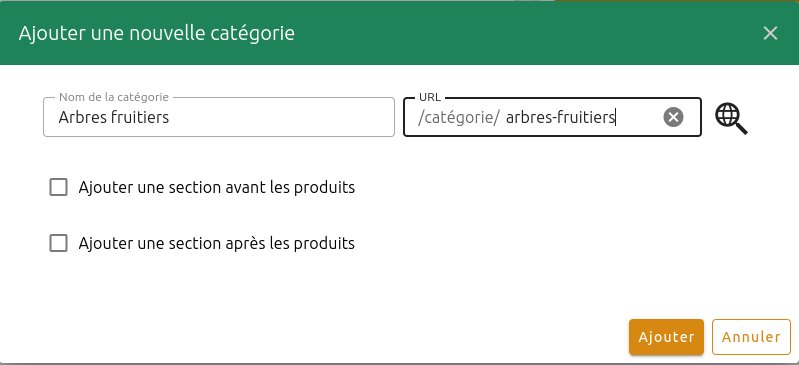
À partir du menu Catégories, vous pouvez ajouter une nouvelle catégorie ou sous-catégorie en cliquant sur les boutons Ajouter. En appuyant sur ce bouton, une nouvelle fenêtre apparaît. Vous devez donner :
- un nom à cette catégorie (c'est le nom qui apparaîtra dans le menu de vortre boutique en ligne)
- et une URL (l'adresse internet de la page qui répertorira tous les produits de cette catégorie). Les caractères spéciaux et les espaces ne sont pas tolérés pour les URLs. Essayez de conserver les URLs simples et lisibles. On vous conseille de remplacer les éventuels espaces (Arbres fruitiers) en tirets du 6 (arbres-fruitiers).
Il est également possible d'ajouter une section de texte qui apparaîtra avant et après les produits sur la page catégorie en question.
Les catégories ou sous-catégories existantes peuvent être modifiées en cliquant sur le crayon ou suppriméea en cliquant sur la poubelle. L'ordre des catégories et sous-catégories peut être modifié en sélectionnant une catégorie avec la souris et en la glissant à l'emplacement souhaité.
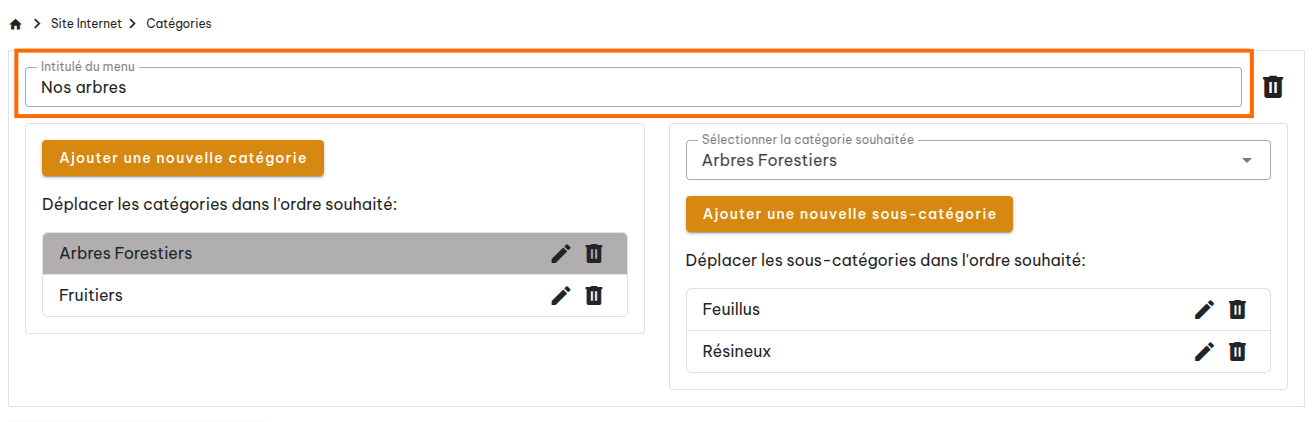
Par défaut, les catégories se situent dans le sous-menu « Nos végétaux ». Il est possible d'éditer l'intitulé de ce menu :
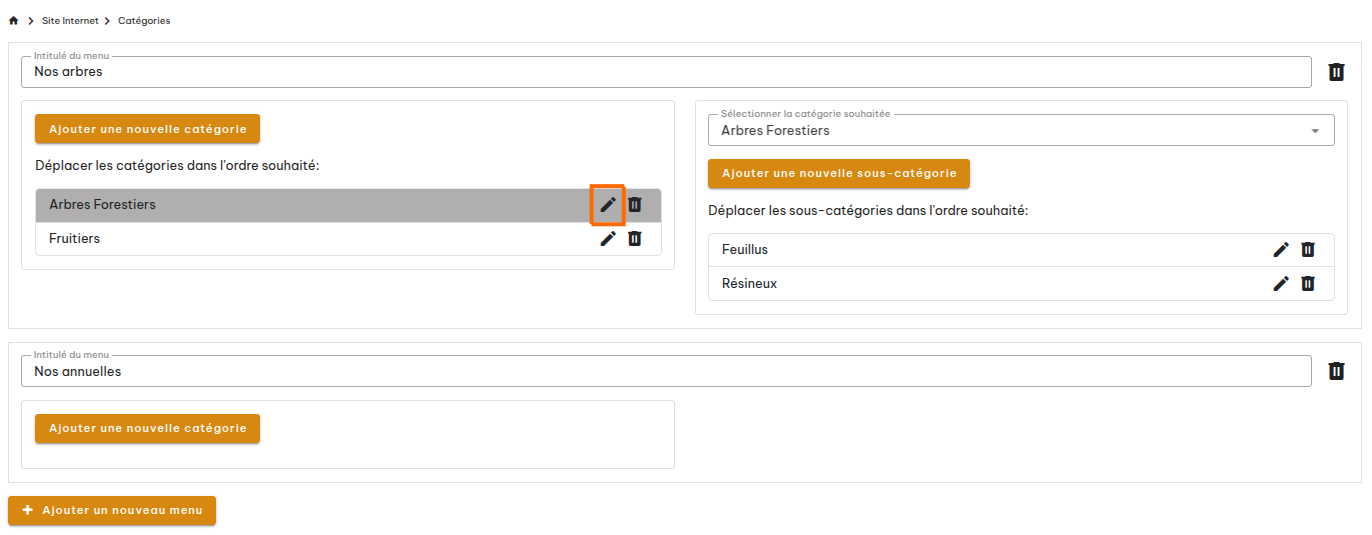
Il est également possible d'ajouter des sous-menus dans le menu de navigation en cliquant sur le bouton Ajouter un nouveau menu:
Pour chaque sous-menu, vous pouvez ajouter, modifier et supprimer des catégories.
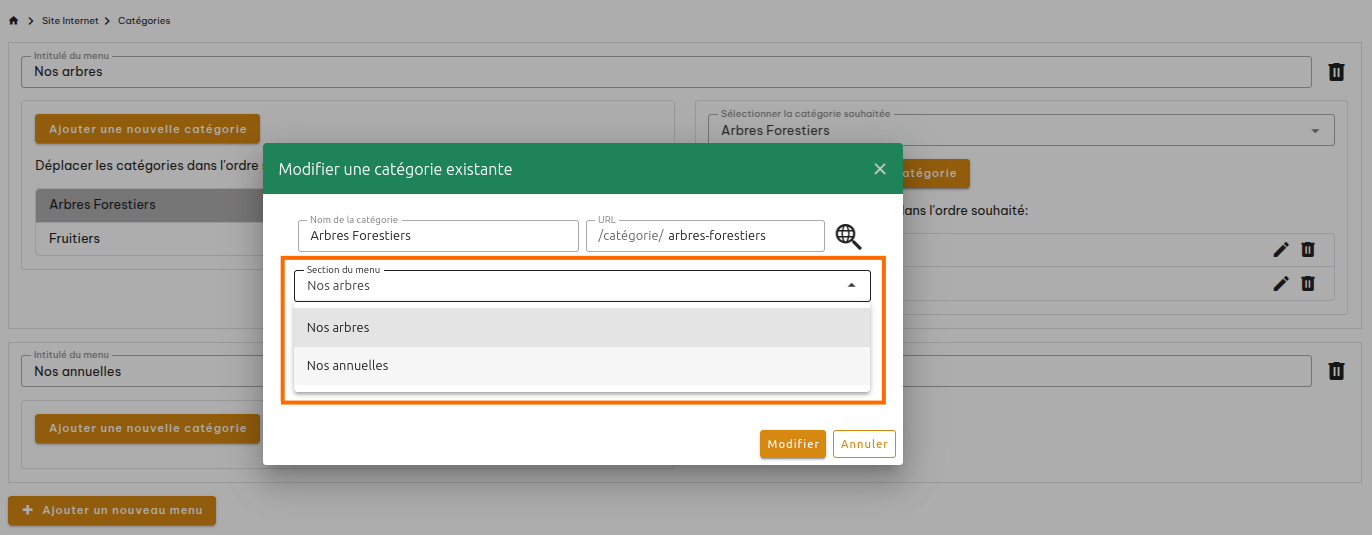
Il est également possible de déplacer une catégorie d'un sous-menu vers un autre. Pour cela, cliquez sur l'icône en forme de crayon sur la catégorie en question et changez le sous-menu qui est affectée à cette catégorie :
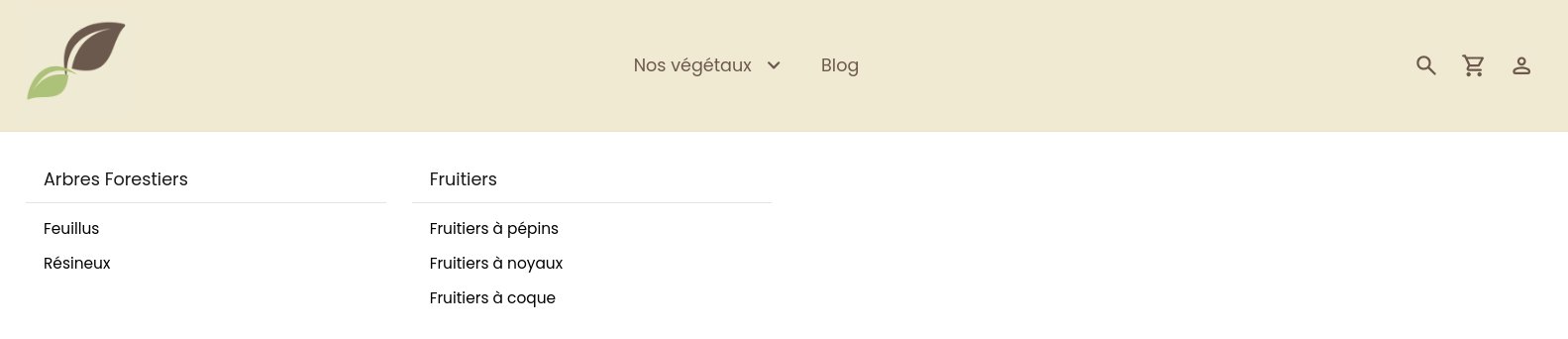
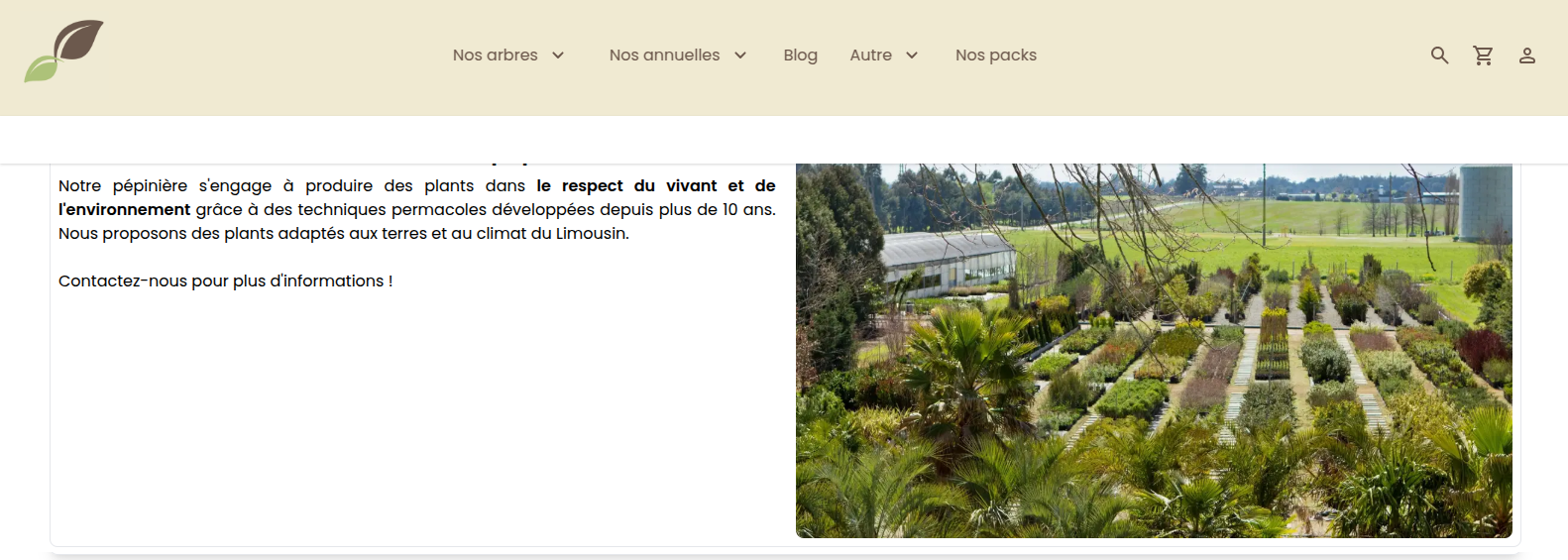
Vous pouvez voir le résultat sur votre boutique en ligne :
Titre, couleurs et icône
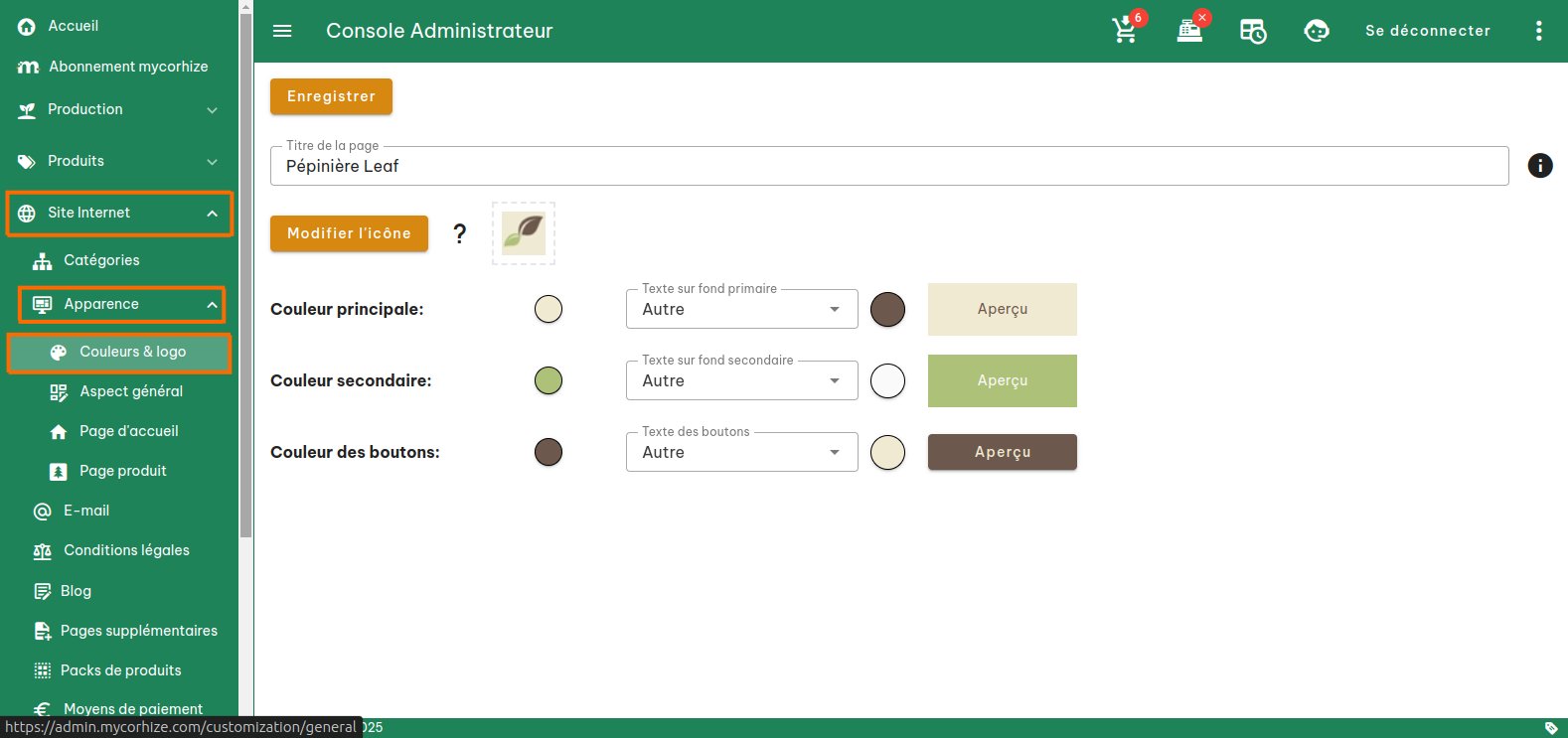
L'étape suivante consiste à configurer le titre, la palette de couleurs et l'icône desfavoris de votre e-boutique. Pour cela, cliquez dans l'onglet Site Internet, puis Apparence et enfin Couleurs & logo.
Titre et icône
Le titre de la page est le nom qui apparaitra sur l'onglet de vos clients dans leur navigateur web.
L'icône est le petit logo qui apparait à côté du titre de votre page. Choisissez une version simplifiée de votre logo.
Le titre de la page et l'icône sont également utilisés lorsque vos clients ajoutent votre boutique en ligne à leurs favoris.
Astuces
- Choisissez un nom simple et précis. Dans le cas de notre pépinière fictive, on a choisi « Pépinière Leaf ».
- Pour l'icône, choisissez une version simplifiée de votre icône. Assurez vous que l'icône soit reconnaissable. Inspirez vous des icônes connues : facebook, instagram, linkedIn ou encore mycorhize..!
Palette de couleurs
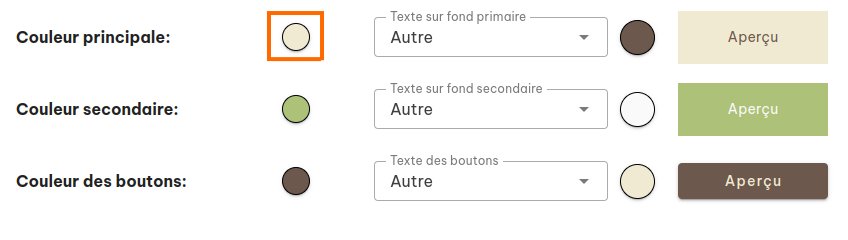
Dans mycorhize, la palette de couleurs est constituée de six couleurs:
- La couleur principale et sa couleur de texte associée
- La couleur secondaire et sa couleur de texte asociée
- La couleur des boutons et sa couleur de texte associée.
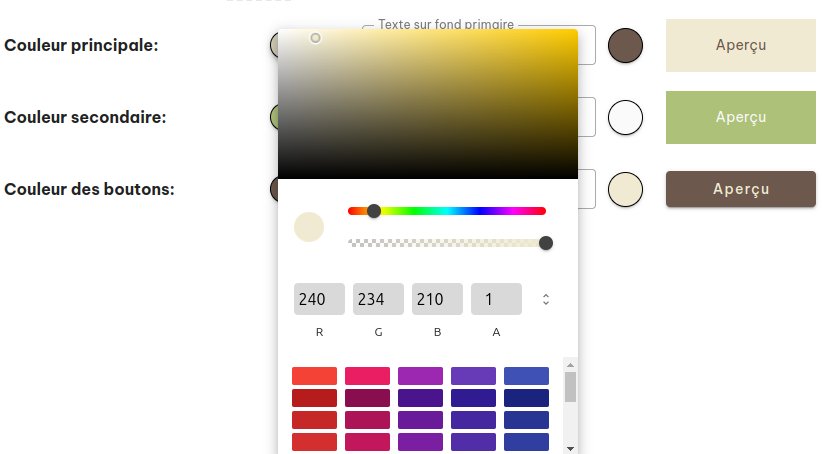
Pour modifier chaque couleur, il suffit de cliquer sur le petit cercle coloré :
Une petite fenêtre apparait et vous pouvez choisir la couleur souhaitée :
Les trois couleurs de la palette (principale, secondaire et couleur des boutons) pourront être choisies à de multiples endroits dans le logiciel.
Pourquoi utiliser la palette de couleurs ?
Utiliser la palette de couleurs à un maximum d'endroits sur votre site internet vous permettra instantanément de mettre à jour l'aspect visuel de votre site : si vous décidez de modifier votre palette de couleurs, ces modifications se propageront dans toute votre boutique en ligne automatiquement !
Aspect général
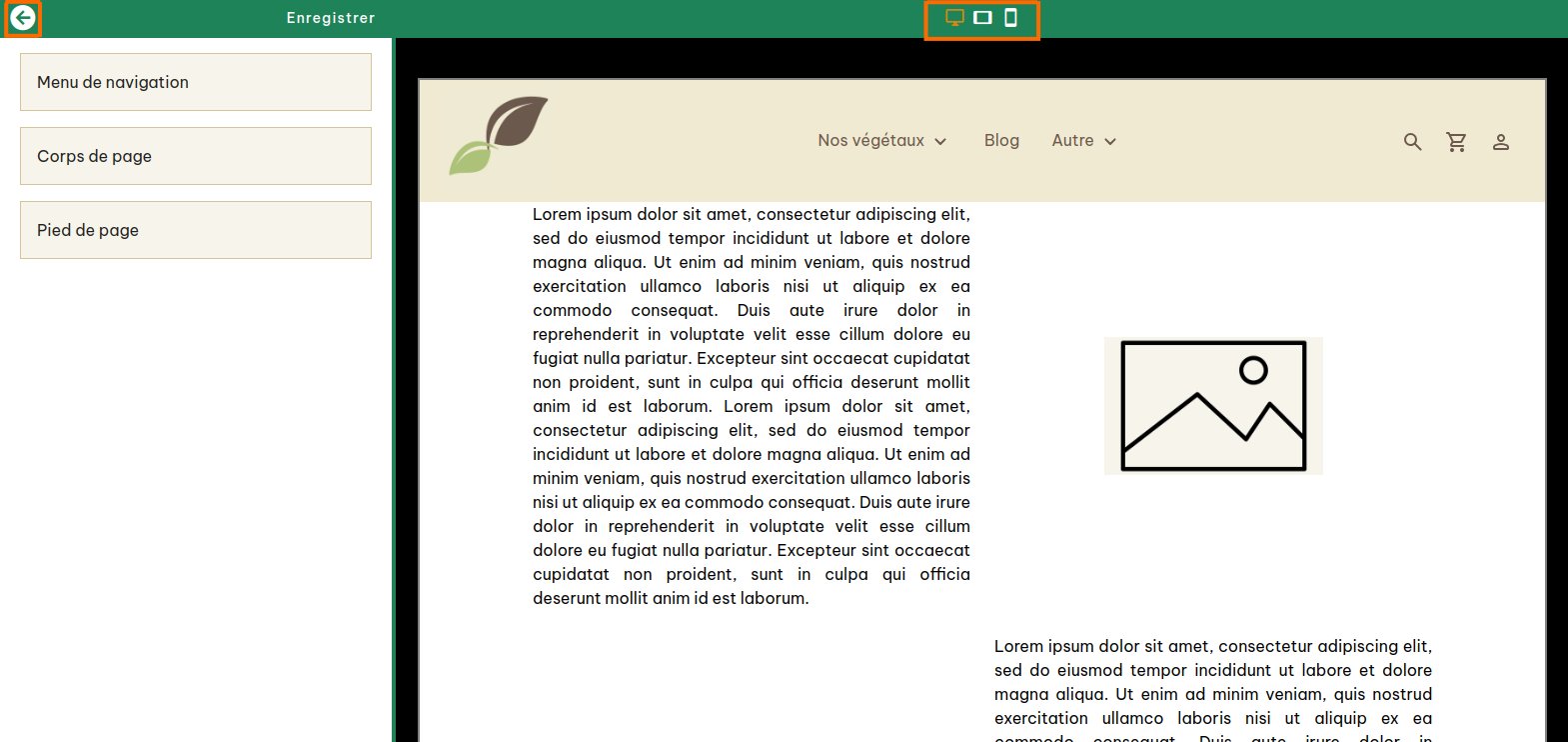
En cliquant sur l'onglet Aspect général dans le menu de navigation, un nouvel écran apparaît.
Le menu de gauche vous permet de configurer les trois éléments qui se retrouvent sur toutes les pages :
- le menu de navigation
- le corps de page
- le pied de page
La partie de droite vous permet de visualiser l'aspect général de votre site internet. Vous pouvez simuler différents supports (ordinateur, tablette et smartphone) en cliquant sur les icônes en haut au centre.
À tout moment, il est possible de revenir à la console principale en cliquant sur la flèche en haut à gauche. N'oubliez pas d'enregistrer avant de quitter !
Menu de navigation
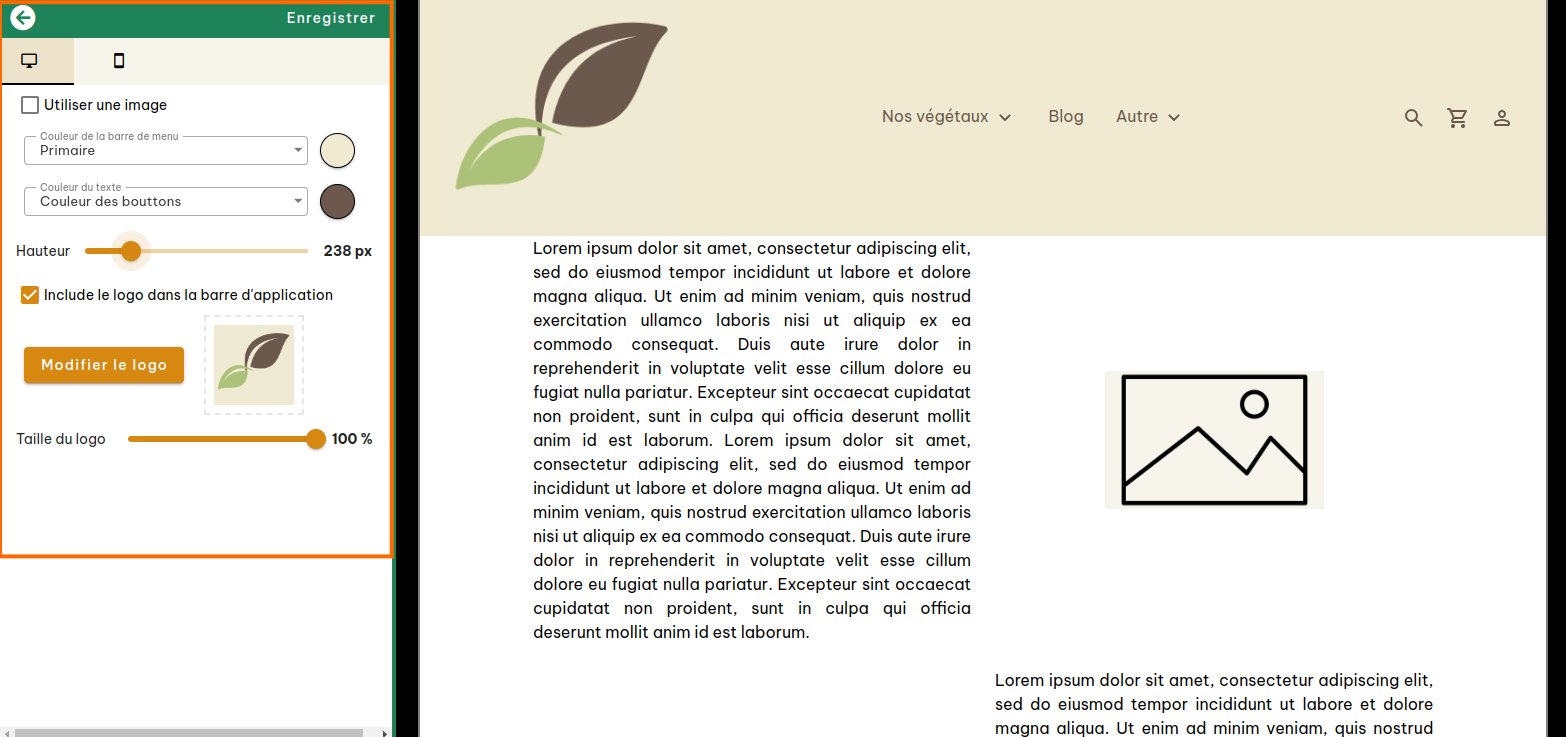
En cliquant sur Menu de navigation, une fenêtre de configuration apparaît.
À partir de cet écran de configuration, vous pouvez:
- Choisir l'esthétique de la barre de menu. Vous avez le choix entre
- Une barre de menu unie (choix de la couleur et de la couleur du texte et des icônes)
- Une barre de menu utilisant une image que vous pouvez choisir dans notre librairie d'images ou que vous pouvez téléverser depuis votre ordinateur.
- Choisir la hauteur de la barre de menu
- Inclure ou non votre logo (logo à téléverser depuis votre ordinateur)
- La taille du logo si vous décidez d'ajouter un logo
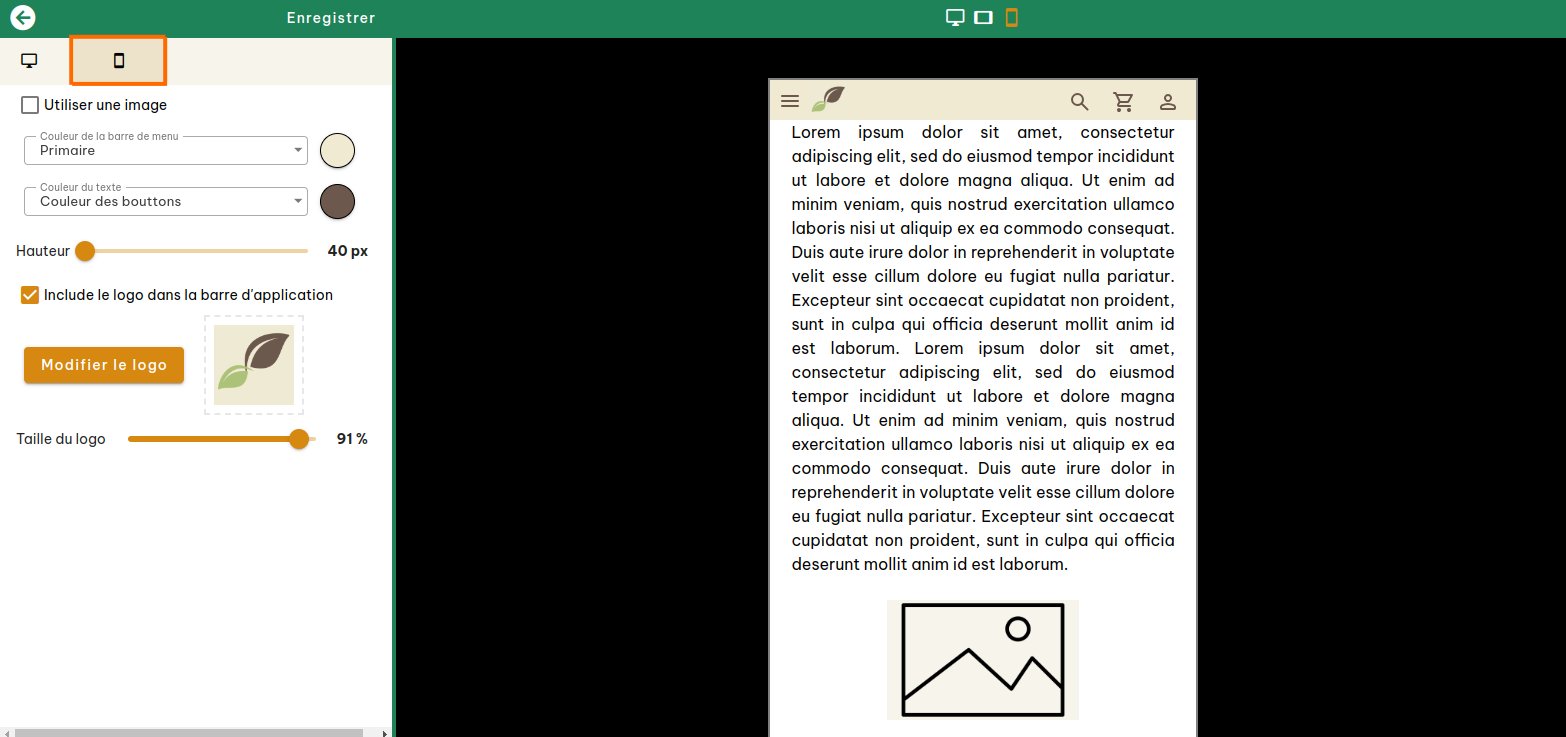
Attention, les mêmes opération sont à faire pour la configuration mobile ! Pour cela, il faut cliquer sur l'icône smartphone du menu de gauche et configurer le menu pour smartphone.
N'ovbliez pas de changer de visualisation
Lorsque vous configurez le menu pour mobile, n'oubliez pas de changer de support de visualisation en cliquant sur l'icône smartphone en haut de l'écran de droite.
Le corps de page
C'est la partie de la page où il y aura tout votre contenu : pages produits, articles de blog, etc. il est donc important de configurer son aspect. Pour cela, il suffit de cliquer sur Corps de page.
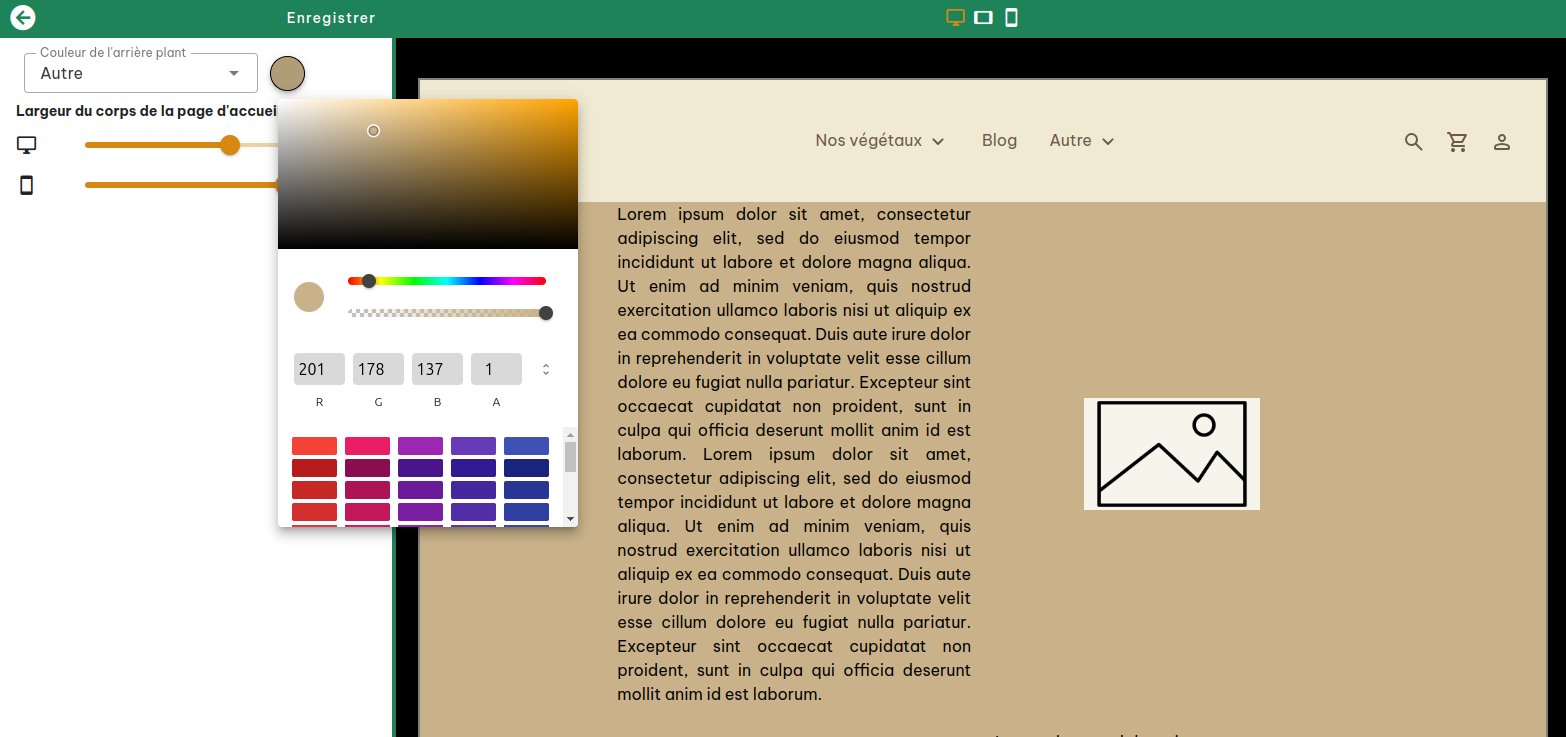
Pour le corps de page, il est possible de configurer: - la couleur de l'arrière-plan (vous pouvez choisir des couleurs de votre palette de couleurs définies précédemment ou une autre couleur de votre choix) - la largeur du corps de page sur ordinateur/tablette et sur smartphone.
Pied de page
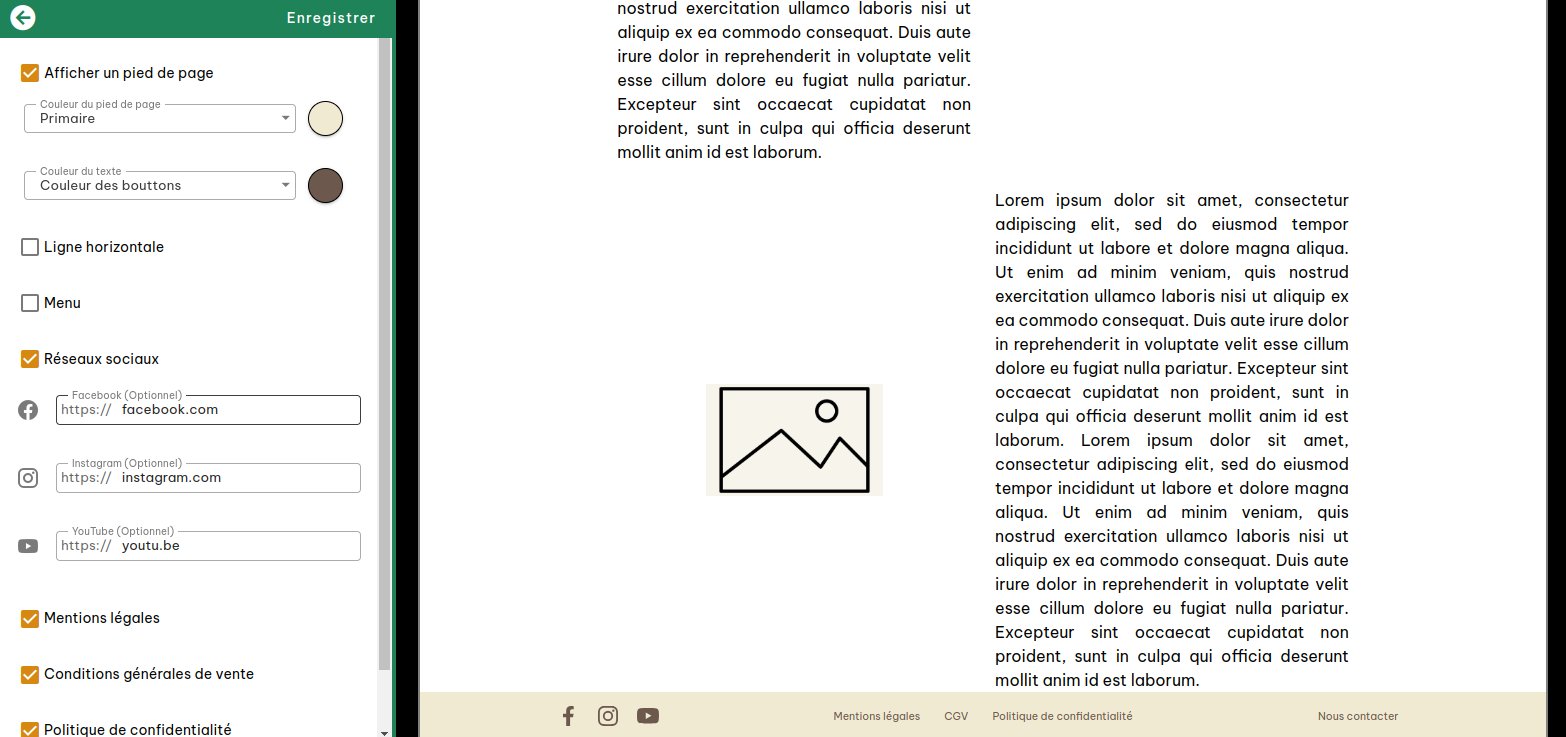
En cliquant sur Pied de page, vous entrez dans le menu de configuration du pied de page. Parmi les options de configuration disponibles:
- La couleur de l'arrière-plan et du texte
- L'ajout d'une ligne horizontale et sa couleur éventuelle
- L'ajout d'un menu et sa configuration
- L'ajout d'icônes réseaux sociaux : facebook, instagram, youTube
- L'ajout des mentions légales, CGV et politique de confidentialité (Fortement conseillé de les conserver)
- L'ajout d'un lien vers la page Nous contacter
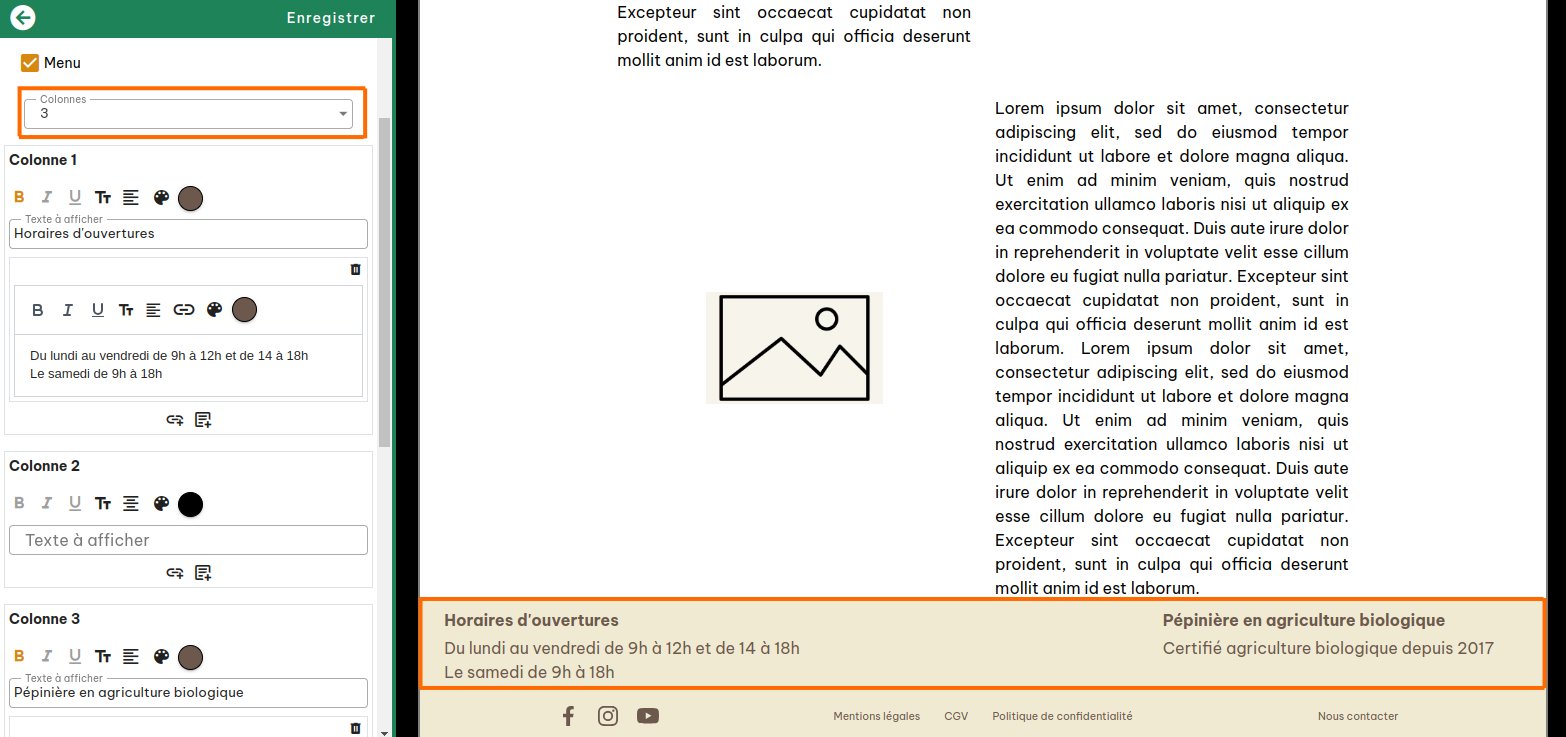
En cochant la case menu, des outils de configuration apparaissent. Vous pouvez choisir le nombre de colonnes souhaitées et pour chaque colonne vous pouvez ajouter un titre, un lien et éventuellement un petit texte.